您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關CSS3瀏覽器兼容的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
一、瀏覽器兼容
1.1、概要
世界上沒有任何一個瀏覽器是一樣的,同樣的代碼在不一樣的瀏覽器上運行就存在兼容性問題。不同瀏覽器其內核亦不盡相同,相同內核的版本不同,相同版本的內核瀏覽器品牌不一樣,各種運行平臺還存在差異、屏幕分辨率不一樣,大小不一樣,比例不一樣。兼容性主要考慮三方面:
1)、CSS兼容
2)、JavaScript兼容
3)、HTML兼容
這三類也是前端的主要組成部分,都存在一定的兼容性問題,知己知彼,百戰百勝,我們先了解瀏覽器的發動機—內核。

多年前我們一直為IE6兼容煩惱,為它沒少加班;盼走了IE6現在又出現了IE8,看來兼容沒有盡頭...
1.2、瀏覽器內核
Trident
Microsoft公司瀏覽器內核,IE6、IE7、IE8(Trident 4.0)、IE9(Trident 5.0)、IE10(Trident 6.0)及許多品牌瀏覽器的內核。其中部分瀏覽器的新版本是“雙核”甚至是“多核”,其中一個內核是Trident,然后再增加一個其他內核。
Gecko
Firefox內核,Netscape6開始采用的內核,后來的Mozilla FireFox(火狐瀏覽器) ,Mozilla Firefox、Mozilla SeaMonkey、waterfox(Firefox的64位開源版)、Iceweasel、Epiphany(早期版本)、Flock(早期版本)、K-Meleon使用的內核。
Presto
Opera前內核,已廢棄,Opera現已改用Google Chrome的Blink內核。

Webkit
Safari內核,Chrome內核原型,開源,它是蘋果公司自己的內核,也是蘋果的Safari瀏覽器使用的內核。 傲游瀏覽器3、Apple Safari、(Win/Mac/iPhone/iPad)、Symbian手機瀏覽器、Android 默認瀏覽器
Blink
Blink是一個由Google和Opera Software開發的瀏覽器排版引擎,Google計劃將這個渲染引擎作為Chromium計劃的一部分,這一渲染引擎是開源引擎WebKit中WebCore組件的一個分支,并且在Chrome(28及往后版本)、Opera(15及往后版本)。
edge
微軟專門為新IE打造的引擎,速度快,目前已經基于此引擎開發了瀏覽器,目前IE11使用該內核,估計以后微軟的新瀏覽器會繼續采用該內核。
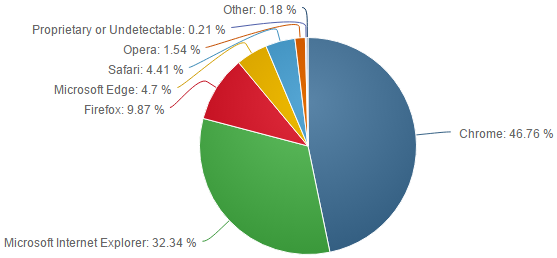
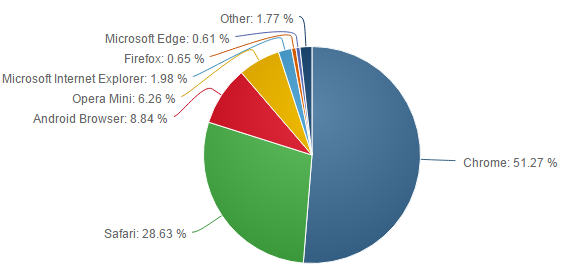
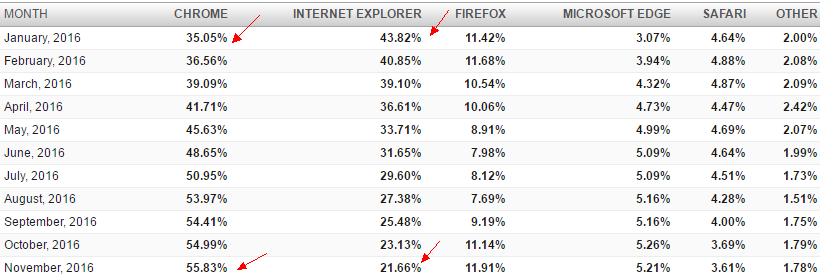
1.3、瀏覽器市場份額(Browser Market Share)
能過瀏覽器的市份額我們可以在處理瀏覽器兼容性時會更加關注市場份額高的瀏覽器,適當的時候可以放棄市場份額占有量小的瀏覽器。
國際:
查詢地址:https://www.netmarketshare.com

