您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關CSS選擇符之子代選擇符的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
后代選擇符用于選取一個標簽的所有后代,包括子代和孫輩等;而子代選擇符只選取指定父輩的子代標簽(指定標簽元素的第一代子元素)。
子代選擇符使用一個額外的符號(尖括號> )表明兩個元素之間的關系。
例如:body>h2 選取的是<body>標簽里的所有第一代<h2>標簽。
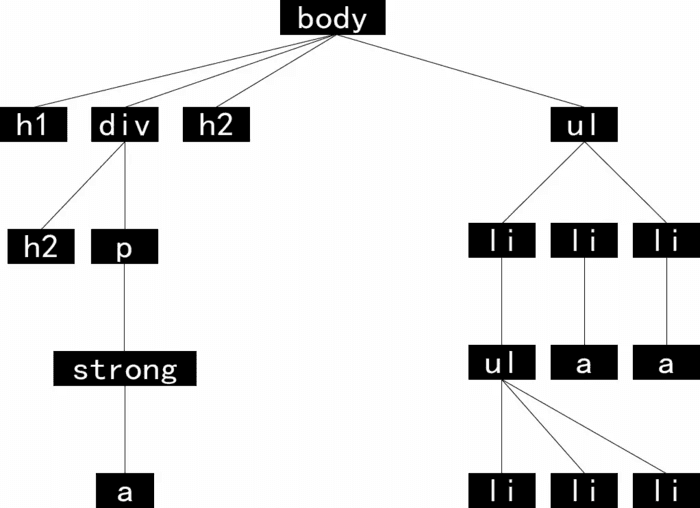
HTML標簽的關系圖

HTML代碼
<h2>body里面的h2標題</h2> <div> <h3>div里面的h3</h3> <p> div里面的p標簽,p標簽里面有一個<strong><a href="#">加粗的鏈接</a></strong> </p> </div> <h3>body里面的h3標題</h3> <ul> <li>列表1 <ul> <li>小列表a</li> <li>小列表b</li> <li>小列表c</li> </ul> </li> <li> <a href="#">列表2(帶鏈接)</a> </li> <li> <a href="#">列表3(帶鏈接)</a> </li> </ul>
弄懂上面的結構之后,可以試試下面代碼:
CSS代碼
body>h3 {
color: orange;
}
上面HTML代碼里面,一共有2個<h3>標簽,但<body>只有一個子代的<h3>,另一個<h3>是在<div>里面的,所以上面的CSS代碼只作用在第一個<h3>標簽。
下面是比較好玩的子選擇符
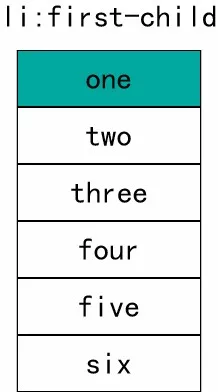
:first-child
選取第一個子標簽。
CSS代碼
h3:first-child {
color: orange;
}
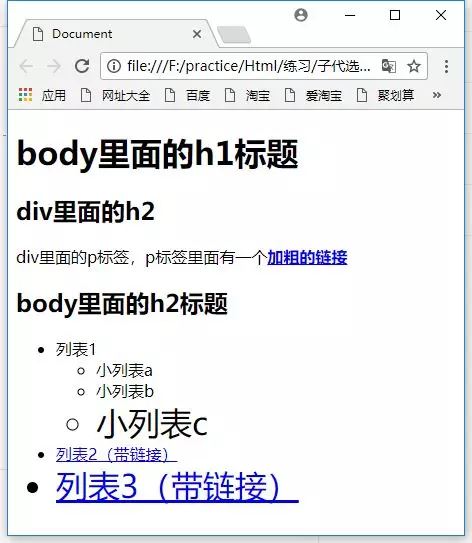
這個選擇符的作用是:先找到網頁中所有<h3>標簽,通過<h3>標簽找到其父元素,再判斷<h3>標簽在其父元素中是否排第一個。
