您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了CSS顏色體系的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
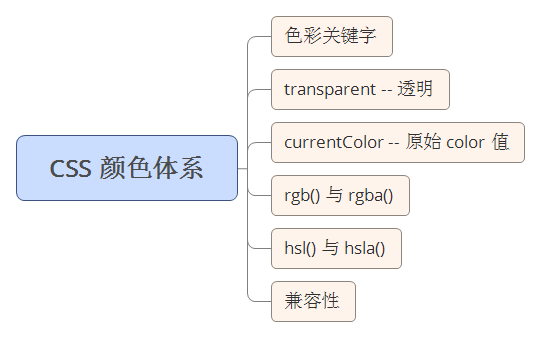
先用一張圖直觀的感受一下與 CSS 顏色相關大概覆蓋了哪些內容。

接下來的行文內容大概會按照這個順序進行,內容十分基礎,可選擇性跳到相應內容處閱讀。
色彩關鍵字
嗯,色彩關鍵字很好理解。它表示一個具體的顏色值,且它不區分大小寫。譬如這樣color:red的 red 即是一個色彩關鍵字。
在 CSS3 之前,也就是CSS 標準 2,一共包含了 17 個基本顏色,分別是:

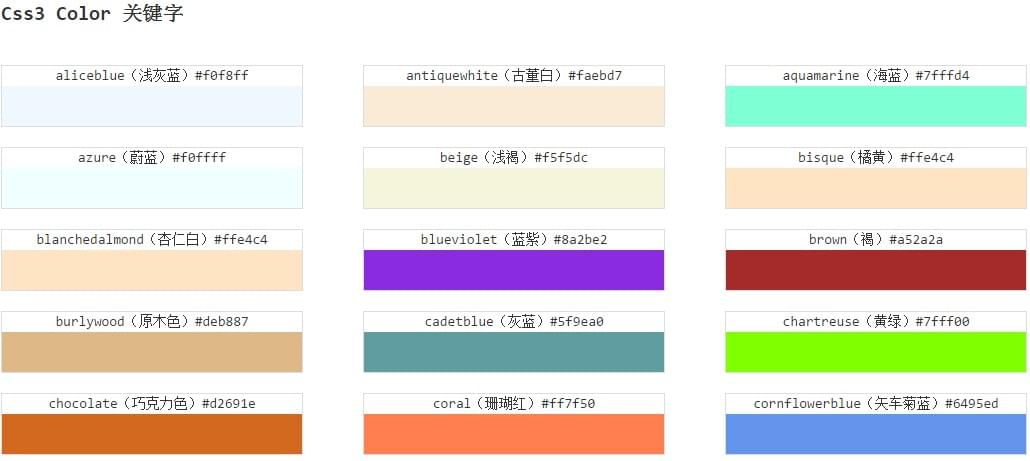
而到了 CSS3,色彩關鍵字得到了極大的擴充,達到了 147 個。下面僅僅是列出了一部分:

值得注意的是,未知的關鍵字會讓 CSS 屬性無效。
這里的這個測試 test3 是為了說明,當傳入的色彩關鍵字錯誤,CSS 屬性將無效而不是使用當前的currentColor替代。currentColor會在下文說明。
哪些屬性可以設置顏色
所有可以用到顏色值的地方,都可以用色彩關鍵字替代,那么在 CSS 中,什么地方可以用到顏色值呢?
文本的顏色color:red
元素的背景色background-color:red(包含各類漸變)
元素的邊框border-color:red
元素的盒陰影或文字陰影box-shadow:0 0 0 1px red|text-shadow:5px 5px 5px red
運用在一些濾鏡當中filter: drop-shadow(16px 16px 20px red)
<hr />水平線的顏色
一些無法直接設置,但是可以被得到或者繼承當前元素 currentColor 的屬性:
<img>的 alt 文本。也就是,當無法顯示圖像時,代替圖像出現的文本,會繼承這個顏色值。
ul 列表項的小點
一些比較常見的就不舉例了,說一下<hr/>、<img>的 alt 文本和 ul 列表項的小點。
經過測試,<hr/>的顏色值,可以通過設置它的 border 的顏色值來表示。
<img>的 alt 文本和 ul 列表項的小點則會繼承當前元素 currentColor 的屬性。
對于表單控件<input type="radio"><input type="checkbox">,暫時沒有找到很好的直接改變顏色的方法,如果有知道希望不吝賜教。
transparent
transparent 的字面意思就是透明。它用來表示一個完全透明的顏色,即該顏色看上去將是背景色。
也可以理解為它是rgba(0,0,0,0)的簡寫。
值得注意的是:
在 CSS3 之前,transparent 關鍵字不是一個真實的顏色,只能用于background-color和border-color中,表示一個透明的顏色。而在支持 CSS3 的瀏覽器中,它被重新定義為一個真實的顏色,transparent 可以用于任何需要color值的地方,像 color 屬性。
那么這個透明值有什么用呢?簡單列舉一些例子:
transparent 用于 border,繪制三角形
這算是 transparent 最常見的一個用法,用于繪制三角形。
結合上圖圖1、圖2,可以看到利用一個高寬為 0 的 div,設置它的 border ,當任意三邊的 border 顏色為 transparent 時,則可以得到任意朝向的一個三角形。
像上文說的,由于 transparent 在低版本瀏覽器中(IE78)可以使用在 border、background 中,所以此方法兼容性很好,可以利用于很多場景。

