您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“CSS單位和值與樣式設置技巧”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“CSS單位和值與樣式設置技巧”吧!
一、單位和值
1.1 顏色值
在網頁中的顏色設置是非常重要,有字體顏色(color)、背景顏色(background-color)、邊框顏色(border)等,設置顏色的方法也有很多種:
1、英文命令顏色
前面幾個小節中經常用到的就是這種設置方法:
p{color:red;}
2、RGB顏色
這個與 photoshop 中的 RGB 顏色是一致的,由 R(red)、G(green)、B(blue) 三種顏色的比例來配色。
p{color:rgb(133,45,200);}
每一項的值可以是 0~255 之間的整數,也可以是 0%~100% 的百分數。如:
p{color:rgb(20%,33%,25%);}
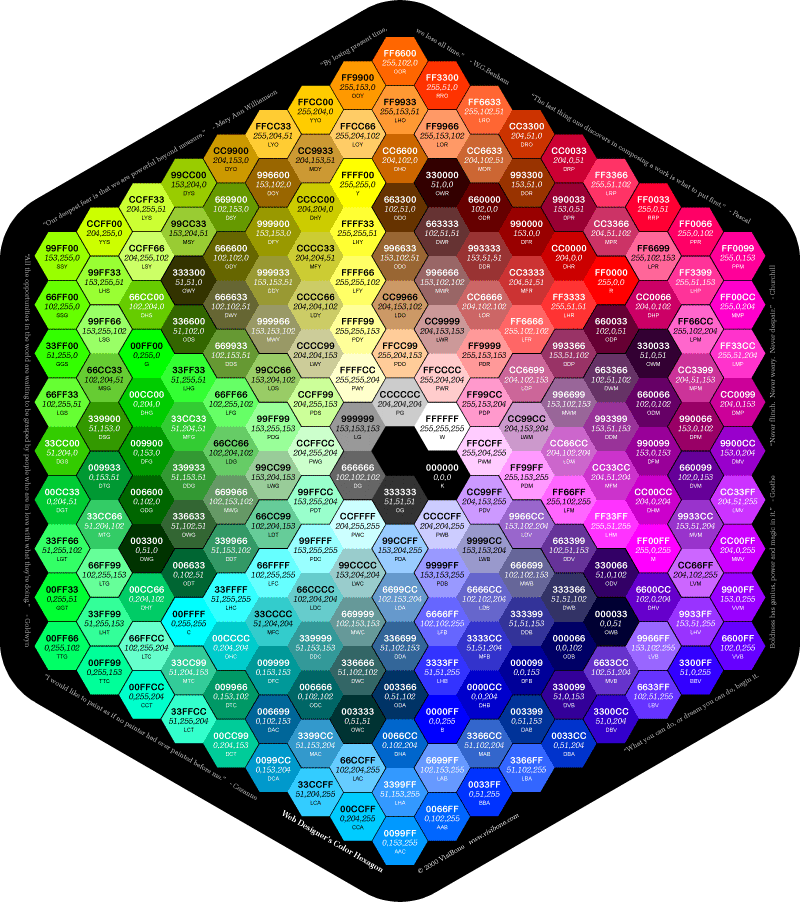
3、十六進制顏色
這種顏色設置方法是現在比較普遍使用的方法,其原理其實也是 RGB 設置,但是其每一項的值由 0-255 變成了十六進制 00-ff。
p{color:#00ffff;}
配色表:
1.2 長度值
長度單位總結一下,目前比較常用到px(像素)、em、% 百分比,要注意其實這三種單位都是相對單位。
1、像素
像素為什么是相對單位呢?因為像素指的是顯示器上的小點(CSS規范中假設“90像素=1英寸”)。實際情況是瀏覽器會使用顯示器的實際像素值有關,在目前大多數的設計者都傾向于使用像素(px)作為單位。
2、em
就是本元素給定字體的 font-size 值,如果元素的 font-size 為 14px ,那么 1em = 14px;如果 font-size 為 18px,那么 1em = 18px。如下代碼:
p{font-size:12px;text-indent:2em;}
上面代碼就是可以實現段落首行縮進 24px(也就是兩個字體大小的距離)。
下面注意一個特殊情況:
但當給 font-size 設置單位為 em 時,此時計算的標準以 p 的父元素的 font-size 為基礎。如下代碼:
html:
<p>以這個<span>例子</span>為例。</p>
css:
p{font-size:14px}
span{font-size:0.8em;}
結果 span 中的字體“例子”字體大小就為 11.2px(14 * 0.8 = 11.2px)。
3、百分比
p{font-size:12px;line-height:130%}
設置行高(行間距)為字體的130%(12 * 1.3 = 15.6px)。
二、樣式設置技巧
2.1 水平居中-行內元素
我們在實際工作中常會遇到需要設置水平居中的場景,比如為了美觀,文章的標題一般都是水平居中顯示的。
這里我們又得分兩種情況:行內元素 還是 塊狀元素 ,塊狀元素里面又分為定寬塊狀元素,以及不定寬塊狀元素。今天我們先來了解一 下行內元素怎么進行水平居中?
