您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Ajax與JSON的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
1.1.1 摘要
Ajax技術的核心是XMLHttpRequest對象(簡稱XHR),可以通過使用XHR對象獲取到服務器的數據,然后再通過DOM將數據插入到頁面中呈現。雖然名字中包含XML,但Ajax通訊與數據格式無關,所以我們的數據格式可以是XML或JSON等格式。
XMLHttpRequest對象用于在后臺與服務器交換數據,具體作用如下:
在不重新加載頁面的情況下更新網頁
在頁面已加載后從服務器請求數據
在頁面已加載后從服務器接收數據
在后臺向服務器發送數據
1.1.2 正文
XMLHttpRequest是一個JavaScript對象,它是由微軟設計,并且被Mozilla、Apple和Google采納,W3C正在標準化它。它提供了一種簡單的方法來檢索URL中的數據。
我們要創建一個XMLHttpRequest實例,只需new一個就OK了:
復制代碼 代碼如下:
//// Creates a XMLHttpRequest object.
var req = new XMLHttpRequest();
也許有人會說:“這可不行啊!IE6不支持原始的XHR對象”,確實是這樣,我們在后面將會介紹支持IE6或更老版本創建XHR對象的方法。
XMLHttpRequest的用法
在創建XHR對象后,接著我們要調用一個初始化方法open(),它接受五個參數具體定義如下:
復制代碼 代碼如下:
void open(
DOMString method, //"GET", "POST", "PUT", "DELETE"
DOMString url,
optional boolean async,
optional DOMString user,
optional DOMString password
);
通過上面的定義我們知道open()方法的簽名包含五個參數,其中有參數method和url地址是必填的,假設我們針對URL: myxhrtest.aspx發送GET請求獲取數據,具體定義如下:
復制代碼 代碼如下:
var req = new XMLHttpRequest();
req.open(
"GET",
"myxhrtest.aspx",
false
);
通過上述代碼會啟動一個針對myxhrtest.aspx的GET請求,這里有兩點要注意:一是URL相對于執行代碼的當前頁面(使用絕對路徑);二是調用open()方法并不會真正發送請求,而只是啟動一個請求準備發送。
只能向同一個域中使用相同端口和協議的URL中發送請求;如果URL與啟動請求的頁面有任何差別,都會引發安全錯誤。
要真正發送請求要使用send()方法,send()方法接受一個參數,即要作為請求主體發送的數據,如果不需要通過請求主體發送數據,我們必須傳遞一個null值。在調用send()之后,請求就會被分派到服務器,完整Ajax請求代碼如下:
復制代碼 代碼如下:
var req = new XMLHttpRequest();
req.open(
"GET",
"myxhrtest.aspx",
false
);
req.send(null);
在發送請求之后,我們需要檢查請求是否執行成功,首先可以通過status屬性判斷,一般來說,可以將HTTP狀態代碼為200作為成功標志。這時,響應主體內容會保存到responseText中。此外,狀態代碼為304表示請求的資源并沒有被修改,可以直接使用瀏覽器緩存的數據,Ajax的同步請求代碼如下:
復制代碼 代碼如下:
if (req != null) {
req.onreadystatechange = function() {
if ((req.status >= 200 && req.status < 300) || req.status == 304) {
//// Do something.
}
else {
alert("Request was unsuccessful: " + req.status);
}
};
req.open("GET", "www.myxhrtest.aspx", true);
req.send(null);
}
前面我們定義了Ajax的同步請求,如果我們發送異步請求,那么在請求過程中javascript代碼會繼續執行,這時可以通過readyState屬性判斷請求的狀態,當readyState = 4時,表示收到全部響應數據,屬性值的定義如下:
readyState值 | 描述 |
0 | 未初始化;尚未調用open()方法 |
1 | 啟動;尚未調用send()方法 |
2 | 已發送;但尚未收到響應 |
3 | 接收;已經收到部分響應數據 |
4 | 完成;收到全部響應數據 |
表1 readyState屬性值
同步請求:發生請求后,要等待服務器執行完畢才繼續執行當前代碼。
異步請求:發生請求后,無需等到服務器執行完畢,可以繼續執行當前代碼。
現在我們要增加判斷readyState屬性值,當readyState = 4時,表示全部數據接收完成, 所以Ajax的異步請求代碼如下:
復制代碼 代碼如下:
if (req != null) {
req.onreadystatechange = function() {
//// Checks the asyn request completed or not.
if (req.readyState == 4) {
if ((req.status >= 200 && req.status < 300) || req.status == 304) {
//// Do something.