2016年12月PC瀏覽器數據

2016年12月平板+移動數據

2016年瀏覽器份額變化
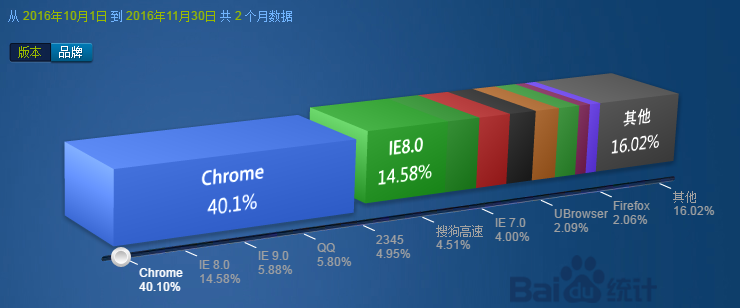
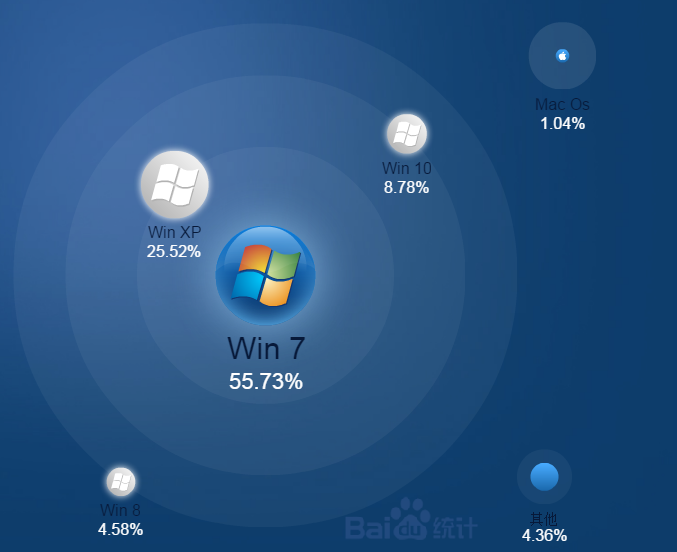
國內:
查詢地址:http://#baidu.com/data/browser



