您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了CSS3如何實現特性查詢功能,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
我們已經知道使用媒體查詢(Media Query)來檢測屏幕尺寸,從而實現響應式界面設計。
而特性查詢則用來查詢用戶代理(如桌面瀏覽器)是否支持某個CSS3的特性,這個功能除了IE之外,已被其他瀏覽器所支持。
語法格式
@supports <supports-condition> {
<group-rule-body>
}特性查詢使用@supports規則(和媒體查詢@media類似,都是使用一個@符號前綴:at-rule),該CSS規則允許我們把CSS樣式寫在條件塊中,這樣只有在當前用戶代理支持一個特定的CSS屬性值對(property-value pair)的時候才被應用。
舉個簡單的例子,如果我們要為支持彈性框(flexbox)特性的瀏覽器定義樣式,可以像下面這樣寫:
@supports ( display: flex ) {
.foo { display: flex; }
}同樣的,和媒體查詢規則類似,可以使用一些邏輯操作符(如and、or和not),并支持串接在一起:
@supports (display: table-cell) and (display: list-item) {
… /* your styles */
}
@supports not ((text-align-last:justify) or (-moz-text-align-last:justify) ){
… /* 不支持justify時,用這里的代碼來模擬text-align-last:justify */
}使用實例
檢測動畫特性:
@supports (animation-name: test) {
… /* 當UA支持無前綴animations特性時的特定樣式 */
@keyframes { /* @supports 作為一個CSS條件組at-rule,可以包含其他at-rules */
…
}
}檢測自定義屬性:
@supports (--foo: green) {
body {
color: green;
}
}規范狀態
尚處于候選推薦CR(Candidate Recommendation)狀態,規范鏈接:CSS Conditional Rules Module Level 3.
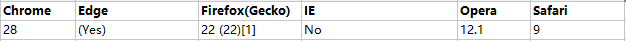
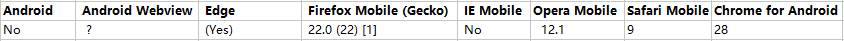
瀏覽器兼容性
桌面系統:

移動設備:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“CSS3如何實現特性查詢功能”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。