}
else {
alert("Request was unsuccessful: " + req.status);
}
}
};
req.open("GET", "www.myxhrtest.aspx", true);
req.send(null);
}
Ajax同源請求
現在我們對Ajax的請求實現有了初步的了解,接下來我們將通過具體的例子說明Ajax請求的應用場合和局限。
在日常網絡生活中,我們在瀏覽器的地址中輸入要訪問的URL并且回車,瀏覽器會向服務器發送請求,當服務器收到請求后,把相應的請求頁面發送回瀏覽器,我們會發現頁面大部分加載完畢,有些還沒有加載完畢。總得來說,采用異步加載方式不會影響已加載完畢的頁面瀏覽,我們可以通過Ajax實現異步加載。
這里我們以AdventureWorks數據庫為例,把產品表(Product)中的數據通過報表呈現給用戶,我們可以通過多種方法實現該報表需求,這里我們將通過Ajax實現該功能。
首先,我們要把后臺數據轉換為JSON格式,接下來我們定義Product表的數據庫訪問對象(DAO),具體的實現代碼如下:
復制代碼 代碼如下:
/// <summary>
/// The product datatable dao.
/// </summary>
public class ProductDao
{
/// <summary>
/// Initializes a new instance of the <see cref="ProductDao"/> class.
/// </summary>
public ProductDao()
{
}
/// <summary>
/// Gets or sets the product id.
/// </summary>
public int Id { get; set; }
/// <summary>
/// Gets or sets the product name.
/// </summary>
public string Name { get; set; }
/// <summary>
/// Gets or sets the product serial number.
/// </summary>
public string SerialNumber { get; set; }
/// <summary>
/// Gets or sets the product qty.
/// </summary>
public short Qty { get; set; }
}
前面我們定義了Product表的數據庫訪問對象——ProductDao,它包含四個屬性分別是產品的Id,名稱,序列號和銷售數量。
接下來,讓我們實現Product表的數據庫操作類。
復制代碼 代碼如下:
/// <summary>
/// Product table data access manager.
/// </summary>
public class ProductManager
{
/// <summary>
/// The query sql.
/// </summary>
private const string Query =
"SELECT ProductID, Name, ProductNumber, SafetyStockLevel FROM Production.Product";
/// <summary>
/// Stores the object of <see cref="ProductDao"/> into list.
/// </summary>
private IList<ProductDao> _products = new List<ProductDao>();
/// <summary>
/// Gets all products in product table.
/// </summary>
/// <returns>
/// The list of <see cref="ProductDao"/> object.