從上圖可以看出,我們在針對PC Web開發時需要重點關注Chrome、IE瀏覽器,開發Mobile項目時要重點關注Chrome瀏覽器與Safari。
1.4、兼容的一般標準
1)、在不同的主流的瀏覽器上表現效果一致
2)、能適應不同的屏幕大小
3)、能適應不同的分辨率與色彩深度
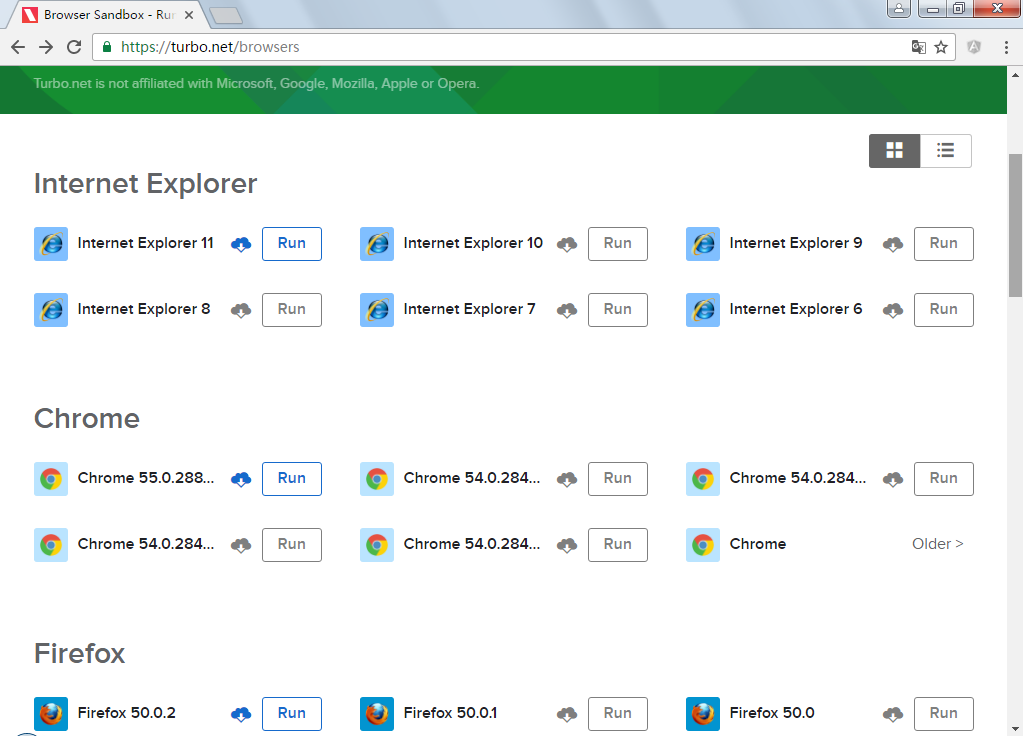
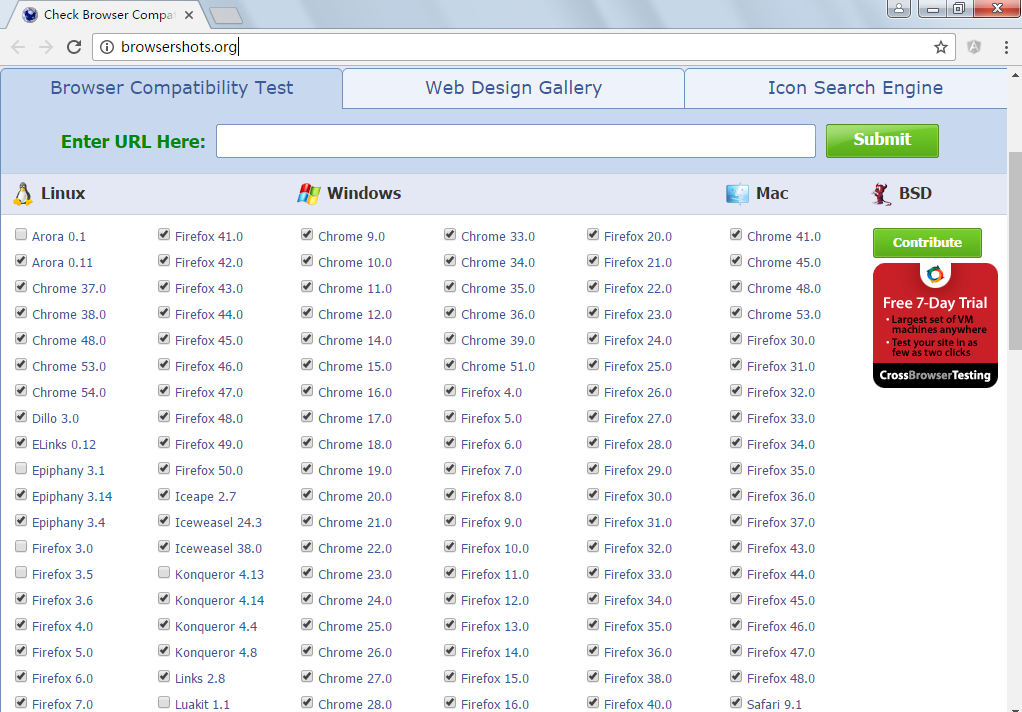
瀏覽器兼容在線測試:
http://browsershots.org/

