您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css3中pointer-events有什么用的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
pointer-events 是什么?
顧名思義,pointer-events 是一個用于 HTML 指針事件的屬性。
pointer-events 可以禁用 HTML 元素的 hover/focus/active 等動態效果。
默認值為 auto,語法:
代碼如下:
pointer-events: auto | none | visiblepainted | visiblefill | visiblestroke | visible | painted | fill | stroke | all;
我們常用的 auto | none 屬性,需要注意的是,其他的屬性只有 SVG 元素適用。
auto:可以使用指針事件。
none:禁用指針事件,需要注意的是, 當禁用指針的的元素有子/父元素時,在時間冒泡/捕獲階段,事件將在其子/父元素觸發。
常用場景
1、禁用 a 標簽事件效果
在做 tab 切換的時候,當選中當前項,禁用當前標簽的事件,只有切換其他 tab 的時候,才重新請求新的數據。
<!--CSS-->
<style>
.active{
pointer-events: none;
}
</style>
<!--HTML-->
<ul>
<li><a class="tab"></a></li>
<li><a class="tab active"></a></li>
<li><a class="tab"></a></li>
</ul>2、切換開/關按鈕狀態
點擊提交按鈕的時候,為了防止用戶一直點擊按鈕,發送請求,當請求未返回結果之前,給按鈕增加 pointer-events: none,可以防止這種情況,這種情況在業務中也十分常見。
<!--CSS-->
.j-pro{
pointer-events: none;
}
<!--HTML-->
<button r-model={this.submit()} r-class={{"j-pro": flag}}>提交</button>
<!--JS-->
submit: function(){
this.data.flag = true;
this.$request(url, {
// ...
onload: function(json){
if(json.retCode == 200){
this.data.flag = false;
}
}.bind(this)
// ...
});
}3、防止透明元素和可點擊元素重疊不能點擊
一些內容的展示區域,為了實現一些好看的 css 效果,當元素上方有其他元素遮蓋,為了不影響下方元素的事件,給被遮蓋的元素增加 pointer-events: none; 可以解決。
<!--CSS-->
.layer{
backround: linear-gradient(180deg, #fff, transparent);
}
.j-pro{
poninter-events: none;
}
<!--HTML-->
<ul>
<li class="layer j-pro"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
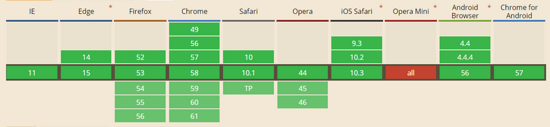
</ul>poninter-events 兼容性

感謝各位的閱讀!關于“css3中pointer-events有什么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。