/// </returns>
public IList<ProductDao> GetAllProducts()
{
using (var con = new SqlConnection(ConfigurationManager.ConnectionStrings["SQLCONN"].ToString()))
using (var com = new SqlCommand(Query, con))
{
con.Open();
using (var reader = com.ExecuteReader(CommandBehavior.CloseConnection))
{
while (reader.Read())
{
var product = new ProductDao
{
Id = (int)reader["ProductID"],
Name = (string)reader["Name"],
SerialNumber = (string)reader["ProductNumber"],
Qty = (short)reader["SafetyStockLevel"]
};
_products.Add(product);
}
}
}
return _products;
}
}
前面我們實現了Product表的數據庫操作類——ProductManager,它包含兩個私有字段Quey和_products,還有一個獲取Product表中數據的方法——GetAllProducts()。
通過實現ProductDao和ProductManager,而且我們提供GetAllProducts()方法,獲取Product表中的數據,接下來我們要調用該方法獲取數據。
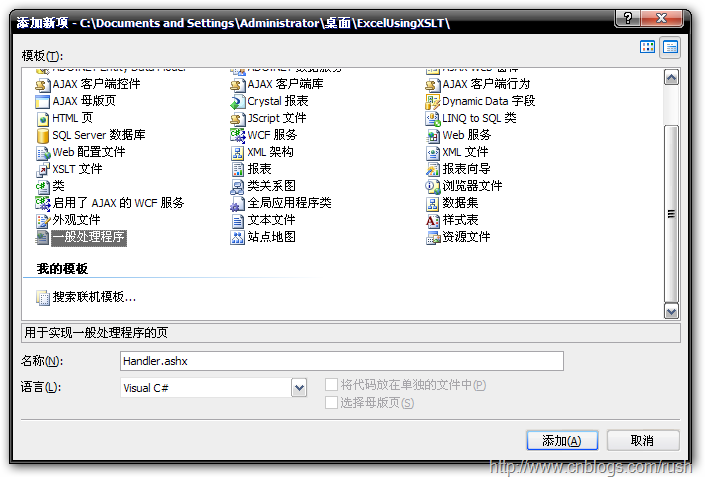
為了使數據通過JSON格式傳遞給頁面,這里我們要創建一般處理程序(ASHX文件),
一般處理程序適用場合:
創建動態圖片
返回REST風格的XML或JSON數據
自定義HTML

圖1一般處理程序
把一般處理程序文件添加到項目中時,會添加一個擴展名為.ashx的文件,現在我們創建一個一般處理程序ProductInfo,具體代碼如下:
復制代碼 代碼如下:
<%@ WebHandler Language="C#" Class="ProductInfo" %>
using System.Runtime.Serialization.Json;
using System.Web;
using ASP.App_Code;
/// <summary>
/// The product data handler.
/// </summary>
public class ProductInfo : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "application/json";
// Creates a <see cref="ProductManager"/> oject.
var manager = new ProductManager();
// Invokes the GetAllProducts method.
var products = manager.GetAllProducts();
// Serializes data to json format.
var json = new DataContractJsonSerializer(products.GetType());
json.WriteObject(context.Response.OutputStream, products);
}
// Whether can resuable by other handler or not.
public bool IsReusable {
get {
return false;
}
}
}
大家注意到ProductInfo類實現了IHttpHandler接口,該接口包含一個方法ProcessRequest()方法和一個屬性IsReusable。ProcessRequest()方法用于處理入站的Http請求。在默認情況下,ProductInfo類會把內容類型改為application/json,然后我們把數據通過JSON格式寫入輸入流中;IsReusable屬性表示相同的處理程序是否可以用于多個請求,這里我們設置為false,如果為了提高性能也可以設置為true。
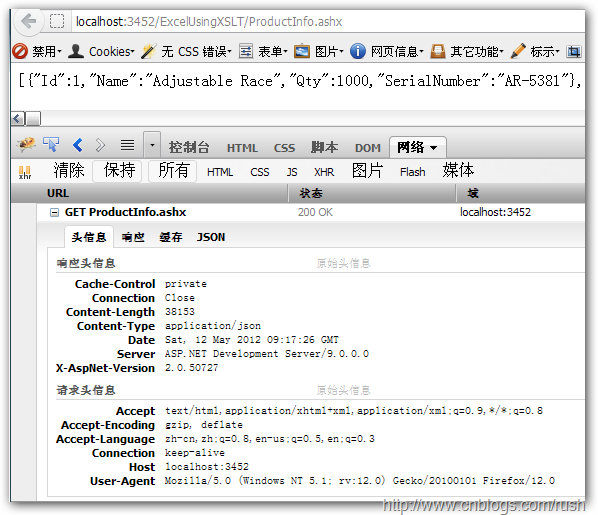
如下圖所示,我們通過ProductInfo類成功地實現獲取數據到響應流中,并且以JSON格式顯示出來。

圖2 Http請求
當我們請求ProductInfo時, 首先它會調用ProcessRequest()方法,接著調用GetAllProducts()方法從數據庫中獲取數據,然后把數據通過JSON格式寫入到響應流中。
現在,我們已經成功地把數據通過JSON格式寫入到響應流當中,接著我們將通過Ajax方式請求數據并且把數據顯示到頁面中。
首先,我們定義方法createXHR()用來創建XMLHttpRequest對象,前面我們提到IE6或者更老的版本不支持XMLHttpRequest()方法來創建XMLHttpRequest對象,所以我們要在createXHR()方法中,增加判斷當前瀏覽器是否IE6或更老的版本,如果是,就要通過MSXML庫的一個ActiveX對象實現。因此,在IE中可能遇到三種不同版本的XHR對象(MSXML2.XMLHttp6.0,MSXML2.XMLHttp3.0和MSXML2.XMLHttp)。
復制代碼 代碼如下:
// Creates a XMLHttpRequest object bases on web broswer.