transparent 用于 border,實現增大點擊熱區
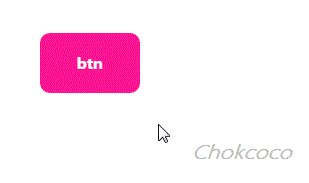
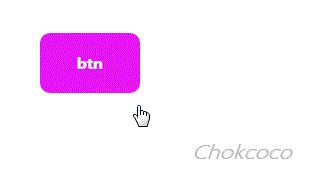
按鈕是我們網頁設計中十分重要的一環,而按鈕的設計也與用戶體驗息息相關。讓用戶更容易的點擊到按鈕無疑能很好的增加用戶體驗,尤其是在移動端,按鈕通常都很小,但是有時由于設計稿限制,我們不能直接去改變按鈕元素的高寬。那么這個時候有什么辦法在不改變按鈕原本大小的情況下去增加他的點擊熱區呢?
這里,借助透明的 border 可以輕松幫我們實現(我之前一篇文章寫到過,利用偽元素也可以實現),利用一層透明的border:20px solid transparent我們可以這樣寫:
試著將光標靠近Btn,會發現在還未到達有顏色區域之前,就已經觸發了鼠標的交互響應事件hover,利用這一點在移動端可以很好的擴大按鈕的可點擊區域又不至于改變按鈕本身的形狀。像這樣:

嗯哼,這里我們將border用于了擴大鼠標點擊區域,然而真實情況是有的時候我們的按鈕必須要用到 border,而 border 又只能設置一重(無法像box-shadow和漸變一樣設置多重 border),這個時候如果還需要運用這種方法,可以使用內陰影box-shadow模擬一層 border,像這樣:
transparent 用于 background,繪制背景圖
transparent 用于 background,通常可以制造出各種各樣的背景圖像。這里舉個簡單的例子,利用透明漸變,實現一個切角圖形:
通過線性漸變 linear-gradient實現從透明色到實色的變化,將四個四分之一大小(background-size: 50% 50%)的圖形組合在一起,就生成了一個切角圖形。
利用 transparent 與漸變的配合還能生成各種各樣美妙的圖形,可以戳下面看看:
transparent 用于文本 color
配合 box-shadow ,在文本上運用 transparent,可以營造出一種文字發光的效果,鼠標 hover 下面的文字試試:
transparent 其實還有很多作用,暫且說這么多,歡迎繼續討論。
currentColor
很多人都不知道還有currentColor這個東東。和 transparent 一樣,它也是一個關鍵字,顧名思義,它表示當前顏色。它來自自屬性或者繼承于它的父屬性。
可以簡單的理解為當前 CSS 標簽所繼承或設定的文本顏色,即 color 的值。
那它具體可以怎么用呢,根據我們書寫 CSS 的原則 DRY(Don’t Repeat Yourself),使用這個關鍵字可以很好的減少改動 CSS 時的工作量。看個例子:
上面的例子,我只在 color 里寫了顏色,在 border 和 box-shadow 中使用了 currentColor 屬性。可以看到,這兩個屬性的顏色值都被設置為了 color 中設置的值,當我們需要用到這種同色表現的時候,使用 currentColor 更佳,方便日后改動。
但是,currentColor 是 CSS3 新增的,在老版本瀏覽器下是無法識別的。那么是否在老版本瀏覽器下就無法使用了呢,也不盡然,還是有一些特例的,看看下面這個:
可以看到,上面我只在 color 里寫了顏色,border 的值為1px solid,box-shadow 也是,并沒有帶上顏色值,但是依然表現為了 currentColor 的值。這是因為邊框顏色和陰影顏色默認就是當前盒子的文本顏色,其中 border 兼容性很好,可以支持到 IE6 。
當然 border 和 box-shadow 是特例,不是所有需要填寫顏色值的屬性不填寫都會默認繼承文本的值的。
那么元素中將會得到或者繼承元素 color 值有哪些呢:元素的文本內容文本的輪廓元素的邊框元素的盒陰影filter:drop-shadow()<img>的 alt 文本。也就是,當無法顯示圖像時,代替圖像出現的文本,會繼承這個顏色值。列表項的小黑點和邊框一些瀏覽器(比如Chrome)水平線(<hr>)的邊框顏色。(沒有邊框的話,顏色就不會受影響)。
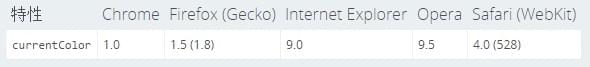
currentColor 的兼容性

