您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
CSS中怎么實現一個圖形變形彈出效果,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
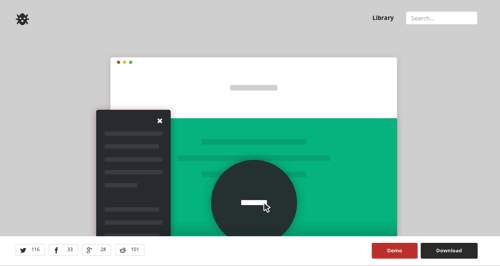
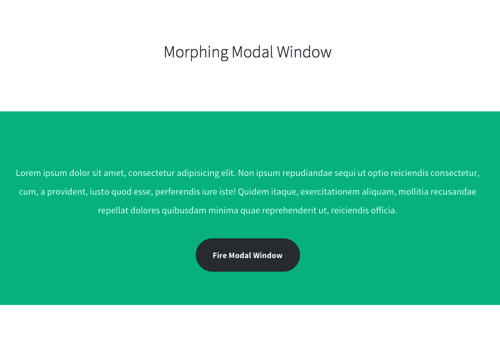
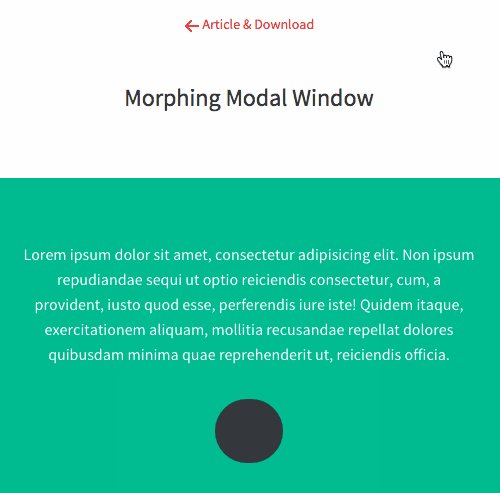
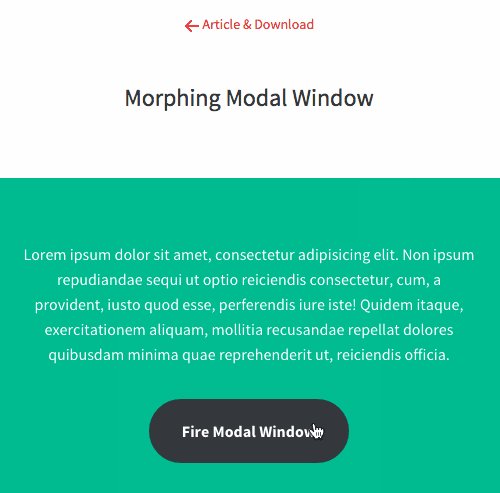
彈出窗體是網頁常用的一個交互設計,在這個注重交互動畫體驗的時代,網頁彈窗也可以來點新鮮的點子,比如今天分享的CSS 變形Modal Window。
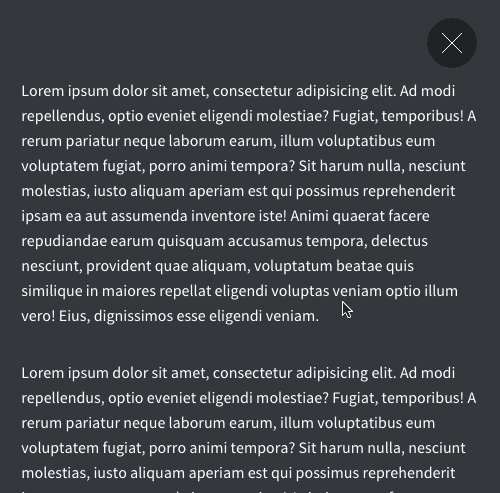
當用戶點擊按鈕時,按鈕將會變成一個全屏的屏幕,然后再顯示內容,整個展示過程流暢友好,也許你可以嘗試到你的新項目上。

演示頁:http://codyhouse.co/gem/morphing-modal-window/
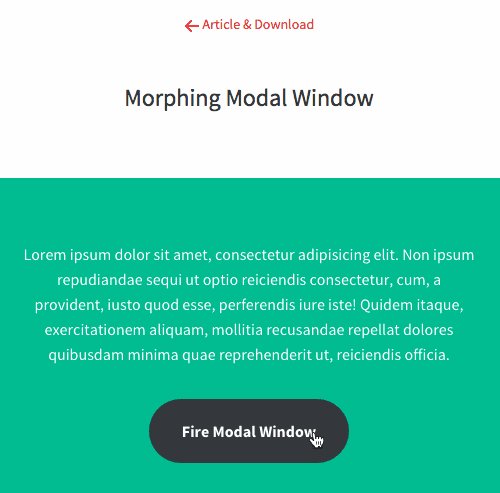
點擊“Fire Modal Window”按鈕后,按鈕將會慢慢變大,直到整個屏幕。下面來個GIF演示:
使用教程
本代碼兼容Chrome, Firefox, Safari, Opera,而IE需要9.0或以上版本(IE9+)
STEP 1: 創建HTML布局
XML/HTML Code復制內容到剪貼板
<section class="cd-section">
<!-- section content here -->
<div class="cd-modal-action">
<a href="#0" class="btn" data-type="modal-trigger">Fire Modal Window</a> <!— 這是窗體按鈕 -->
<span class="cd-modal-bg"></span>
</div>
<div class="cd-modal">
<div class="cd-modal-content">
<!— 這是窗體內容區域 -->
</div>
</div>
<a href="#0" class="cd-modal-close">Close</a> <!— 這是關閉按鈕 -->
</section>
STEP 2: 添加CSS樣式
CSS Code復制內容到剪貼板
.cd-modal-action {
position: relative;
}
.cd-modal-action .btn {
width: 12.5em;
height: 4em;
background-color: #123758;
border-radius: 5em;
transition: color 0.2s 0.3s, width 0.3s 0s;
}
.cd-modal-action .btn.to-circle {
width: 4em;
color: transparent;
transition: color 0.2s 0s, width 0.3s 0.2s;
}
.cd-modal-action .cd-modal-bg {
position: absolute;
top: 0;
left: 50%;
transform: translateX(-2em);
width: 4em;
height: 4em;
background-color: #123758;
border-radius: 50%;
opacity: 0;
visibility: hidden;
transition: visibility 0s 0.5s;
}
.cd-modal-action .cd-modal-bg.is-visible {
opacity: 1;
visibility: visible;
}
STEP 3: 添加jQuery
本代碼使用了jQuery,你可以通過下面代碼來修改窗口大小。
JavaScript Code復制內容到剪貼板
var btnRadius = $('.cd-modal-bg').width()/2,
left = $('.cd-modal-bg').offset().left + btnRadius,
top = $('.cd-modal-bg').offset().top + btnRadius - $(window).scrollTop(),
scale = scaleValue(top, left, btnRadius, $(window).height(), $(window).width());
function scaleValue( topValue, leftValue, radiusValue, windowW, windowH) {
var maxDistHor = ( leftValue > windowW/2) ? leftValue : (windowW - leftValue),
maxDistVert = ( topValue > windowH/2) ? topValue : (windowH - topValue);
return Math.ceil(Math.sqrt( Math.pow(maxDistHor, 2) + Math.pow(maxDistVert, 2) )/radiusValue);
}
關于CSS中怎么實現一個圖形變形彈出效果問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。