這里因為<body>的第一個標簽是<h2>,所以<body>的子元素<h3>沒被樣式作用到。
因為<div>里的<h3>是<div>的第一個子元素,所以<div>里的<h3>變成了橙色字。
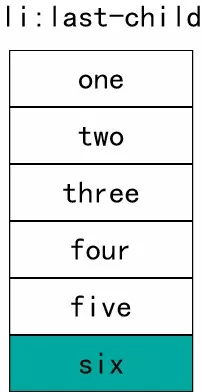
:last-child
這個選擇符與 :first-child 選擇符的作用類似,不過選取的是一個元素的最后一個子代。
CSS代碼
li:last-child {
font-size: 2em;
}
可以看到,“小列表C”和“列表3(帶鏈接)”的字號變大了。因為這兩項都是被指定的最后一項。
:only-child
選取某個元素唯一的子代。
HTML代碼
<div> <p>第一個div的p</p> </div> <div> <p>第二個div的第一個p</p> <a href="#">第二個div的第一個a</a> </div>
CSS代碼
p:only-child {
color: orange;
}
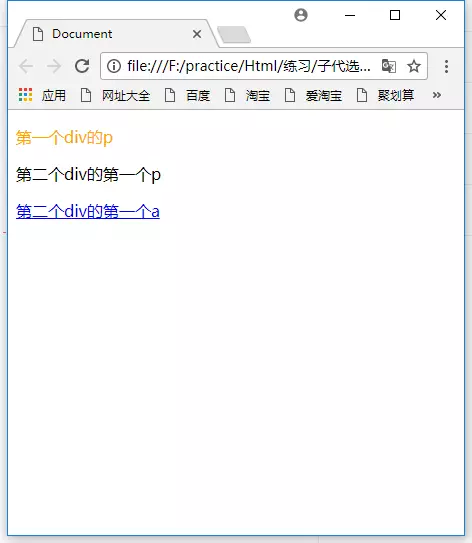
上述樣式只作用在第一個<div>的<p>元素。第二個<div>里因為不止<p>元素,還有<a>元素,所以第二個<div>的<p>元素不會被上述樣式影響。
這個選擇符比較難理解。僅當指定的標簽是另一個標簽的唯一子代時,這個選擇符定義的樣式才有效。也就是說,子代中只有一個指定的標簽還不行,如果指定的標簽有其他同輩標簽,這個選擇符定義的樣式就會失效。
:nth-child
這個選擇符用法比較復雜,不過也特別有用。
這個選擇符可以輕易地為表格中相隔的行、列表中相隔兩個項目的項目或相隔其他數目的子代元素定義樣式。
這個選擇符需要一個值,用于確定選取哪些子代。
其中最簡單的值是關鍵字,即odd和even。
odd用于選取奇數子代元素。
even用于選取偶數子代元素。
HTML代碼
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> </ul>
CSS代碼
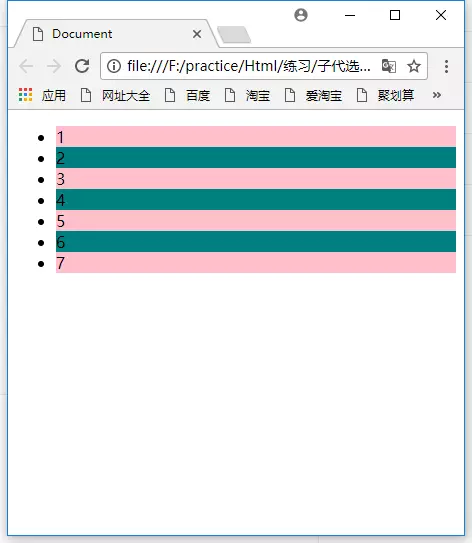
li:nth-child(odd) {
background: pink;
