您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“CSS在前端優化中需要注意什么”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“CSS在前端優化中需要注意什么”這篇文章吧。
1. 開發原則
1.1 編寫符合當代瀏覽器性能的代碼
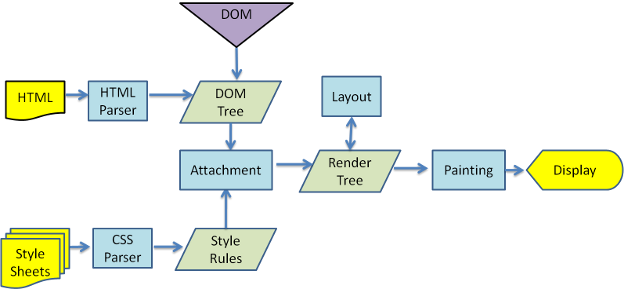
如果想提高前端性能,就必須理解瀏覽器的工作原理,哪怕是個大概,這樣才能知道性能瓶頸在哪里以及如何優化。下圖展示了Webkit瀏覽器從代碼(HTML+CSS)到用戶最終看到頁面的處理過程。
為什么瀏覽器要在第一時間下載頁面的HTML內容?首先HTML被解析成一棵DOM樹,其次HTML包含了展示頁面的其他所有資源文件(樣式、腳本、圖片)。然后DOM樹和CSS樣式表(包括自定義的和瀏覽器默認的)合起來構成渲染樹,瀏覽器開始根據這棵渲染樹“畫”到屏幕上。
要改進瀏覽器性能,可以從減少HTML中元素的數量及減少重繪兩方面入手。前者很好理解,不要濫用HTML標簽,應該用最少量但是必需的HTML去語義化地布局。后者對提高性能的作用更加明顯。在元素完成繪制后,動態更改DOM結構或CSS樣式都會引發瀏覽器重繪。重繪的性能耗損直接取決于動態改動的范圍。例如改動一個元素的位置或新增一個元素,都會引起大量的重繪,因為它影響了所有的兄弟元素;又例如動態添加一個列表時,不要一個一個把li加進去,因為每添加一次都會導致一次重繪,而是把所有的項拼在一起再添加。此外,減少重繪的一些準則還有規定img元素的寬高,不要用表格來布局,在head標簽內定義字符集等等。
通常來說,改動的元素在DOM樹中的深度越深,對其他節點影響就越小;如果要對DOM進行多次操作,盡量合并到一次做完,例如要修改一個DOM元素的多種樣式時,不要反復給element.style下的各種屬性賦值,而是將要變化的多種樣式寫在一個CSS類中,再賦予該DOM元素這個類。
1.2 用CSS來布局并處理邊界
瀏覽器渲染頁面其實是在渲染一系列“盒子”,而且這些“盒子”都可以嵌套。在用CSS做布局的時候,應該注重語義化,把一組元素都包在一個盒子里,而不是把部分元素丟到盒子外面。如下圖所示,要用CSS來實現這種簡單的兩列布局,較好的做法是給右欄設置一個padding-left,并把左欄圖標絕對定位到left:0,這樣就有了一個所有內容都包含在內部的盒子。錯誤的做法是給右欄設置margin-left,并把左欄圖標絕對定位到left: -50px,這種做法把圖標放到了盒子外,而且還定義了一個負坐標,這不僅不符合語義(把應該包含的元素放到了盒子外),出現負數這種不協調的代碼感,而且這種布局還有可能在舊瀏覽器上出問題。
使用CSS寫樣式時,還應該多考慮模塊化和可復用性。如果你寫的代碼是獨立于內容的,它就是可復用的。另外從CSS類的命名上也經常可以看出問題,我的經驗是盡量以元素的樣式,而不是元素的功能去命名,例如給一個發送郵件按鈕添加樣式CSS類時,.btn-confirm就比.btn-send-mail好一些,前者可以復用到任何確認操作的按鈕上(當然.btn-send-mail這個類也可以用于做js事件綁定用,只要它不綁定任何樣式)。
1.3 漸進式增強
