溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹css怎么判斷某元素的子元素個數并分別設置樣式,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
工作時遇到這樣一個問題:根據某元素所包含的子元素個數,分別設置不同的樣式,這個用js可以解決,不過個人認為用css解決可能更簡單一點。這也正好加深了我對css選擇器的理解和運用。
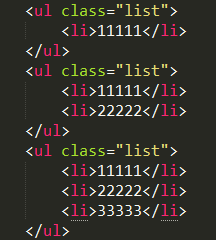
demo如下:




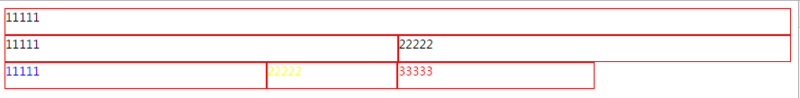
效果圖如下

完整代碼如下:
<!DOCTYPE html>
<html>
<head>
<title>css3</title>
<style type="text/css">
*{
box-sizing:border-box;
}
ul{
width:100%;
margin:0;
padding:0;
font-size: 0;
}
li{
margin:0;
padding:0;
display:inline-block;
vertical-align: top;
font-size: 13px;
border:1px solid red;
height:30px;
}
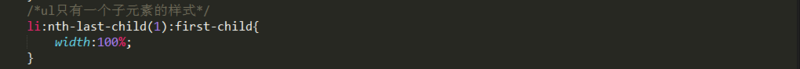
/*ul只有一個子元素的樣式*/
li:nth-last-child(1):first-child{
width:100%;
}
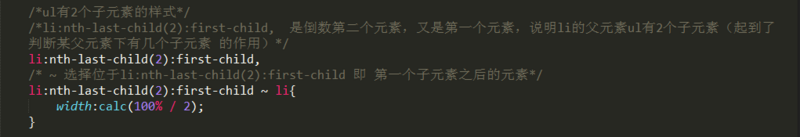
/*ul有2個子元素的樣式*/
/*li:nth-last-child(2):first-child, 是倒數第二個元素,又是第一個元素,說明li的父元素ul有2個子元素(起到了 判斷某父元素下有幾個子元素 的作用)*/
li:nth-last-child(2):first-child,
/* ~ 選擇位于li:nth-last-child(2):first-child 即 第一個子元素之后的元素*/
li:nth-last-child(2):first-child ~ li{
width:calc(100% / 2);
}
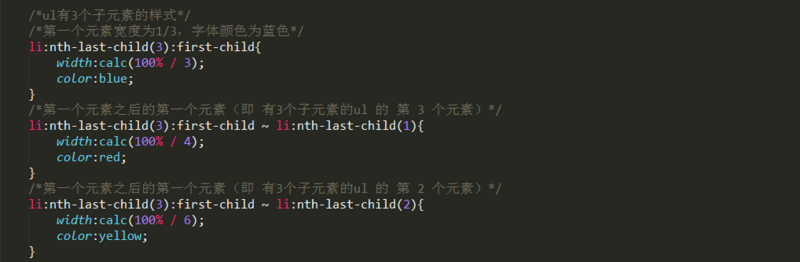
/*ul有3個子元素的樣式*/
/*第一個元素寬度為1/3,字體顏色為藍色*/
li:nth-last-child(3):first-child{
width:calc(100% / 3);
color:blue;
}
/*第一個元素之后的第一個元素(即 有3個子元素的ul 的 第 3 個元素)*/
li:nth-last-child(3):first-child ~ li:nth-last-child(1){
width:calc(100% / 4);
color:red;
}
/*第一個元素之后的第一個元素(即 有3個子元素的ul 的 第 2 個元素)*/
li:nth-last-child(3):first-child ~ li:nth-last-child(2){
width:calc(100% / 6);
color:yellow;
}
</style>
</head>
<body>
<ul class="list">
<li>11111</li>
</ul>
<ul class="list">
<li>11111</li>
<li>22222</li>
</ul>
<ul class="list">
<li>11111</li>
<li>22222</li>
<li>33333</li>
</ul>
</body>
</html>以上是“css怎么判斷某元素的子元素個數并分別設置樣式”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。