}
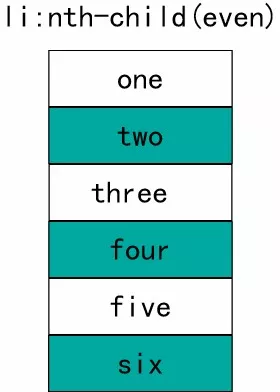
li:nth-child(even) {
background: teal;
}
第一個子元素的下標是 1。
需要注意的是,如果在第一個<li>之前還有其他元素,那第一個<li>的下標就不是1了。
比如
HTML代碼
<ul> <a href="#">a</a> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> </ul>
這時的效果是

li:nth-child(odd) 的意思是找到<li>元素的父元素,通過父元素來檢測每一個<li>的下標的奇偶。
因為<ul>的第一個元素是<a>,第二個元素才是<li>。也就是說,第一個<li>的下標是2,所以第一個下標賦的樣式是綠色的背景。
使用上面的方法可以讓表格里的各行交替使用不同的樣式特別簡單。不過,:nth-child() 還有一些更妙更強大的用法。
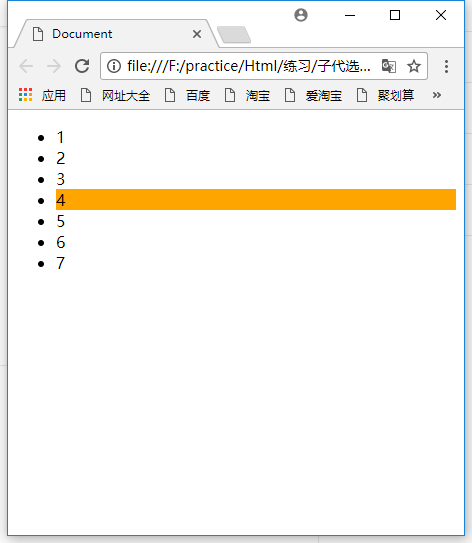
可以給 :nth-child() 指定一個數字,精確選擇某個子代。比如說要讓第4個<li>的背景色改成橙色。
HTML代碼
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> </ul>
CSS代碼
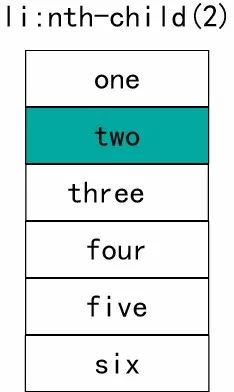
li:nth-child(4) {
background: orange;
}
同樣的,這里的 li:nth-child(4) 的意思,是找到<li>標簽的父元素,然后查找父元素的第4個子元素。
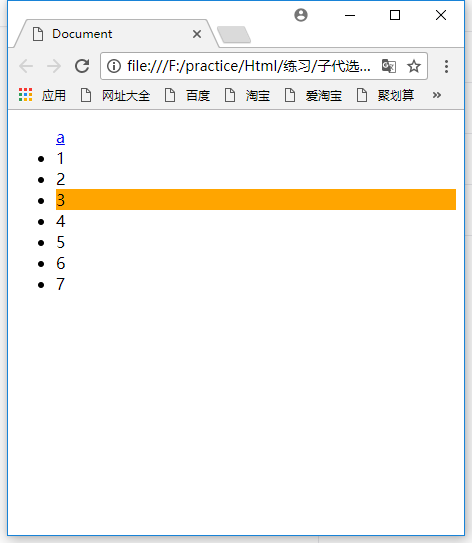
如果HTML代碼是下面這樣,CSS代碼不變的情況下。
HTML代碼
<ul> <a href="#">a</a> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> </ul>
效果就會變成這樣:

會選中第3個<li>。因為第3個<li>在其父元素里面是排第4的。
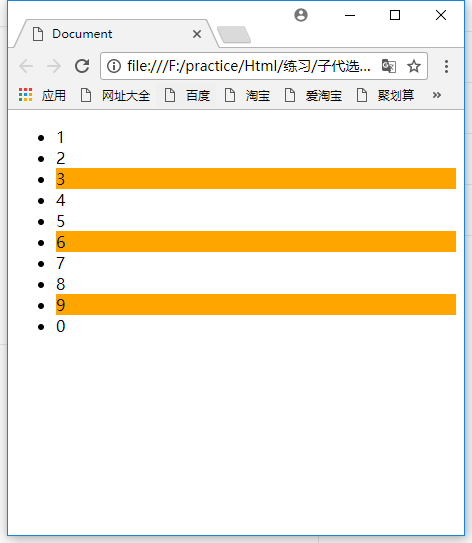
