溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
使用css3怎么實現一個沖擊波效果?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
實現思路:
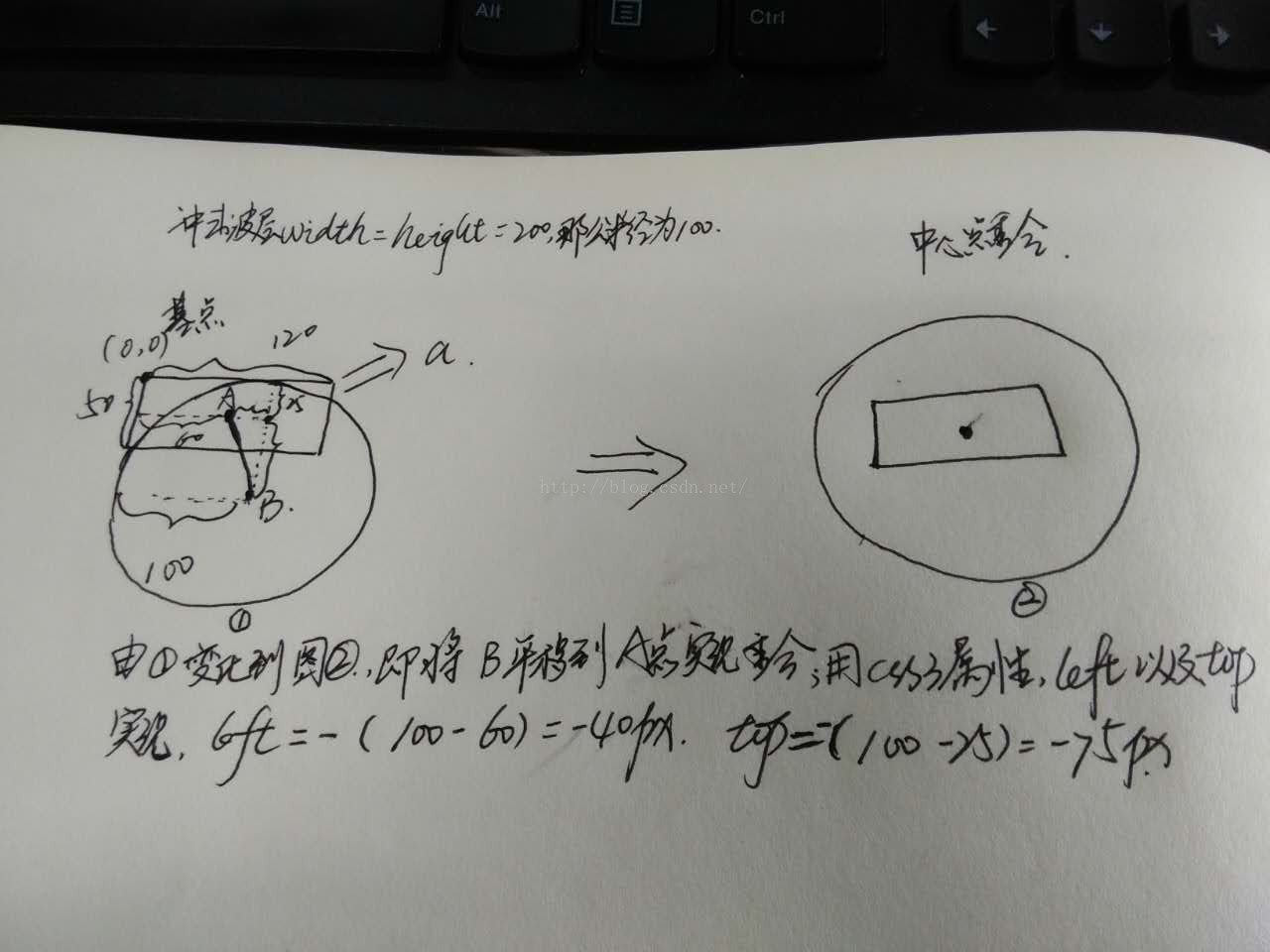
觀察波由小變大,涉及的css3屬性變化有width,height,left,top,opacity,首先通過偽類實現沖擊波層,同時需要設置沖擊波前后的中心點位置(這里涉及一點點數學知識:畫圖計算兩個點的位置),最后設置transition-duration: 0實現瞬間變化,ps學習到用a:active可以模擬鼠標實現點擊的效果
簡單畫下圖(很菜):

實現的代碼:
<html>
<head>
<meta charset="UTF-8">
<title>實現沖擊波--數學知識很重要</title>
<style>
*{
margin:0;
padding:0;
box-sizing:border-box;
}
html,body{
font-family:"微軟雅黑";
}
.wave{
position:relative;
float:left;
width:50%;
height:420px;
}
.wave a{
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
display:inline-block;
width:120px;
height:50px;
/*margin-left:-60px;
margin-top:-25px;*/
line-height:50px;
text-align:center;
border-radius:5px;
color:#fff;
font-size:16px;
cursor:pointer;
/*overflow:hidden;*/
}
#wave1{
background-color:#00BFFF;
}
#wave2{
background-color:#009955;
}
#wave1 a{
background-color:burlywood;
}
#wave2 a{/*寬度不確定長度*/
width:50%;
height:50px;
background-color:cadetblue;
}
.wave a:after{
/*畫圖
,假設left:0;top:0然后畫出兩個中心點的水平和垂直距離*/
content: "";
display: block;
position: absolute;
left: -40px;
top: -75px;
width: 200px;
height: 200px;
background: rgba(255,255,255,0.8);
border-radius: 50%;
opacity:0;
transition: all 1s;
}
.wave a:active:after{
/*位于中間即是a的中點*/
width: 0;
height: 0;
left:60px;
top: 25px;
opacity: 1;
transition-duration: 0s;
}
#wave2 a:after{
left:50%;
top:50%;
transform:translate(-50%,-50%);
}
#wave2 a:active:after{
left:50%;
top:50%;
transform:translate(-50%,-50%);
}
</style>
</head>
<body>
<!--實現沖擊波按鈕確定長度-->
<div class="wave" id="wave1">
<a>點我</a>
</div>
<!--實現沖擊波按鈕不確定長度時-->
<div class="wave" id="wave2">
<a>點我哈哈</a>
</div>
</body>
</html>看完上述內容,你們掌握使用css3怎么實現一個沖擊波效果的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。