function createXHR() {
// Checks whether support XMLHttpRequest or not.
if (typeof XMLHttpRequest != "undefined") {
return new XMLHttpRequest();
}
// IE6 and elder version.
else if (typeof ActiveXObject != "undefined") {
if (typeof arguments.callee.activeXString != "string") {
var versions = [
"MSXML2.XMLHttp6.0",
"MSXML2.XMLHttp3.0",
"MSXML2.XMLHttp"];
for (var i = 0; i < versions.length; i++) {
try {
var xhr = new ActiveXObject(versions[i]);
arguments.callee.activeXString = versions[i];
return xhr;
}
catch (ex) {
throw new Error(ex.toString());
}
}
return new ActiveXObject(arguments.callee.activeXString);
}
else {
throw new Error("No XHR object available");
}
}
return null;
}
$(document).ready(function() {
GetDataFromServer();
});
前面我們定義了一個比較通用的方法用來創建XMLHttpRequest對象,并且它支持IE6或更老版本創建XMLHttpRequest對象,接下來我們將通過Ajax方法請求數據。
復制代碼 代碼如下:
function GetDataFromServer() {
// Creates a XMLHttpRequest object.
var req = new createXHR();
if (req != null) {
req.onreadystatechange = function() {
if (req.readyState == 4) {
if ((req.status >= 200 && req.status < 300) || req.status == 304) {
////alert(req.responseText);
var jsonTextDiv = document.getElementById("jsonText");
// Deserializes JavaScript Object Notation (JSON) text to produce a JavaScript value.
var data = JSON.parse(req.responseText);
for (var i = 0; i < data.length; i++) {
var item = data[i];
var div = document.createElement("div");
div.setAttribute("class", "dataItem");
// Inserts data into the html.
div.innerHTML = item.Name + " sold " + item.Qty + "; Product number: " + item.SerialNumber;
jsonTextDiv.appendChild(div);
}
}
else {
alert("Request was unsuccessful: " + req.status);
}
}
};
// Sends a asyn request.