漸進式增強指的是首先有一個基本的設計是可以兼容所有瀏覽器的,然后再為較新式的瀏覽器做加強的樣式或功能(漸進式)。例如設置漸變背景顏色時,可以先定義一條background-color屬性(退化樣式),再設置其他linear-gradient屬性,這樣可以確保在瀏覽器不支持CSS3的時候,也可以正常顯示一個背景顏色。
強烈建議不要用判斷瀏覽器類型或版本號的方式來判斷是否支持某個功能,而是用特征檢測來判斷。關于特征檢測,推薦用第三方庫Modernizr。
2. 性能準則
前端開發人員不僅要給用戶提供最好的界面體驗,還要關心頁面的加載時間。2010年4月,谷歌把頁面加載的快慢列入了搜索排名的考慮因素,有很多研究數據表明用戶流量和加載速度呈正相關關系,可見頁面加載速度的優化是何等重要。以下是一些性能準則,根據對頁面加載時間的影響強弱排序。
2.1 減少HTTP請求:HTTP請求數量是影響前端性能最明顯的一個方面。現代很多瀏覽器支持4個并行連接,理解瀏覽器的并行連接機制,把資源文件分發到不同的域名下利用瀏覽器并發,可以提高加載效率。加載少量的大文件優于加載大量的小文件,因此線上的網站應盡可能合并CSS和JS文件。另外,使用圖片精靈(CSS Sprite,俗稱雪碧圖)把許多圖標之類的小圖片合到一個大圖片,可以減少大量的圖片HTTP請求。
2.2 使用CDN加速:如果有能力的話,把靜態資源文件如圖片、字體、JS庫等放到CDN可以大幅提高訪問速度。使用CDN應該給每個文件引用加一個時間戳,這樣就不用擔心緩存在CDN服務器上過期對用戶產生影響。
2.3 避免空的src和href屬性值:空src的img元素會被JS動態賦值,導致瀏覽器會發起一個無用的HTTP請求。同樣,點擊空href的a標簽也會導致瀏覽器發起HTTP請求,通常是重新加載當前頁面,這也是許多初學者難以發掘出的bug的原因所在。
2.4 增加過期頭:應該給靜態資源文件都加上過期頭,過期的日期要定得很遙遠,基本上可以認為永不過期,這樣瀏覽器就會緩存靜態文件。但為了避免用戶更新不到最新的文件,最好在文件名上加上版本控制。
2.5 啟用gzip壓縮:服務器開啟gzip壓縮可以將文本文件傳輸流量平均減少70%左右。
2.6 把CSS放在<head>內,把Javascript放在<body>尾部:瀏覽器會同時解析HTML和渲染元素,把CSS放到前面可以保證先渲染的一部分元素樣式是正確的,而把CSS放到后面會引起大量的瀏覽器重繪。要把script標簽放到尾部,因為瀏覽器會預處理js文件,把js文件放到頭部會延遲頁面元素的渲染,讓用戶覺得頁面打開變慢了。
2.7 避免使用CSS表達式:CSS表達式只在IE5、IE6、IE7被支持,使用CSS表達式不僅比正常的寫法要長得多,還會嚴重影響頁面渲染效率——只要頁面一滾動,甚至移動鼠標時,表達式就會進行計算,這是完全沒有必要的。
2.8 移除不使用的CSS語句:實際項目中可能會有一個common.css來讓每個頁面都引用,表示那些公共樣式,應該盡量讓這種公共文件的利用率達到最大。
2.9 對Javascript和CSS進行代碼壓縮:壓縮代碼可以顯著節省帶寬并提高加載速度。最好在部署到線上的時候利用工具對代碼進行壓縮。
以上是“CSS在前端優化中需要注意什么”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。