您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何解決CSS的active偽類無效的問題”,在日常操作中,相信很多人在如何解決CSS的active偽類無效的問題問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”如何解決CSS的active偽類無效的問題”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
:active偽類常用于設定點擊狀態下或其他被激活狀態下一個鏈接的樣式。最常用于錨點<a href="#">這種情況,一般主流瀏覽器下也支持其他元素,如button等。在多按鍵的鼠標系統中,:active只適用于主按鍵,目前的大部分情況都是左鍵即主鍵。
該偽類下定義的CSS樣式只在按下鼠標按鈕與釋放鼠標按鈕之間的短暫瞬間被觸發顯示。使用鍵盤的tab鍵也可以觸發:active狀態。
說到:active偽類就不得不提到:link,:visited,:hover,:active這個四個,最常用的是用于a鏈接,設定鼠標交互時不同的鏈接顏色。如下示例:
CSS Code復制內容到剪貼板
a:link { /* Essentially means a[href], or that the link actually goes somewhere */
color: blue;
}
a:visited {
color: purple;
}
a:hover {
color: green;
}
a:active {
color: red;
}
上述代碼中,將 :visited放到最后,則會導致以下結果:若鏈接已經被訪問過,a:visited會覆蓋:active和:hover的樣式聲明,鏈接將總是呈現為紫色,無論鼠標懸停還是按下激活,鏈接都將保持為紫色。
基于此原因,上述代碼必須按照順序定義,一般稱為LVHA-order: :link — :visited — :hover — :active,為方便記憶,可記為“LOVE HATE”
L :link
O
V :visited
E
H :hover
A :active
T
E
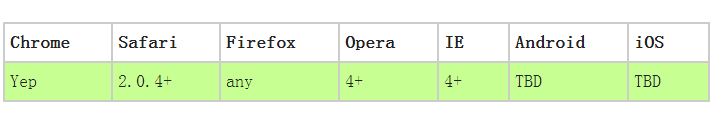
瀏覽器兼容性:
項目中是移動端頁面要做一個按鈕狀態切換的效果,在PC上測試沒有問題,到了手機端發現安卓的正常,iOS則沒有效果。
源碼:
CSS Code復制內容到剪貼板
.slotbtn{
width: 5.5rem;
height: 4rem;
background: url(../images/sbtn.png) no-repeat 0 0;
-webkit-background-size: 100% auto;
background-size: 100% auto;
overflow: hidden;
cursor: pointer;
-webkit-tap-highlight-color:transparent;
-webkit-user-select:none;
}
.slotbtn:active, .slotbtn:focus{
background-image: url(../images/sbtn_active.png);
}
html代碼:
XML/HTML Code復制內容到剪貼板
<div class="row tc row-sbtn"><span id="slotbtn" class="slotbtn"></span></div>
頁面截圖:
雖然知道jQuery Mobile框架中常會用操作class的方法來進行按鈕狀態切換,不過覺得非常繁瑣,性能不好。而且我們有:active的天然定制屬性,為何不用而舍近求遠呢??
經過一番查找,之后在mozilla開發社區找到了:active不起作用的答案:
[1] By default, Safari Mobile does not use the :active state unless there is a touchstart event handler on the relevant element or on the <body>.
看來在iOS系統的移動設備中,需要在按鈕元素或body/html上綁定一個touchstart事件才能激活:active狀態。
CSS Code復制內容到剪貼板
document.body.addEventListener('touchstart', function () { //...空函數即可});
將上述事件監聽代碼加上后,Safari Mobile上就可以看到按鈕按下后的切換效果了。
到此,關于“如何解決CSS的active偽類無效的問題”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。