req.open("GET", "ProductInfo.ashx", true);
req.send(null);
}
}
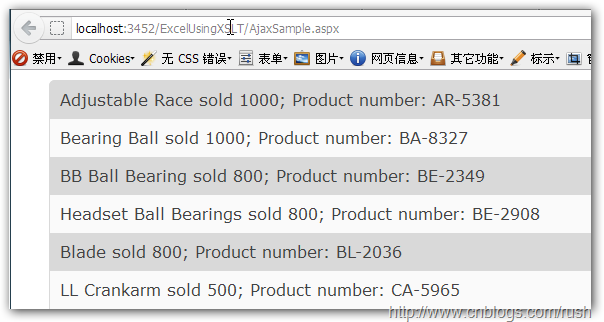
由于前面我們介紹過Ajax發生請求的方法,所以不再重復介紹了,但我們注意到GetDataFromServer()方法中,獲取responseText數據(JSON格式),然后通過parse()方法把JSON格式數據轉換為Javascript對象,最后把數據插入到div中,頁面呈現效果如下:

圖3 Ajax請求結果
現在,我們成功地把數據輸出到頁面當中,也許用戶還會覺得用戶體驗不好,那么我們給就該頁面增加CSS樣式。
由于時間的關系,我們已經把CSS樣式定義好了,具體如下:
復制代碼 代碼如下:
#header {
width: 100%;
margin-left: 10px;
margin-right: 10px;
background-color:#480082;
color: #FFFFFF;
}
body {
margin-left: 40px;
margin-right: 40px;
}
div#jsonText {
background-color: #d9d9d9;
-webkit-border-radius: 6px;
border-radius: 6px;
margin: 10px 0px 0px 0px;
padding: 0px;
border: 1px solid #d9d9d9;
}
div.dataItem {
font-family: Verdana, Helvetica, sans-serif;
color: #434343;
padding: 10px;
}
div.dataItem:nth-child(2n) {
background-color: #fafafa;
}
div.dataItem:first-child {
-webkit-border-top-left-radius: 6px;
-webkit-border-top-right-radius: 6px;
border-top-left-radius: 6px;
border-top-right-radius: 6px;
}
div.dataItem:last-child {
-webkit-border-bottom-left-radius: 6px;
-webkit-border-bottom-right-radius: 6px;
border-bottom-left-radius: 6px;
border-bottom-right-radius: 6px;
}
我們刷新一下頁面,OK現在頁面效果好多了。

圖4 Ajax請求結果
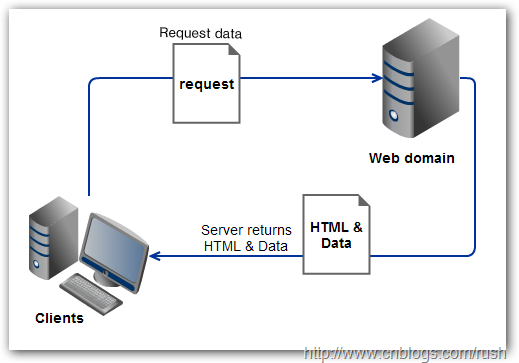
同源策略與跨源策略
上面我們獲取頁面和數據都是在同源請求情況下,也就是說,客戶端瀏覽器請求的頁面和數據都是屬于同一域名、同一端口和同協議。
同源策略:阻止從一個域上加載的腳本獲取或操作另一個域上的文檔屬性。也就是說,受到請求的URL的域必須與當前Web頁面的域相同、相同端口。這意味著瀏覽器隔離來自不同源的內容,以防止它們之間的操作。

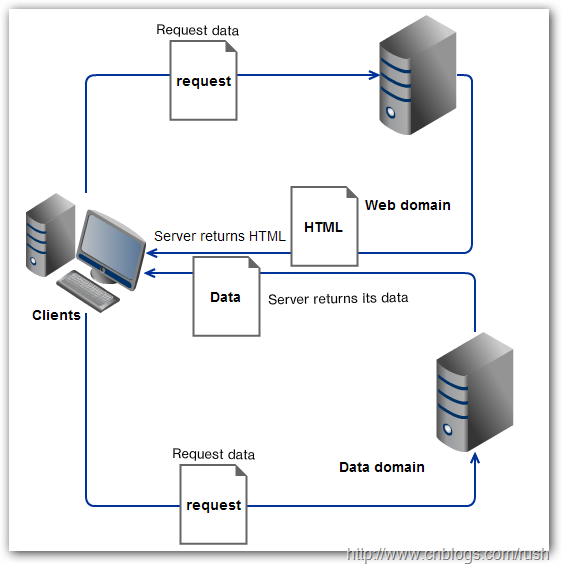
圖5同源請求過程
在一些情況下,我們不可以避免地要地需要從其他域名或服務器中跨域請求數據,但前面提到Ajax只能向同一個域中使用相同端口和協議的URL中發送請求;如果URL與啟動請求的頁面有任何差別,都會引發安全錯誤。
跨源策略(CORS):是一個Web瀏覽器技術規范,它定義了一個方法讓Web服務器允許其他域名頁面訪問它的資源。跨源策略定義了一個方法讓瀏覽器和服務器可以交互決定是否允許跨源請求。

圖6跨源請求過程
大家注意到同源請求中我們使用的是JSON格式,但在跨源請求中卻是使用JSONP,這時大家可能有點困惑,坦然我剛開始學習的時候也是這樣的。
