您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CSS中怎么控制前端圖片HTTP請求,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
1. 隱藏圖片
XML/HTML Code復制內容到剪貼板
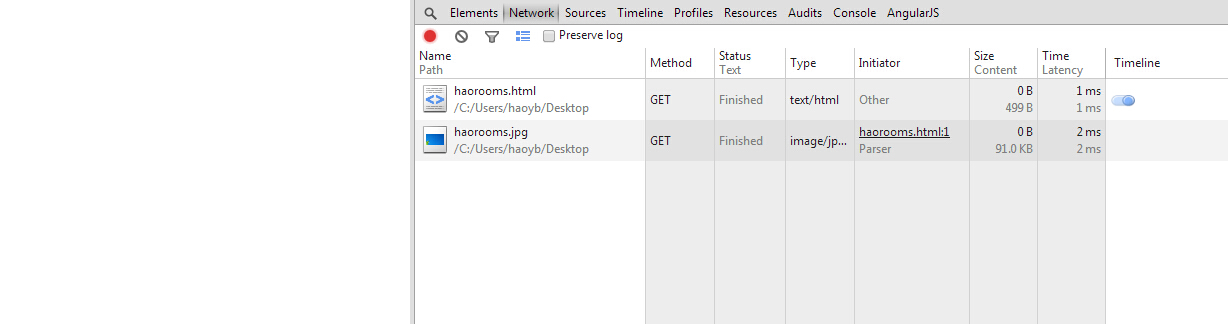
<img src="haorooms.jpg" style="display: none" />
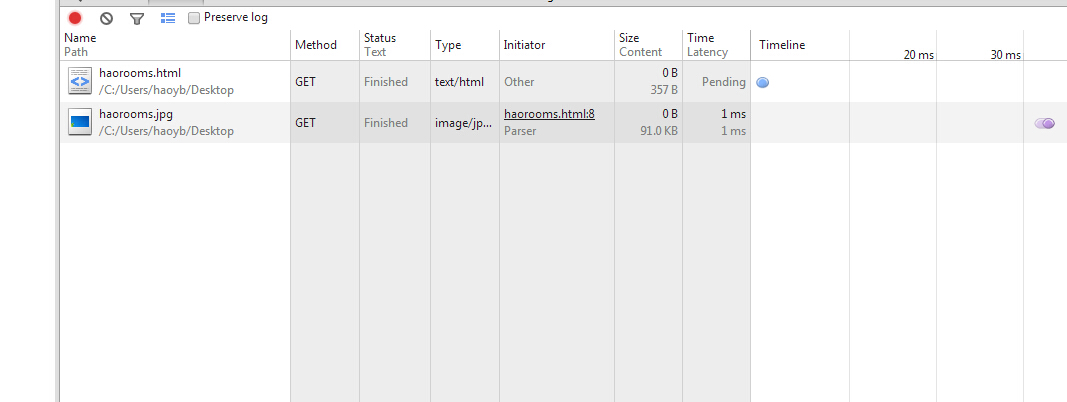
http請求如下:
結論:只有Opera不產生請求。 注意:用visibility: hidden隱藏圖片時,在Opera下也會產生請求。
2. 重復圖片
XML/HTML Code復制內容到剪貼板
<img src="haorooms.jpg" />
<img src="haorooms.jpg" />
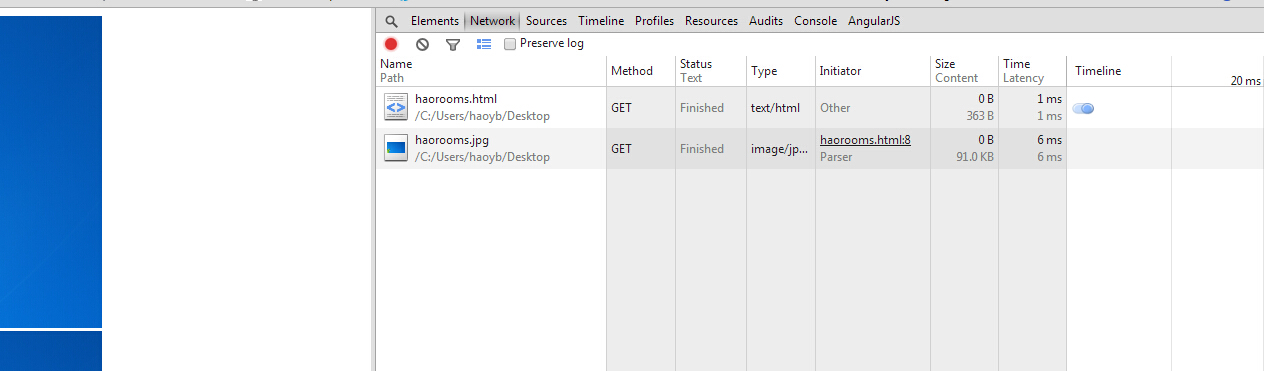
http請求如下:
結論:所有瀏覽器都只產生一次請求 。
3. 重復背景
CSS Code復制內容到剪貼板
<style type="text/css">