如果想每隔2個項目選中第三個項目,可以在數字后面加上字母n。
HTML代碼
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li>0</li> </ul>
CSS代碼
li:nth-child(3n) {
background: orange;
}
每當遇到3的整數倍的那個元素,就會應用規定的樣式。
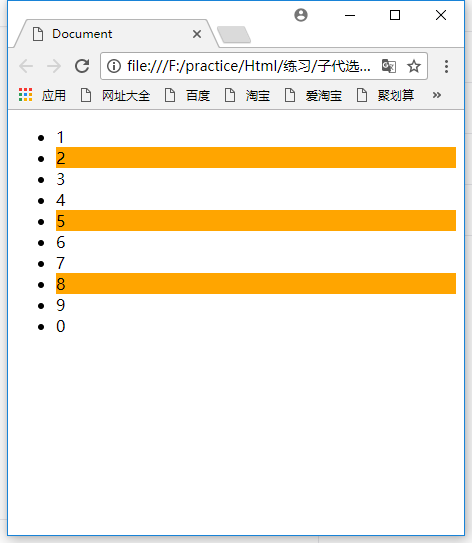
如果想從第二個子代元素開始算起,選取每隔2個元素的第三個子代元素。可以在3n后面加個2。
HTML代碼
<ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> <li>7</li> <li>8</li> <li>9</li> <li>0</li> </ul>
CSS代碼
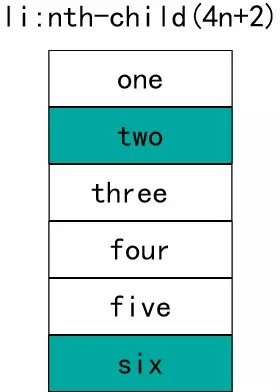
li:nth-child(3n+2) {
background: orange;
}如果想從第5個開始算起,每隔2個元素的第三個子代元素更改樣式。
CSS代碼
li:nth-child(3n+5) {
background: orange;
}
如果想反向遍歷,n前面的倍數就要修改成負數。
CSS代碼
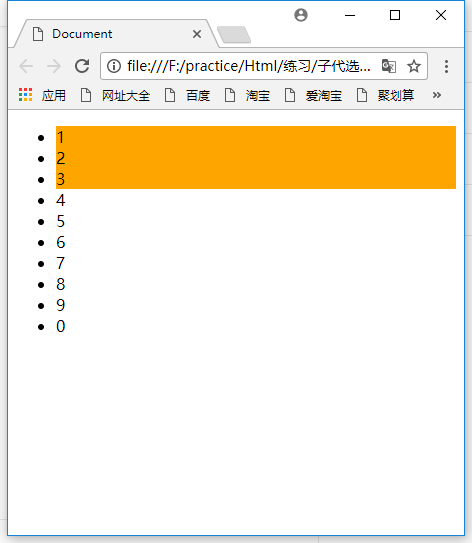
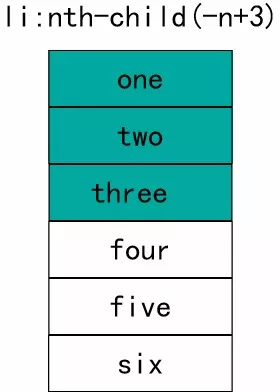
li:nth-child(-n+3) {
background: orange;
}
意思是:從列表的第三個條目算起,選取在此之前的每個條目。
如果想從第4個元素開始,往下選取所有元素。可以這樣寫:
CSS代碼
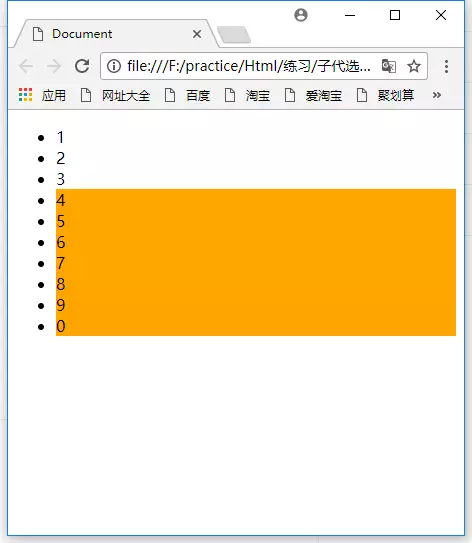
li:nth-child(n+4) {
background: orange;
}
以下是子代選擇符總覽表












感謝各位的閱讀!關于“CSS選擇符之子代選擇符的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。