您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關如何進行網頁的柵格設計分析,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
網頁設計中的臟、亂、差,是我們在設計過程中常會遇到的問題。通常"臟"是由對色彩使用不當所產生的,而色彩使用不當產生的不好效果也分為:"花、灰",花哨、灰頭土臉也就是這里所說的"臟"。我已經在早前的一些文章中談過我對設計中運用色彩的看法。有興趣的朋友可以查閱一下《色彩解釋》。而"差" 基本上是由于我們的技法上不夠嫻熟所產生的。比如細節上的處理不到位,某個局部的效果制作得粗糙。這可以稱之為"差",特別是在處理帶有2D效果的設計作品時,這種情況常會出現。但是我今天在本文中所要談的是"亂"。什么是亂?這里的亂不是指用色亂,也不是指內容亂,而主要是指布局亂。以前我有幸接觸了平面設計,并且從中學到了很多平面設計上的一些知識與技法。其中"柵格設計"就是平面設計中用于處理布局的一種理論。到目前為止我還在研究"柵格設計"。因為著實沒有什么比較好的語言可以非常簡潔明了的概括這個詞。這更像是需要不斷用實踐去理解的。所以很多時候我們們都無法去講述。但是在設計中這個柵格卻是能幫助我們完成更好作品的一個非常好用的利器。對于柵格設計我也不能說是認識深刻,我這里只是依據我對于柵格設計的理解,將之用于網頁設計中,希望能給更多的朋友們一點啟示,或許能打開一些朋友的思路。
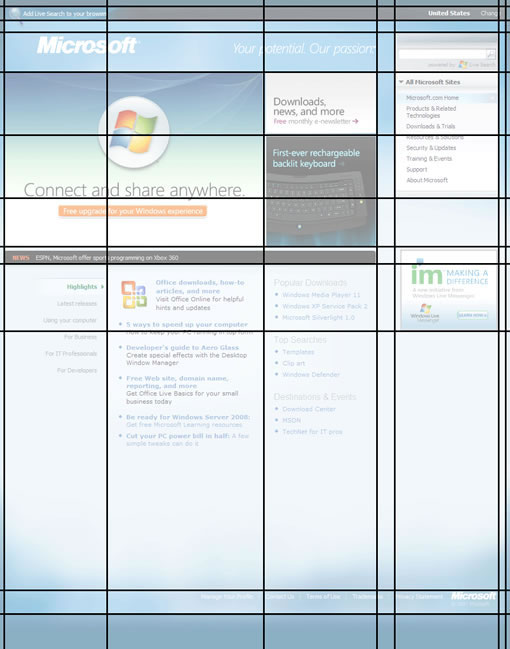
單純的文字是沒辦法讓設計師們耐心的看下去的,所以還是老辦法,用示圖來作為講解模型。這次我們使用的網頁是微軟、IBM、ASTRO三個公司網站來講解。希望通過分解這三個公司的網站設計,能把我所理解的柵格設計傳達出來。廢話少說,看示圖:
我們看到微軟公司的網站設計中并沒有什么明顯的線去區隔不同的區塊,但是當我們把當蒙上一層紗,然后用實線把每個部分都畫出來這時我們發現這個網站其實是處在一個柵格陣列中。那么這個陣列中的內容已經很明顯了,并且我們從中發現了很多區塊在頁面中的位置居然是那么的有條理,并且有一些并不在一起的區塊,居然也有一定的規律。當然有人可能會說,都用線畫出來了當然顯得條理,整齊了。問題就在于這里,我們的網站都可以用縱橫線區分開。但是一些設計得不好的網站的縱橫線可能數量非常的多,縱橫線的數量過多并且都擠在一直,這就說明網站的布局顯得太亂。或者是過于條理而變得布局平均,沒有對比,缺乏美感。其實只要用這樣的方法去分析一下自己設計的作品也許就能從中看到問題所在。
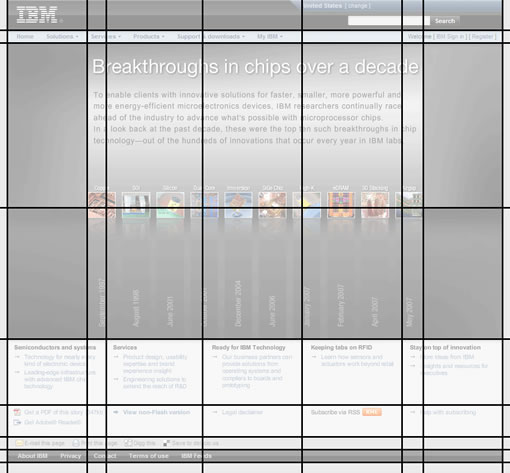
下面我們再來看一下IBM的網站的分解圖:
我們看到IBM的柵格與MS的有很大的不同,IBM中還出現了一些差不多大的柵格,但是這里要注意其實這些柵格是由于底部很小的幾個區塊所產生的,并且這凡個區塊還可以看作是一個橫向的區塊。我們從這里可以看到IBM的布局設計是對稱的。但是這種對稱卻是在離在縱橫線上卻不容易注意到的。這是很高明的手法。
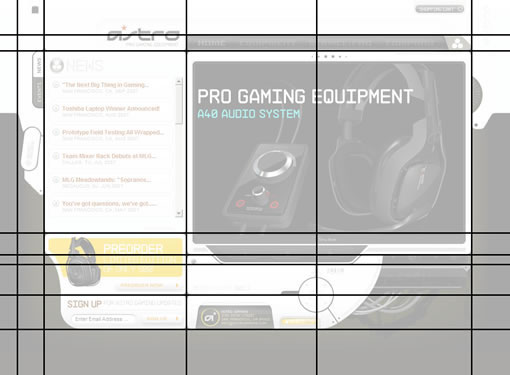
我們再來看看ASTRO公司的網站,這個網站比起上面兩個公司的網站就更娛樂化,更有趣了。
從這三個網站中我們可以看到三種不同風格的柵格設計,雖然有所不同,但我們依然可以發現三者都會盡可能的把最重要的信息放在視覺中心點上,不論是放在左邊的還是右邊的或是中間的,他們都得到了最大的柵格區,得到了足夠的重視!我們的視覺中心也自然盯在了上面!
以上就是如何進行網頁的柵格設計分析,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。