http://browsershots.org/

IE測試可以安裝:IETester在本地測試。

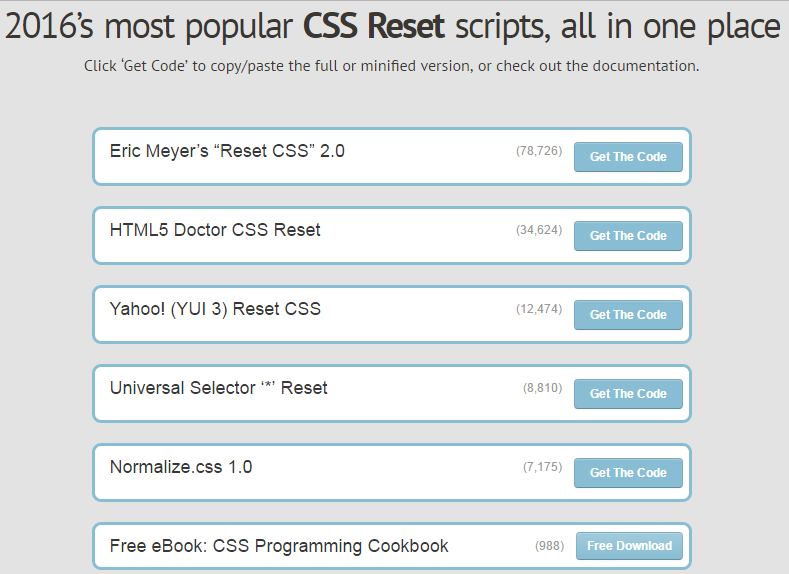
1.5、CSS Reset
每種瀏覽器都有一套默認的樣式表,即user agent stylesheet,網頁在沒有指定的樣式時,按瀏覽器內置的樣式表來渲染。這是合理的,像word中也有一些預留樣式,可以讓我們的排版更美觀整齊。不同瀏覽器甚至同一瀏覽器不同版本的默認樣式是不同的。但這樣會有很多兼容問題,CSSReset可以將所有瀏覽器默認樣式設置成一樣。
如全局重置*{ padding: 0; margin: 0; border:}雖然能全部重置,但由于性能較低,不推薦使用。因為*需要遍歷整個DOM樹,當頁面節點較多時,會影響頁面的渲染性能。這個網站http://cssreset.com/有最新的CSSReset提供給大家參考。

Normalize (號稱是CSS reset的替代方案,保留了一些內置的樣式,并不是清除所有)
http://nicolasgallagher.com/about-normalize-css/
https://github.com/necolas/normalize.css
示例:請看第2章的內容
1.6、CSS Hack
CSS Hack就是針對不同的瀏覽器或不同版本瀏覽器寫特定的CSS樣式達到讓瀏覽器兼容的過程。
1.6.1、條件注釋法
IE條件注釋(Conditional comments)是IE瀏覽器私有的代碼,在其它瀏覽器中被視為注釋。
gt : greater than,選擇條件版本以上版本,不包含條件版本 >
lt : less than,選擇條件版本以下版本,不包含條件版本 <
gte : greater than or equal,選擇條件版本以上版本,包含條件版本>=
lte : less than or equal,選擇條件版本以下版本,包含條件版本 <=
! : 選擇條件版本以外所有版本,無論高低
*只有IE瀏覽器認識條件注釋、其它瀏覽器會跳過
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--[if gt IE 6]>
<style>
body{
background:lightblue;
}
</style>
<![endif]-->
<!--[if lt IE 8]>
<script type="text/javascript">
alert("您的瀏覽器Out了,請下載更新。");
</script>
<![endif]-->
</head>
<body>
<!--[if gt IE 6]>
<h3>大于IE6版本的瀏覽器</h3>
<![endif]-->
</body>
</html>效果:
IE8