首先我們必須理解JSON和JSONP的區別:JSON是一種數據格式,而JSONP像是通過一個方法名來封裝JSON格式;由于瀏覽器允許跨源請求<script>資源,如我們的HTML頁面代碼中使用了Google的jQuery庫,當我們Web程序發送跨源請求后,服務器給我們提供響應數據,但服務器無法預知接受JSON數據的方法名,所以我們要提供一個方法名。
Ajax跨源請求
跨域請求數據解決方案主要有如下解決方法:
JSONP方式
表單POST方式
服務器代理
Html5的XDomainRequest
Flash request
在介紹JSONP方式解決跨域請求數據之前,首先我們看看JSONP的定義。
JSONP(JSON with Padding)是一個非官方的協議,它允許在服務器端集成Script tags返回至客戶端,通過Javascript callback的形式實現跨域訪問(這僅僅是JSONP簡單的實現形式)。
由于同源策略的限制,XMLHttpRequest只允許請求當前源(域名、協議、端口)的資源,為了實現跨域請求,可以通過script標簽實現跨域請求,然后在服務端輸出JSON數據并執行回調函數,從而解決了跨域的數據請求。
假設博客園提供一個API接口:http://www.cnblogs.com/hotblogs/json?,供開發者調用獲取熱門博文。
這里我們可以通過兩種方式調用該接口:
1. 用Javascript定義回調函數
其實,通過Javascript定義回調函數調用該接口比較直觀,我們只需告訴服務器接收數據的方法名就OK了,比如:
http://www.cnblogs.com/hotblogs/json? callback=myFunction
其中myFunction是我們在頁面自定義的函數用來接收服務器回傳的數據,myFunction的定義如下:
復制代碼 代碼如下:
// The call back function.
function myFunction(data) {
// Your code here.
}
2. 使用jQuery的Ajax方法
假設我們想在博客中增加顯示浪微博的公共微博信息,我們可以在博客中調用微博提供的API獲取跨源數據,接下來,我們將使用jQuery的Ajax方法獲取跨域數據。
首先,查看微博API文檔找到了公共微博的API接口statuses/public_timeline 獲取最新的公共微博消息,它支持JSON或XML格式數據。
參數 | 必選 | 類型及范圍 | 說明 |
source | true | string | 申請應用時分配的AppKey,調用接口時候代表應用的唯一身份。(采用OAuth授權方式不需要此參數) |
count | false | int,缺省值20,最大值200 | 每次返回的記錄數 |
count | false | int,缺省值20,最大值200 | 每次返回的記錄數 |
表2請求參數
上面的請求參數只有source(AppKey)是必須的,所以我們需要向微博申請AppKey,在調用API時,只需把我們的AppKey傳遞給接口就OK了。
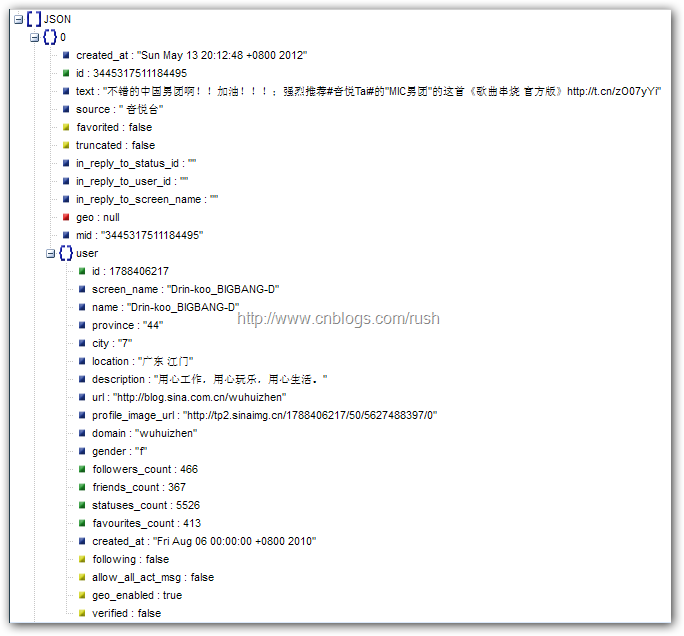
接下來讓我們看一下微博數據組成,這里我們使用JSON viewer查看微博的數據組成,具體數據如下:

圖7微博JSON數據
通過上圖,我們知道微博的數據信息很豐富,它是由一些基礎數據類型和復雜數據類型user組成的,接下來我們將使用jQuery實現調用微博接口方法。
首先,我們定義一個全局的對象,它包含三個屬性分別是:numWeibo、appendTo和appKey,還有三個方法loadWeibo()、timeAgo()和clean(),具體定義如下:
復制代碼 代碼如下:
JQWeibo = {
// The number of weibos display in the page.