rgb() 與 rgba()
顏色表示模型的話,簡單了解一下。
rgb() 表示顏色的紅-綠-藍(red-green-blue (RGB))模式,rgba() 多一個 a ,表示其透明度,取值為 0-1。
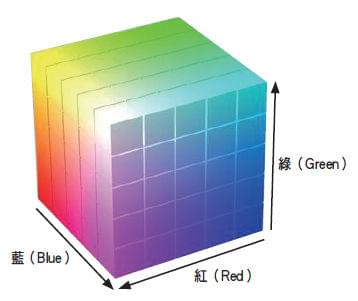
rgb 的顏色模型通常由一個立方體表示:

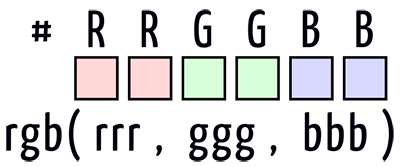
我們知道,通常我們使用的時候,不使用縮寫的話,使用十六進制符號 #RRGGBB,

在 #RRGGBB 中,RR 表示 紅色的深淺,GG 表示綠色的深淺,BB 表示藍色的深淺。取值都是從 00 - FF,值越大表示該顏色越深。
如果采用 rgb(RR,GG,BB) 的寫法,RR 取值 0~255 或者百分比,255 相當于 100%,和十六進制符號里的 F 或 FF 。
了解了 rgb() 的含義的話,記住常用的顏色值其實是很容易的,像上面說的 RR 表示紅色的深淺,那么理解記憶#FF0000表示為紅色就 so easy 了,同理可以得到#00FF00表示綠色,#0000FF表示藍色。
再記住顏色的疊加原理:

我們就可以輕松的記住,#FF00FF紅藍疊加表示紫色,#FFFF00紅綠疊加表示黃色,#00FFFF藍綠疊加表示青色。
hsl() 與 hsla()
除了 rgb 表示法,顏色也可以使用 hsl() 表示。hsl()被定義為色相-飽和度-明度(Hue-saturation-lightness),hsla() 多一個 a ,表示其透明度,取值為 0-1。。
hsl 相比 rgb 的優點是更加直觀:你可以估算你想要的顏色,然后微調。它也更易于創建相稱的顏色集合。
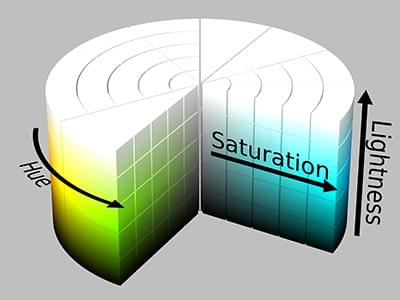
hsl 的顏色模型通常由一個圓柱體表示:

色相(H)是色彩的基本屬性,就是平常所說的顏色名稱,如紅色、黃色等。飽和度(S)是指色彩的純度,越高色彩越純,低則逐漸變灰,取0-100%的數值。明度(V),亮度(L),取0-100%。
其實對于我們前端而言,使用 hsl 表示顏色會更方便。
以一個按鈕為例,我們用 hsl 顏色表示法表示按鈕 normal 狀態下的背景色值,我們希望 hover 的時候,背景色暗一點,而 active 的時候背景色亮一點。如果采用 rgb 表示法,我們需要 3 個完全不一樣的顏色,而采用 hsl 表示法,我們只需要在 hover 和 active 的時候去改的 顏色值的 l (即Light,亮度)值即可。運用上面出現過的一個例子再看看:
這里background:hsl(200, 60%, 60%)在 hover 和 active 的時候,我只改動了 hsl 顏色值的第三個值達到了我們希望的效果。
rgb 到 hsl 的轉換
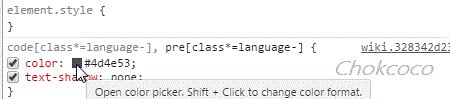
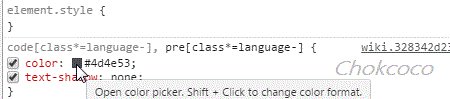
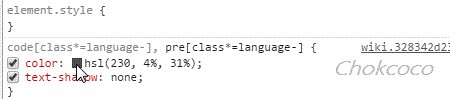
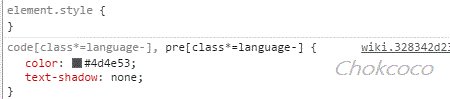
這里有個小 tips 可能有些人不知道,在開發階段我們只有一個 rgb 值,但是希望轉換成 hsl 值,使用 chrome 開發者工具可以很便捷的做到,如下圖,我們只需要選中我們想轉換的顏色值,按住鍵盤左shift,點擊這個顏色表示框,即可進行轉換:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“CSS顏色體系的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。