chrome

ie6

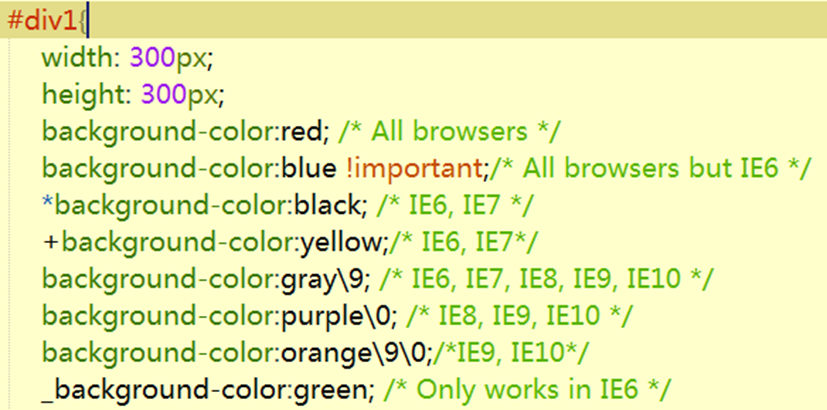
1.6.2、樣式內屬性標記法
在CSS樣式的屬性名前或值后面添加特殊的字符讓不同的瀏覽器解析。

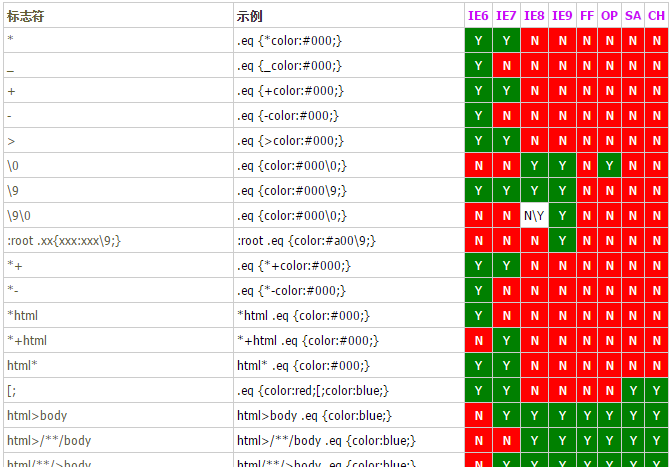
http://browserhacks.com/在線查詢, 這一個功能強大的提供各種針對性兼容辦法的網站,非常實用。

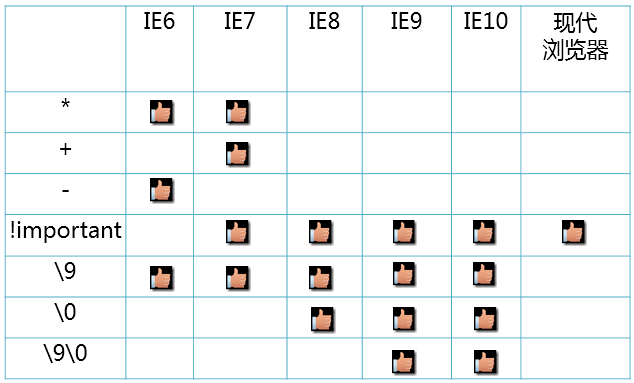
“-″下劃線是IE6專有的hack
“\9″ IE6/IE7/IE8/IE9/IE10都生效
“\0″ IE8/IE9/IE10都生效,是IE8/9/10的hack
“\9\0″ 只對IE9/IE10生效,是IE9/10的hack
這里以IE6雙邊距問題為例。
代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#div1{
width: 100px;
height: 100px;
background: lightgreen;
float: left;
margin-left: 100px;
_margin-left: 50px;
}
</style>
</head>
<body>
<div id="div1"></div>
</body>
</html>效果:



1.6.3、選擇器前綴法
*html *前綴只對IE6生效
*+html *+前綴只對IE7生效
@media screen\9{...}只對IE6/7生效
@media \0screen {body { background: red; }}只對IE8有效
@media \0screen\,screen\9{body { background: blue; }}只對IE6/7/8有效
@media screen\0 {body { background: green; }} 只對IE8/9/10有效
@media screen and (min-width:0\0) {body { background: gray; }} 只對IE9/10有效
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只對IE10有效
《hack速查表》:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>hack速查表</title>
<style type="text/css">
/*reset*/
* {
margin: 0;
padding: 0;
}
body {
font: normal 12px/2 Tahoma, Arial, "\5b8b\4f53", Helvetica, sans-serif;
height: 100%;
text-align: center;
background: #fff;
}
h2,
h3,
h4,
h5,
h6,
h7 {
font-size: 100%;
font-weight: normal;
}
/* Tables still need 'cellspacing="0"' in the markup. */
table {
border-collapse: collapse;
border-spacing: 0;
}
ul,
ol {
list-style: none;
}
em {
font-style: normal;
color: #f00;
}
h2 {
font-size: 2em;
font-weight: 700;
}
.hack {
width: 1000px;
margin: 0 auto;
text-align: left;
}
.hack table {
width: 100%;
margin: 10px 0;
}
.hack td,
.hack th {
height: 30px;
padding: 0 5px;
border: 1px solid #ccc;
}
.hack th {
color: #cc0bf6;
}
.hack th.eq,
.hack td.eq {
width: 350px;
color: #333;
}
.hack th.identifier,
.hack td.hack-data {
width: 350px;
color: #61602f;
}
.hack td.no {
color: #fff;
text-align: center;
background-color: red;
}
.hack td.yes {
color: #fff;
text-align: center;
background-color: green;
}
.hack p b {
color: green;
}
.hack p b.red {
color: red;
}
.hack h3 {
margin: 10px 0 0 0;
font-size: 1.5em;
font-weight: 700;
}
.hack-list {
margin: 10px 0;
}
.hack-list li {
margin-bottom: 5px;
zoom: 1;
}
.hack-list span {
float: left;
width: 15px;
font-family: "\5b8b\4f53";
}
.hack-list-inf {
padding: 0 0 0 15px;
}
.hack-list em {
display: inline-block;
margin: 0 5px;
}
</style>
</head>
<body>
<h2>hack速查表</h2>
<div class="hack">
<p>建議:以標準瀏覽器為準書寫代碼,如遇到兼容問題,嘗試其他方法解決問題,在萬不得已怕情況下,采用HACK解決。</p>
<p>以下是我總結的HACK書寫方法:</p>
<p>瀏覽器:僅限IE6+,FF,safari,chrome,opera;(截止到2011.10.12非IE均為最新版本)。</p>
<p>測試環境:windows系統;</p>
<p>DOCTYPE:
<!doctype html>.</p>
<table cellpadding="0">
<thead>
<tr>
<th class="identifier">標志符</th>
<th class="eq">示例</th>
<th>IE6</th>
<th>IE7</th>
<th>IE8</th>
<th>IE9</th>
<th>FF</th>
<th>OP</th>
<th>SA</th>
<th>CH</th>
</tr>
</thead>
<tbody>
<tr>
<td class="hack-data">*</td>
<td>.eq {*color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">_</td>
<td>.eq {_color:#000;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">+</td>
<td>.eq {+color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">-</td>
<td>.eq {-color:#000;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">></td>
<td>.eq {>color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">\0</td>
<td>.eq {color:#000\0;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">\9</td>
<td>.eq {color:#000\9;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">\9\0</td>
<td>.eq {color:#000\0;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td>N\Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">:root .xx{xxx:xxx\9;}</td>
<td>:root .eq {color:#a00\9;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*+</td>
<td>.eq {*+color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*-</td>
<td>.eq {*-color:#000;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*html</td>
<td><span class="hack-data">*html</span> .eq {color:#000;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*+html</td>
<td><span class="hack-data">*+html</span> .eq {color:#000;}</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">html*</td>
<td>html* .eq {color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">[;</td>
<td>.eq {color:red;[;color:blue;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">html>body</td>
<td>html>body .eq {color:blue;}</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">html>/**/body</td>
<td>html>/**/body .eq {color:blue;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">html/**/>body</td>
<td>html/**/>body .eq {color:blue;}</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">@media all and (min-width:0px){}</td>
<td><span class="hack-data">@media all and (min-width:0px){.eq {color:#000;}}</span></td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">*:first-child+html</td>
<td>*:first-child+html .eq {color:blue;}</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*:first-child+html{} *html</td>
<td>*:first-child+html{} *html .eq {color:blue;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">@-moz-document url-prefix(){}</td>
<td>@-moz-document url-prefix(){ .eq {color:blue;}}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">@media screen and (-webkit-min-device-pixel-ratio:0){}</td>
<td>@media screen and (-webkit-min-device-pixel-ratio:0){.eq {color:blue;}}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0){}</td>
<td><span class="hack-data">@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0){.eq {color:blue;}}</span></td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">body:nth-of-type(1)</td>
<td>body:nth-of-type(1) .eq {color:blue;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
</tbody>
<tfoot>
<tr>
<th class="identifier">標志符</th>
<th class="eq">示例</th>
<th>IE6</th>
<th>IE7</th>
<th>IE8</th>
<th>IE9</th>
<th>FF</th>
<th>OP</th>
<th>SA</th>
<th>CH</th>
</tr>
</tfoot>
</table>
<p>FF:firefox; OP:opera; SA:safari; CH:chrome; <b>Y</b>代表支持,<b class="red">N</b>代表不支持。</p>
<h3>注意事項:</h3>
<ul class="hack-list">
<li><span>·</span>
<div class="hack-list-inf">由于各瀏覽器更新神速,所以有些HACK可能會有變化,所以請大家注意。</div>
</li>
<li><span>·</span>
<div class="hack-list-inf"><em>[;</em>此種方式會影響后續樣式,不可取。</div>
</li>
<li><span>·</span>
<div class="hack-list-inf"><em>\9\0</em>并非對所有屬性都能區分IE8和IE9.比如:background-color可以,但background不可以,還有border也不可以。所以在實際用時要測試下。</div>
</li>
<li><span>·</span>
<div class="hack-list-inf">當同時出現<em>\0</em>;<em>*</em>;<em>_</em>;時,推薦將\0寫在*和_前面。例如:color:red\0;*color:blue;_color:green;可行,否則IE7和IE6里的效果會失效。但border例外,放在前后都可以。保險起見,還是放在前面。 </div>
</li>
</ul>
<h3>推薦寫法:</h3>
<h4>demo:</h4>
<pre>
.eq {
color:#f00;/*標準瀏覽器*/
color:#f30\0;/*IE8,IE9,opera*/
*color:#c00;/*IE7及IE6*/
_color:#600;/*IE6專屬*/
}
:root .eq {color:#a00\9;}/*IE9專屬*/
@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0){.eq {color:#450;}}/*opera專屬*/
@media screen and (-webkit-min-device-pixel-ratio:0){.eq {color:#879;}}/*webkit專屬*/
@-moz-document url-prefix(){ .eq {color:#4dd;}}/*firefox專屬*/
</pre>
</div>
</body>
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
@media screen\0 {
body {
background: lightblue;
}
}
</style>
</head>
<body>
</body>
</html>運行結果:


1.7、文檔模式 (X-UA-Compatible)
文檔模式是IE8瀏覽器以后的一種獨有技術,他可以通過meta指定當前文檔的渲染模式,如可以把IE8降級成IE6、IE7使用。文檔模式的主要作用是影響瀏覽器顯示網頁HTML的方式,用于指定IE的頁面排版引擎(Trident)以哪個版本的方式來解析并渲染網頁代碼。
<meta http-equiv="X-UA-Compatible" content="IE=6" > <meta http-equiv="X-UA-Compatible" content="IE=7" > <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8" > <meta http-equiv="X-UA-Compatible" content="IE=edge" >//最新IE
“X-UA-Compatible”的值有兩種方式:Emulate+IE版本號,單純版本號
EmulateIE8:如果聲明了文檔類型,則以IE8標準模式渲染頁面,否則將文檔模式設置為IE5
9:強制以IE9標準模式渲染頁面,忽略文檔類型聲明
x-ua-compatible 頭標簽大小寫不敏感,必須用在 head 中,必須在除 title 外的其他 meta 之前使用。
<meta http-equiv="x-ua-compatible" content="IE=7,9,10" > <meta http-equiv ="X-UA-Compatible" content = "IE=edge,chrome=1" />
Google Chrome Frame(谷歌內嵌瀏覽器框架GCF)
插件可以讓用戶的IE瀏覽器外不變,但用戶在瀏覽網頁時,實際上使用的是Google Chrome瀏覽器內核
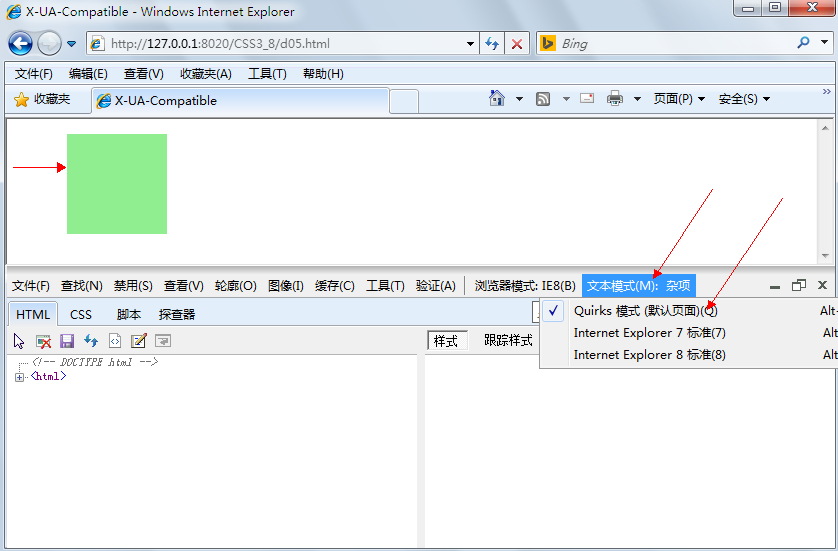
未指定文檔模式時使用默認的文檔模式示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>X-UA-Compatible</title>
<style>
#div1 {
width: 100px;
height: 100px;
background: lightgreen;
float: left;
margin-left: 100px;
_margin-left: 50px;
}
</style>
</head>
<body>
<div id="div1"></div>
</body>
</html>運行結果:

強制指定文檔模式為IE6,在IE8下會自動變成怪異模式,簡單說IE8被當作IE6在用。

多數情況下我們不會這樣降級使用,一般會將IE選擇為最新版本的文檔模式(注意不是文檔類型),如果IE瀏覽器使用了GCF技術我們應該強制使用最新版內核,寫入如下:
<meta http-equiv=X-UA-Compatible content="IE=edge,chrome=1" />
現在多數網站這是這種寫法如baidu。
1.8、javascript兼容
這里有兩層意思,第一可以使用javascript操作樣式與標簽,強制瀏覽器兼容,比如先使用javascript判斷瀏覽器類型,再操作樣式與標簽。
第二指javascript存在兼容問題,如一個對象在某些瀏覽器下沒有辦法使用,要讓javascript更加兼容,可以采取如下辦法:
1、使用第三方提代的javascript庫,如jQuery,Zepto, Prototype,dojo、YUI、ExtJS
像jQuery這種成熟的javascript庫經過多次的版本迭代,已經變得非常成熟,世界上的網站到現在近60%都使用到了jQuery,他的兼容性不錯。
2、瀏覽器檢測、重新封裝
使用javascript判斷瀏覽器類型,對一些特點的方法或對象重新封裝后使用屏蔽瀏覽的不兼容性。可以使用User-Agent、或特定對象。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h3 id="msg"></h3>
<script type="text/javascript">
//用于檢測瀏覽器是否為IE
var isIE=function(){
return !!window.ActiveXObject;
}
function show(info){
document.getElementById("msg").innerHTML+=info+"<br/>"
}
//獲得用戶代理對象,瀏覽器與操作系統信息
show(navigator.userAgent);
show(isIE()?"是IE瀏覽器":"不是IE瀏覽器");
</script>
</body>
</html>效果:


在user-agent中包含有不少的客戶端信息,可以解析出判斷瀏覽器部分的內容。
感謝各位的閱讀!關于“CSS3瀏覽器兼容的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。