// Sets the number of weibos, append class and app key.
numWeibo: 15,
appendTo: '#jsWeibo',
// The appkey you apply from weibo.
appKey: YourAppKey,
// The function to get weibo data.
loadWeibo: function() {
},
/**
* Convert the time to relative time.
* @return {string} relative time like "8 minutes ago"
*/
timeAgo: function(dateString) {
},
ify: {
clean: function(weibo) {
return this.hash(this.at(this.list(this.link(weibo))));
}
} // ify
};
上面我們定義了一個對象JQWeibo,其中loadWeibo()方法使用jQuery的Ajax方法向微博API發送跨源請求,接下來讓我們實現該方法吧。
復制代碼 代碼如下:
// The function to get weibo data.
loadWeibo: function() {
$.ajax({
// Weibo API.
url: "http://api.t.sina.com.cn/statuses/public_timeline.json",
type: "GET",
dataType: "jsonp",
data: {
source: JQWeibo.appKey,
count: JQWeibo.numWeibo
},
// When the requet completed, then invokes success function.
success: function(data, textStatus, xhr) {
// Sets html structure.
var html =
'<div class="weibo">' +
'<a href="http://weibo.com/DOMAIN" target="_blank">USER</a>' +
':WEIBO_TEXT<div class="time">AGO</div>';
// Appends weibos into html page.
for (var i = 0; i < data.length; i++) {
$(JQWeibo.appendTo).append(
html.replace('WEIBO_TEXT', JQWeibo.ify.clean(data[i].text))
// Uses regex and declare DOMAIN as global, if found replace all.
.replace(/DOMAIN/g, data[i].user.domain)
.replace(/USER/g, data[i].user.screen_name)
.replace('AGO', JQWeibo.timeAgo(data[i].created_at))
);
}
}
})
}
現在,我們使用$.ajax()方法向微博API發送跨源請求,而且我們向API傳遞了JQWeibo.appKey和JQWeibo.numWeibo,當請求完成后,調用Success()方法把JSON數據插入的頁面當中。
頁面的HTML代碼如下:
復制代碼 代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Weibo Feed</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="css/WeiboFeed.css">
</head>
<body>
<div id="jsWeibo"></div>
</body>
</html>

圖8 跨源數據
如上圖所示,我們使用$.ajax()方法調用公共微博接口,當成功獲取服務器回調數據插入到我們的頁面當中。
1.1.3 總結
本文主要介紹了Ajax在同源請求適用性,但在跨源請求中其存在的局限性,進而介紹Ajax和JSONP在跨源請求下解決方法。
回答qianlifeng關于跨源請求的幾個問題:
1.一般的跨源不用jsonp請求為什么會報錯?和同源的不都是一個請求么?(可能對ajax了解不深)
答:首先跨源請求的解決方法不僅僅有JSON,本文中提及了其他方法,如:表單POST方式、服務器代理、Html5的XDomainRequest和Flash request等;而你提到報錯,我覺得你首先要確認數據格式是否正確。關于跨原請求和同源請求本文已經給出了介紹。
2.關于“用Javascript定義回調函數”那塊看的不是很明白。傳遞當前頁面的一個js方法給跨源服務器,為什么就能跨源請求了呢?(JSONP?) 服務端根據這個js方法做了什么操作啊?
