您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關如何解決CSS3毛玻璃效果blur有白邊的問題的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
做一個登錄頁,全屏背景圖毛玻璃效果,實現方法如下:
HTML:
<body>
<div class="login-wrap">
<div class="login-mask"></div>
<div class="login-box"></div>
</div>
<script>
var w = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth;
var h = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight;
$('.login-mask').css("height", h);
$('.login-mask').css("width", w);
</script>
</body>CSS:
.login-wrap {
overflow: hidden;
}
.login-mask {
/* IE6~IE9 */
filter: progid: DXImageTransform.Microsoft.Blur(PixelRadius=100, MakeShadow=false);
-webkit-filter: blur(100px);
-moz-filter: blur(100px);
-ms-filter: blur(100px);
filter: blur(100px);
background-image: url(../../../img/background/home-bg-3.jpg);
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
background-position: center;
position: absolute;
z-index: 1;
}
.login-box {
width: 300px;
height: 400px;
background-color: rgba(255, 255, 255, 0.5);
display: block;
border: 1px solid rgba(183, 183, 183, 0.47);
border-radius: 6px;
position: absolute;
left: 50%;
margin-right: auto;
margin-left: -150px;
margin-top: 10%;
z-index: 2;
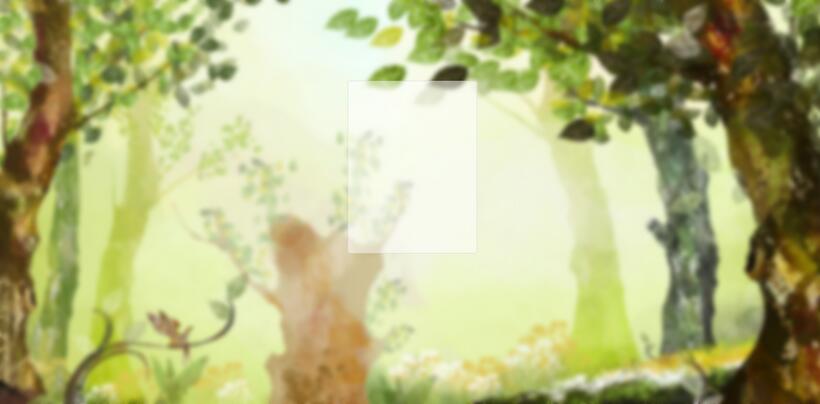
}效果如下:

可以發現邊上是有白邊的,這是一種blur的值很大的情況下。此時的解決方法是直接將background-size:cover;改成background-size:150% 150%;就行了。效果圖如下:

仔細看可以發現白邊不那么明顯了。
另外一種就是在blur的值比較小的情況下,比如將上述的blur值改成20,效果如下:

可以看出白邊很明顯,這時候如果給body添加同樣的背景圖的話,白邊就會消失:
body{
background-image: url(../../../img/background/home-bg-3.jpg);
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
background-position: center;
}效果圖如下:

可以看到邊緣的區別很明顯。但是對比有點明顯,效果并不好,將blur的值再改小一點,改成5,,效果圖如下:

邊緣的白邊去掉了,并且看起來不是那么違和了。
感謝各位的閱讀!關于“如何解決CSS3毛玻璃效果blur有白邊的問題”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。