.test1 { background: url(haorooms.jpg) }
.test2 { background: url(haorooms.jpg) }
</style>
<div class="test1">test1</div>
<div class="test2">test2</div>
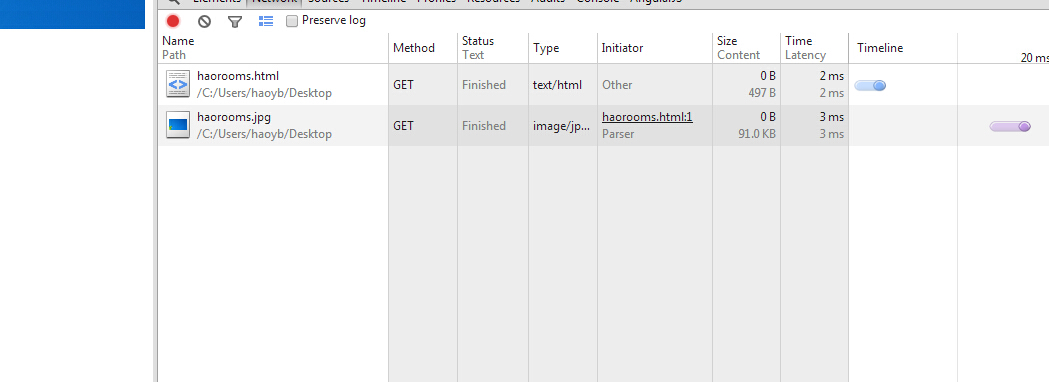
http請求如下:
結論:所有瀏覽器都只產生一次請求。
4. 不存在的元素的背景
CSS Code復制內容到剪貼板
<style type="text/css">
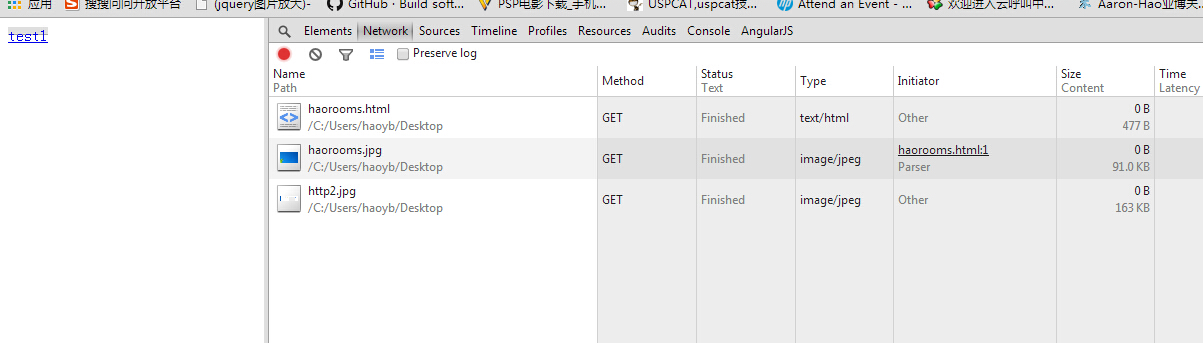
.test1 { background: url(haorooms.jpg) }
.test2 { background: url(http2.jpg) } /* 頁面中沒有class為test2的元素 */
</style>
<div class="test1">test1</div>
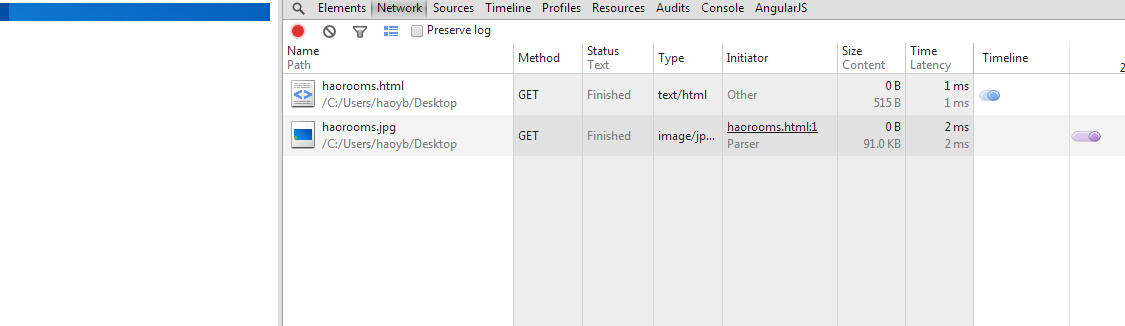
http請求如下:
結論:背景僅在應用的元素在頁面中存在時,才會產生請求。這對CSS框架來說,很有意義。
5. 隱藏元素的背景
CSS Code復制內容到剪貼板
<style type="text/css">
.test1 { background: url(haorooms.jpg); display: none; }
.test2 { background: url(http2.jpg); visibility: hidden; }
</style>
<div class="test1">test1</div>
http請求如下:
結論:Opera和Firefox對于用display: none隱藏的元素背景,不會產生HTTP請求。僅當這些元素非display: none時,才會請求背景圖片。
6. 多重背景
CSS Code復制內容到剪貼板
<style type="text/css">
.test1 { background: url(haorooms.jpg); }
.test1 { background: url(http2.jpg); }
</style>
<div class="test1">test1</div>
上面這段代碼的http請求,只會請求http2.jpg這一張圖片,原因是test1的class把上面的給覆蓋掉了,所有只請求后面的一張圖片!
