您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“CSS的一些圓角圖形實例介紹”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
這是比較流行的CSS圓角,制作方法和理解都有困難,但看完這篇文章,就能掌握這種方法。
先看效果:
制作方法
為了更好的理解,先用簡單的代碼為例。
XHTML代碼:
XML/HTML Code復制內容到剪貼板
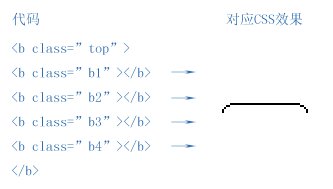
<b class="top">
<b class="b1"></b>
<b class="b2"></b>
<b class="b3"></b>
<b class="b4"></b>
</b>
CSS代碼:
CSS Code復制內容到剪貼板
b{
display:block;
}
.b1,.b2,.b3,.b4{
overflow:hidden;
height:1px;
border-left:1px solid #000;
border-right:1px solid #000;
}
.b1{
margin:0 5px;
background:#000;
}
.b2{
margin:0 3px;
border-width:0 2px;
}
.b3{
margin:0 2px;
}
.b4{
height:2px;
margin:0 1px;
}
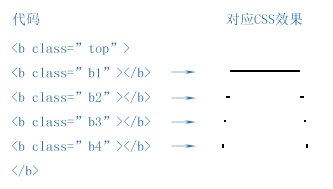
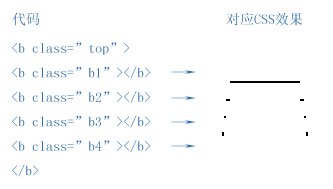
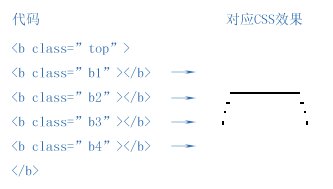
這段代碼效果如下圖:
.top 是一個容器,.b1 是圓角頂部的橫線,.b2 .b3 .b4 分別是設置遞減的左右 margin 和相應的 border ,他們便組成了圓角圓弧中的幾個點。合在一起,就組成了上半部分的圓角。看下面的動態圖就能很好的理解了。
為了看的更清楚,圖中用了較粗的“線”和“點”,看起來鋸齒比較明顯,而網頁上設置的 1px、2px 就不容易看出鋸齒了。
下半部分和上半部分的原理是一樣的,只是“倒”過來了。
完整的代碼
XTHML代碼:
XML/HTML Code復制內容到剪貼板
<div id="box"><!--容器-->
<b class="top"><!--上半部分圓角-->
<b class="b1"></b><b class="b2"></b><b class="b3"></b><b class="b4"></b>
</b>
<div id="content">內容區</div>
<b class="bottom"><!--下半部分圓角-->
<b class="b4"></b><b class="b3"></b><b class="b2"></b><b class="b1"></b>
</b>
</div>
CSS代碼:
CSS Code復制內容到剪貼板
b{
display:block;
}
.b1,.b2,.b3,.b4{
overflow:hidden;
height:1px;
border-left:1px solid #000;
border-right:1px solid #000;
}
.b1{
margin:0 5px;
background:#000;
}
.b2{
margin:0 3px;
border-width:0 2px;
}
.b3{
margin:0 2px;
}
.b4{
height:2px;
margin:0 1px;
}
#content{
border:solid #000;
border-width:0 1px;
}
3D效果CSS圓角
先看效果吧:
下面給出相應的代碼。
XHTML代碼:
XML/HTML Code復制內容到剪貼板
<div class="box">
<b class="b1"></b><b class="b2"></b><b class="b3"></b><b class="b4"></b>
<div class="content">
<h2>3D效果CSS圓角</h2>
</div>
<b class="b4b"></b><b class="b3b"></b><b class="b2b"></b><b class="b1b"></b>
</div>
CSS代碼:
CSS Code復制內容到剪貼板
*{
margin:0;
padding:0;
}
.box{
width:400px;
margin:20px auto;
}
h2{
font-size:2em;
color:#fff;
padding:20px;
text-align:center;
}
b{
display:block;
overflow:hidden;
height:1px;
background:#96C2F1;
border-width:0 1px;
border-style:solid;
}
.b1{
margin:0 5px;
background:#fff;
border:none;
}
.b2{
border-right:#eee;
}
.b3{
border-right:#ddd;
}
.b4{
border-right:#aaa;
}
.b4b{
border-left:#eee;
}
.b3b{
border-left:#ddd;
}
.b2b{
border-left:#aaa;
}
.b2,.b3,.b4{
border-left-color:#fff;
}
.b4b,.b3b,.b2b{
border-right-color:#999;
}
.b2,.b2b{
margin:0 3px;
border-width:0 2px;
}
.b3,.b3b{
margin:0 2px;
}
.b4,.b4b{
height:2px; margin:0 1px;
}
.b1b{
margin:0 5px;
background:#999;
border:none;
}
.content{
background:#96C2F1;
border-left:1px solid #fff;
border-right:1px solid #999;
}
“CSS的一些圓角圖形實例介紹”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。