溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
怎么在css中使用autoflow 屬性實現一個選座位功能?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
1.autoflow屬性,如果元素內容的長寬超出元素本身的長寬則會出現滾動條
<HTML> <HEAD> <TITLE>測試表格內的滾動條</TITLE> </HEAD> <BODY> <div id="wins" style="position:absolute;height:200;width:200;overflow:auto;background:#EEEEEE;"> <p>pppppppppppppppppppppppppppppppppppppppppppppppppp </p> <p>pppppppppppppppppppppppppppppppppppppppppppppppppp </p> <p>ppppppppppppppppppppppppp </p> <p>ppppppppppppppppppppppppp </p> <p>ppppppppppppppppppppppppp </p> <p>ppppppppppppppppppppppppp </p> <p>ppppppppppppppppppppppppp </p> <p>ppppppppppppppppppppppppp </p> <p>ppppppppppppppppppppppppp </p> <p>ppppppppppppppppppppppppp </p> <p>ppppppppppppppppppppppppp </p> <p>ppppppppppppppppppppppppp </p> </div> </BODY> </HTML>
效果如下

2.選座位頁面
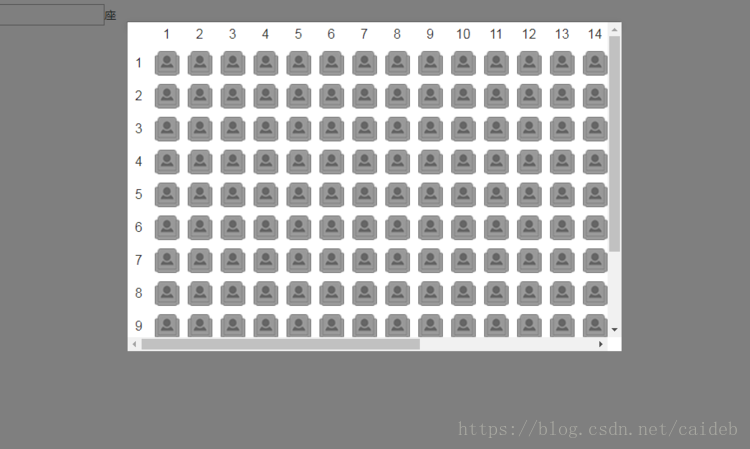
<html> <head> <meta charset="utf-8"> <title>座位</title> <meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"> <link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css"> <script src="http://cdn.static.runoob.com/libs/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script> <style type="text/css"> table tr td{ padding: 5px; } </style> </head> <script> function createTable(){ var DivW=600; var DivH=400; var length=30; var height=$("#h").val()/1; var width=$("#w").val()/1; var TableW=width*(length+3); var TableH=height*(length+3); $(".main").empty(); $(".main").width(TableW).height(TableH); for(var a=0;a<height+1;a++){ var str="<tr>"; for(var b=0;b<width+1;b++){ if(a==0&&b>0){ str+='<td height="30px" width="30px">'+b+'</td>'; } if(b==0&&a>0){ str+='<td height="30px" width="30px">'+a+'</td>'; } if(b>0&&a>0){ str+='<td height="30px" width="30px" ><img src="img/2.png" width="30px" height="30px" /></td>'; } if(a==0&&b==0){ str+='<td height="30px" width="30px"></td>'; } } str+="</tr>"; $(".main").append(str); } } </script> <body> <!-- 按鈕觸發模態框 --> <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal" onclick="createTable()"> 座位 </button> <input type="text" id="h" />排<input type="text" id="w" />座 <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div id="wins" style="position:absolute;height:400;width:600;overflow:auto;background:#ffffff;"> <table class="main" style="text-align:center;"> </table> </div> </div> </div> </div> </body> </html>
效果如下

css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
看完上述內容,你們掌握怎么在css中使用autoflow 屬性實現一個選座位功能的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。