假如用css3多張背景圖片的寫法:
CSS Code復制內容到剪貼板
<style type="text/css">
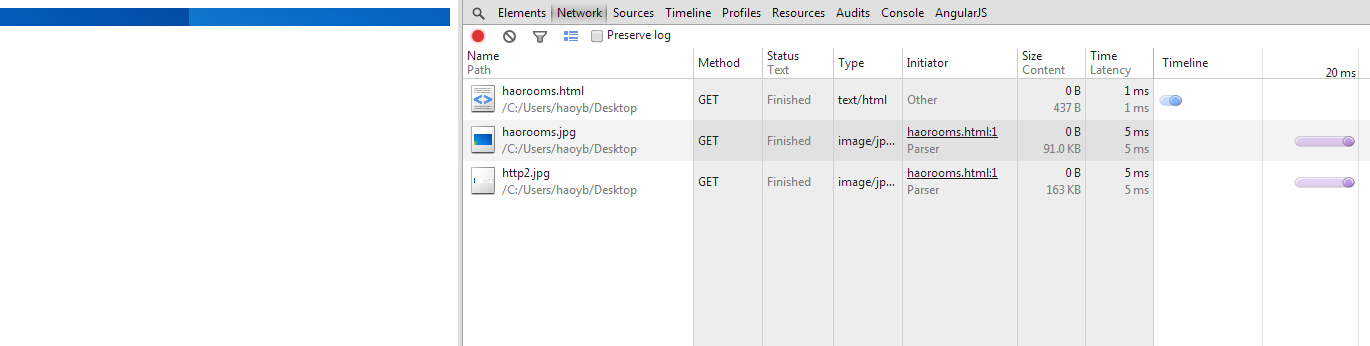
.test1 { background-image:url("haorooms.jpg"),url("http2.jpg"); }
</style>
<div class="test1">test1</div>
那么http請求如下:
webkit引擎瀏覽器對背景圖都請求,是因為支持CSS3中的多背景圖。
7. hover的背景加載
CSS Code復制內容到剪貼板
<style type="text/css">
a.test1 { background: url(haorooms.jpg); }
a.test1:hover { background: url(http2.jpg); }
</style>
<a href="#" class="test1">test1</a>
http請求如下:
結論:觸發hover時,才會請求hover狀態下的背景。不觸發的話,只請求默認的背景圖片。
8. JS里innerHTML中的圖片
JavaScript Code復制內容到剪貼板
<script type="text/javascript">
var el = document.createElement('div');
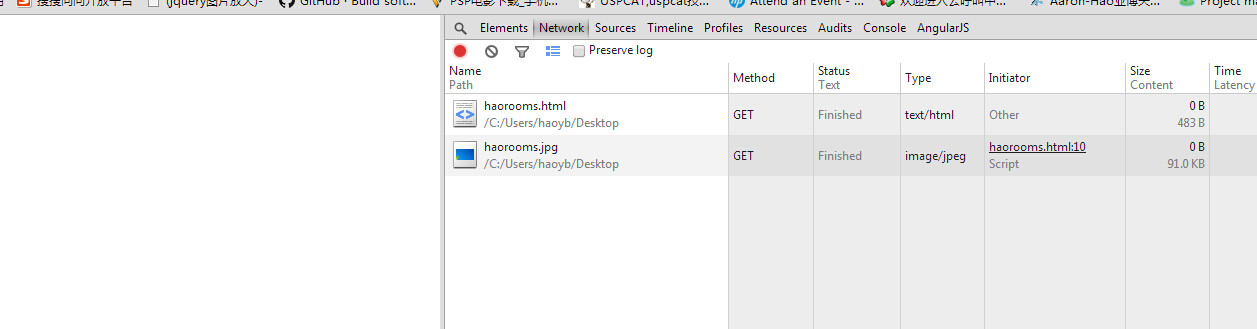
el.innerHTML = '<img src="haorooms.jpg" />';
//document.body.appendChild(el);
</script>
http請求如下:
結論:只有Opera不會馬上請求圖片。
注意:當添加到DOM樹上時,Opera才會發送請求。
9. 圖片預加載
最常用的是JS方案:
JavaScript Code復制內容到剪貼板
<script type="text/javascript">
new Image().src = 'haorooms.jpg';
new Image().src = 'http2.jpg';
</script>
在無JS支持的環境下,可以采用隱藏元素來預加載:
CSS Code復制內容到剪貼板
<img src="haoroomscom.jpg" style="visibility: hidden; height: 0; width: 0" />
總結
1、對于隱藏圖片和隱藏元素的背景,Opera不會產生請求。
2、對于隱藏元素的背景,Firefox也不會產生請求。
3、對于尚未插入DOM樹的img元素,Opera不會產生請求。
4、基于webkit引擎的Safari和Chrome,支持多背景圖。
5、其它情景,所有主流瀏覽器保持一致。
關于CSS中怎么控制前端圖片HTTP請求就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。