您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“CSS定位“十字架”水平垂直居中”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
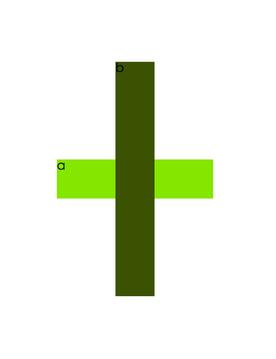
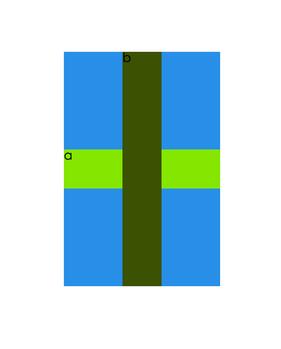
1.先看要實現的效果

實際的效果圖

可以看到我的實現過程是先使用一個父級的div來定位水平垂直居中,然后再父級的div中定位出兩個十字架的div。
看實現代碼:
XML/HTML Code復制內容到剪貼板
<html>
<head>
<title></title>
<style>
body{margin:0;padding:0}
/*定位父級div水平垂直居中*/
.body_main{
width:200px;
height: 300px;
background-color: #3091E5;
margin:-150px 0 0 -100px;
top:50%;
left:50%;
position: absolute;
}
/*定位水平div垂直居中*/
.row_div{
width:200px;
height: 50px;
background-color:#88E500;
position: absolute;
top:50%;
margin:-25px 0 0 0;
}
/*定位列div水平居中*/
.clou_div{
width:50px;
height: 300px;
background-color: #3c510c;
left:50%;
position: absolute;
margin:0 0 0 -25px;
}
</style>
</head>
<body>
<div class="body_main">
<div class="row_div">橫向的div</div>
<div class="clou_div">豎直的div</div>
</div>
</body>
</html>
div默認的寬度是100%,當div絕對定位以后,其寬度是按照div中內容的寬度。
總結:
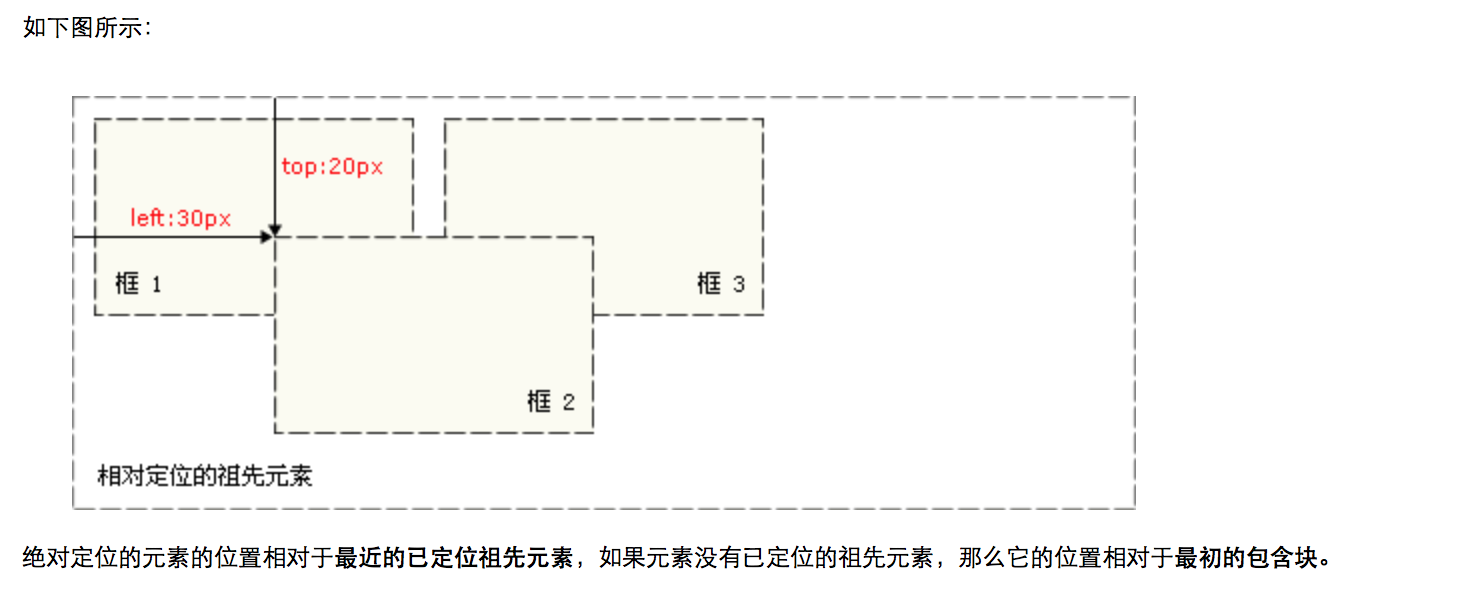
css中的絕對定位是相對于最近已定位的祖先元素進行定位,如果元素沒有已經定位的祖先元素,那么位置相對于初始的包含塊進行定位。

“CSS定位“十字架”水平垂直居中”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。