答:首先我們理解JSON是一種數據格式,而JSONP像似通過一個方法名來封裝JSON格式;而跨源請求不是說指定一個回調函數實現的,而是我們利用了瀏覽器允許跨源請求<script>資源,你也可以我的HTML代碼中使用的是Google提供的jQuery庫,這也說明了<script>資源可以跨源請求。當我們發送跨源請求后,服務器會返回JSONP,但服務器無法預知接受JSON數據的方法名,所有我們要把函數名告訴(傳遞)服務器。
復制代碼 代碼如下:
//JSON
{"name":"JK_Rush","id":23}
//JSONP
func({"name":"JK_Rush","id":23});
3.看你新浪微博的那個例子,是jquery的ajax對跨源做了處理?能不能說說您提到的兩種跨源方式的區別或者不同的應用場景,還是隨便都一樣?
答:是通過$.ajax()方法實現的,如果你想使用動態Javascript實現也可以;至于兩種跨源的區別已經在博文中指出了。
回答@On the road....關于JSON反序列化為對象的實現:
答:一般我們可以通過三種方法把JSON數據反序列化為對象,分別是:ASP.NET AJAX中引入的JavaScriptSerializer,WCF中引入的DataContractJsonSerializer,以及Json.NET。
假設,我們獲取到員工信息(employee)的JSON數據,它包含兩個屬性分別是id和復雜屬性name,具體如下所示:
復制代碼 代碼如下:
[
{
"id": "82105",
"name": {
"lastName": "Huang",
"firstName": "JK"
}
},
{
"id": "82106",
"name": {
"lastName": "Leung",
"firstName": "Cindy"
}
}
]
string data = "[{\"id\":\"82105\",\"fullname\":{\"lastName\":\"Huang\",\"firstName\":\"JK\"}}," +
"{\"id\":\"82106\",\"fullname\":{\"lastName\":\"Leung\",\"firstName\":\"Cindy\"}}]";
根據上述JSON數據的組成,我們定義出相應的對象模型,具體定義如下:
復制代碼 代碼如下:
// The Employee model.
public class Employee
{
public int Id { get; set; }
public Name FullName { get; set; }
}
// The Name model.
public class Name
{
public string FirstName { get; set; }
public string LastName { get; set; }
}
接下來,我們將介紹使用JavaScriptSerializer,Json.NET和DataContractJsonSerializer反序列化JSON數據為對象。
JavaScriptSerializer
復制代碼 代碼如下:
var serializer = new JavaScriptSerializer();
var employees= serializer.Deserialize<Employee[]>(data);Json.NET
using (var stringReader = new StringReader(data))
using (var jsonTextReader = new JsonTextReader(stringReader))
{
var serializer = new JsonSerializer();
var employees = serializer.Deserialize<Employee[]>(jsonTextReader);
}
DataContractJsonSerializer
對于使用WCF的DataContractJsonSerializer方法,我們需要在對象模型添加DataContract和DataMember屬性,具體定義如下:
復制代碼 代碼如下:
[DataContract]
public class Employee
{
[DataMember(Name = "id")]
public int Id { get; set; }
[DataMember(Name = "fullname")]
public Name FullName { get; set; }
}
[DataContract]
public class Name
{
[DataMember(Name = "firstName")]
public string FirstName { get; set; }
[DataMember(Name = "lastName")]
public string LastName { get; set; }
}
接著我們使用ReadObjects()方法把JSON數據轉換為對象。
復制代碼 代碼如下:
using (MemoryStream ms = new MemoryStream(Encoding.UTF8.GetBytes(data)))
{
DataContractJsonSerializer serializer = new DataContractJsonSerializer(typeof(List<Employee>));
var employee = (List<Employee>)serializer.ReadObject(ms);
}
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Ajax與JSON的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。