如果被設置元素為文本、圖片等行內元素時,水平居中是通過給父元素設置 text-align:center 來實現的。(父元素和子元素:如下面的html代碼中,div是“我想要在父容器中水平居中顯示”這個文本的父元素。反之這個文本是div的子元素 )如下代碼:
html代碼:
XML/HTML Code復制內容到剪貼板
<body>
<div class="txtCenter">我想要在父容器中水平居中顯示。</div>
</body>
css代碼:
<style>
.txtCenter{
text-align:center;
}
</style>
2.2 定寬塊狀居中
當被設置元素為 塊狀元素 時用 text-align:center 就不起作用了,這時也分兩種情況:定寬塊狀元素和不定寬塊狀元素。
這一小節我們先來講一講定寬塊狀元素。(定寬塊狀元素:塊狀元素的寬度width為固定值。)
滿足定寬和塊狀兩個條件的元素是可以通過設置“左右margin”值為“auto”來實現居中的。我們來看個例子就是設置 div 這個塊狀元素水平居中:
html代碼:
XML/HTML Code復制內容到剪貼板
<span style="font-family: 楷體; font-size: 14pt;"><body>
<div>我是定寬塊狀元素,哈哈,我要水平居中顯示。</div>
</body>
css代碼:
<style>
div{
border:1px solid red;/*為了顯示居中效果明顯為 div 設置了邊框*/
width:200px;/*定寬*/
margin:20px auto;/* margin-left 與 margin-right 設置為 auto */
}
</style></span>
也可以寫成:
margin-left:auto;
margin-right:auto;
注意:元素的“上下 margin” 是可以隨意設置的。
2.3 不定寬
在實際工作中我們會遇到需要為“不定寬度的塊狀元素”設置居中,比如網頁上的分頁導航,因為分頁的數量是不確定的,所以我們不能通過設置寬度來限制它的彈性。(不定寬塊狀元素:塊狀元素的寬度width不固定。)
不定寬度的塊狀元素有三種方法居中(這三種方法目前使用的都很多):
加入 table 標簽
設置 display: inline 方法:與第一種類似,顯示類型設為 行內元素,進行不定寬元素的屬性設置
設置 position:relative 和 left:50%:利用 相對定位 的方式,將元素向左偏移 50% ,即達到居中的目的
這一小節我們來講一下第一種方法:
為什么選擇方法一加入table標簽? 是利用table標簽的長度自適應性---即不定義其長度也不默認父元素body的長度(table其長度根據其內文本長度決定),因此可以看做一個定寬度塊元素,然后再利用定寬度塊狀居中的margin的方法,使其水平居中。
第一步:為需要設置的居中的元素外面加入一個 table 標簽 ( 包括 <tbody>、<tr>、<td> )。
第二步:為這個 table 設置“左右 margin 居中”(這個和定寬塊狀元素的方法一樣)。
舉例如下:
html代碼:
XML/HTML Code復制內容到剪貼板
<span style="font-family: 楷體; font-size: 14pt;"><div>
<table>
<tbody>
<tr><td>
<ul>
<li>我是第一行文本</li>
<li>我是第二行文本</li>
<li>我是第三行文本</li>
</ul>
</td></tr>
</tbody>
</table>
</div>
css代碼:
<style>
table{
border:1px solid;
margin:0 auto;
}
</style></span><span style="font-family: 楷體; font-size: 14pt;"> </span>
除了上一節講到的插入table標簽,可以使不定寬塊狀元素水平居中之外,本節介紹第2種實現這種效果的方法,改變元素的display類型為行內元素,利用其屬性直接設置。
第二種方法:改變塊級元素的 display 為 inline 類型(設置為 行內元素 顯示),然后使用 text-align:center 來實現居中效果。如下例子:
html代碼:
XML/HTML Code復制內容到剪貼板
<body>
<div class="container">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</div>
</body>
css代碼:
<style>
.container{
text-align:center;
}
/* margin:0;padding:0(消除文本與div邊框之間的間隙)*/
.container ul{
list-style:none;
margin:0;
padding:0;
display:inline;
}
/* margin-right:8px(設置li文本之間的間隔)*/
.container li{
margin-right:8px;
display:inline;
}
</style>
這種方法相比第一種方法的優勢是不用增加無語義標簽,但也存在著一些問題:它將塊狀元素的 display 類型改為 inline,變成了行內元素,所以少了一些功能,比如設定長度值。
除了前兩節講到的插入table標簽,以及改變元素的display類型,可以使不定寬塊狀元素水平居中之外,本節介紹第3種實現這種效果的方法,設置浮動和相對定位來實現。
方法三:通過給父元素設置 float,然后給父元素設置 position:relative 和 left:50%,子元素設置 position:relative 和 left: -50% 來實現水平居中。
我們可以這樣理解:假想ul層的父層(即下面例子中的div層)中間有條平分線將ul層的父層(div層)平均分為兩份,ul層的css代碼是將ul層的最左端與ul層的父層(div層)的平分線對齊;而li層的css代碼則是將li層的平分線與ul層的最左端(也是div層的平分線)對齊,從而實現li層的居中。
代碼如下:
XML/HTML Code復制內容到剪貼板
<body>
<div class="container">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</div>
</body>
css代碼:
<style>
.container{
float:left;
position:relative;
left:50%
}
.container ul{
list-style:none;
margin:0;
padding:0;
position:relative;
left:-50%;
}
.container li{float:left;display:inline;margin-right:8px;}
</style>
這三種方法使用得都非常廣泛,各有優缺點,具體選用哪種方法,可以視具體情況而定。
感謝各位的閱讀,以上就是“CSS單位和值與樣式設置技巧”的內容了,經過本文的學習后,相信大家對CSS單位和值與樣式設置技巧這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。