您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
perspective屬性如何在CSS3中使用?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
CSS3的transform可以做2D的操作,當然也有3D。
但需要再一個擁有perspective屬性的父元素才能顯現3D的效果。
例如:
XML/HTML Code復制內容到剪貼板
<div id="div1"><!-- perspective -->
<div id="div2">3D</div><!-- transform -->
</div>
perspective屬性固名思義就是透視的意思;該屬性可以定義3D視覺的角度,讓底下子元素使用3D特效時能夠完整顯示。
perspective使用方法:
CSS Code復制內容到剪貼板
perspective:150px;
/* 目前并非所有瀏覽器皆支援 */
-webkit-perspective:150px;
-moz-perspective:150px;
另外還有個屬性叫perspective-origin
功能是用來定義X和Y軸為基礎的3D位置(定義初始位置)
perspective-origin使用方法:
屬性值:(x軸:left、center、right、長度、百分比) (y軸:top、center、bottom、長度、百分比)
CSS Code復制內容到剪貼板
/* perspective-origin 參數預設是50% 50% */
-webkit-perspective-origin: 40% 60%;/* Safari and Chrome */
-webkit-perspective-origin: 40px 60px;/* Safari and Chrome */
-moz-perspective-origin:left bottombottom; /* Firefox */
注意:perspective和perspective-origin受影響的是子元素,而非元素本身
最后就可以對div做3D的效果(rotateX和rotateY)
CSS Code復制內容到剪貼板
-webkit-transform: rotateX(290deg);
-webkit-transform: rotateY(290deg);
-moz-transform: rotateX(290deg);
-moz-transform: rotateY(290deg);
實例
以下兩行語句有什么區別?
CSS Code復制內容到剪貼板
<div id="animateTest"
style="-webkit-transform: perspective(400px) rotateY(40deg);">
<div id="animateTest"
style="-webkit-transform: rotateY(40deg) perspective(400px);">
如果大家不清楚,請聽我娓娓道來。
CCS3中的Transform是設置界面樣式和動畫的一大利器。而且在Chrome和FF中還支持3D變換。IE9不支持,IE10支持。
只要是3D場景都會涉及視角問題和透視的問題。在Transform中的設置方法比較簡單:
只能選擇透視方式,也就是近大遠小的顯示方式。
鏡頭方向只能是平行Z軸向屏幕內,也就是從屏幕正前方向里看。
可以調整鏡頭與平面位置:
a) perspective屬性設置鏡頭到元素平面的距離。所有元素都是放置在z=0的平面上。比如perspective(300px)表示,鏡頭距離元素表面的位置是300像素。
b) perspective-origin屬性規定了鏡頭在平面上的位置。默認是放在元素的中心。
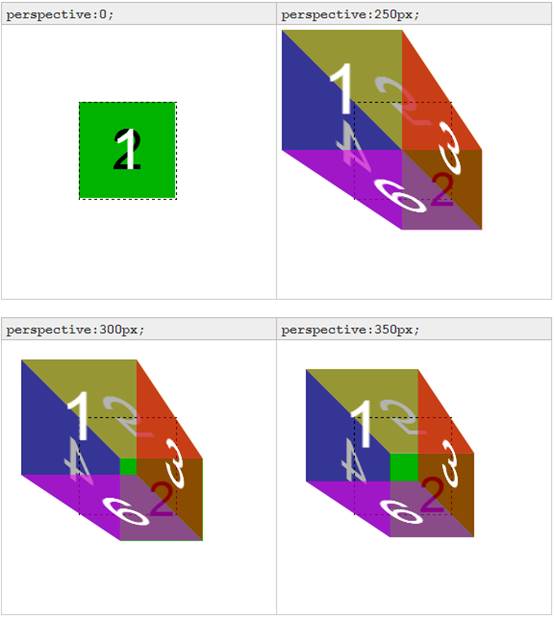
下面用一個正方體(或者說骰子)向大家演示視角不同視角(perspective 以及 )的差別。
鏡頭距離z=0平面的不同距離的效果。
鏡頭在z坐標固定時,x和y坐標(perspective-origin)變化時的差別。
使用CSS3進行3D變換很簡單。
例如:讓一個Div沿Y軸旋轉一個角度:
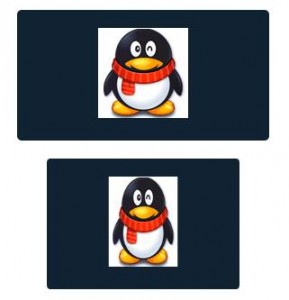
上面的原始的Div和圖片,下面是旋轉后的效果。
CSS Code復制內容到剪貼板
<div id="animateTest" >
<img src="http://imgcache.qq.com/ptlogin/head/1_100.gif"
width="100" height="100">
</div>
<div id="animateTest"
style="<span style="color: #ff0000;">-webkit-transform: rotateY(40deg);</span>">
<img src="http://imgcache.qq.com/ptlogin/head/1_100.gif"
width="100" height="100">
</div>
第一張圖是原始狀態的DIV,第二張圖是旋轉后的效果。
是不是效果不明顯?這是因為鏡頭離平面太遠了,所以旋轉效果不明顯。現在我們試試perspective屬性。我們設置perspect=400px。
CSS Code復制內容到剪貼板
<div id="animateTest"
style="-webkit-transform: <span style="color: #ff0000;">perspective(400px)</span> rotateY(40deg);">
<img src="http://imgcache.qq.com/ptlogin/head/1_100.gif"
width="100" height="100">
</div>

怎么樣現在效果明顯了吧。這就是perspective的用途。
不過在chrome中發現一個問題,那就是perspective一定要在rotateY(或rotateX)的前面。如果代碼寫成下面的情況,perspective的設置會無效。
CSS Code復制內容到剪貼板
<div id="animateTest"
style="-webkit-transform: <span style="color: #ff0000;">rotateY(40deg) perspective(400px);</span>">
看完上述內容,你們掌握perspective屬性如何在CSS3中使用的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。