您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹WEB2.0的單手定則是什么,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
關于WEB2.0的。對于這個名詞應該對大家都不陌生。這幾年的中國互聯網鬧得沸沸揚揚的,有人推崇,有人認為炒作。然而這些人都知道WEB2.0么?沒錯,我的矛頭不單是指向各個互聯網企業的C[X]O,還有那些若干想靠一篇評論出位的bloger。或者大家也會覺得我是這樣的一個人,那我們一起先來看看我們現在所知道的WEB2.0的幾點:
WEB2.0是一個并非以技術為主導的概念;
WEB2.0是以一系列網站做為代表的統稱;
WEB2.0是以用戶作為內容來源的;
WEB2.0是出自于2004年3月,在歐雷利媒體公司(O’Reilly Media Inc.)在線出版及研究的副總裁戴爾·多爾蒂(Dale Dougherty)之手。
這里要說說的就是從這里的提出人和公司。Dale Dougherty是最早提出API的人之一。對于這樣的一個技術型的人說出了一個并非以技術作為主導的概念,單是這一點就可以認定這個是一個不可讓人相信的騙局。記得EMU說過的這樣的一句話:“一個有技術影響力的技術型的人,一旦從事的工作失去了技術影響力就是說已經沒有了影響力。當沒有了影響力他從事的任何工作都會失去信心,進而失效。”
另外的一方面來說,一系列的網站作為代表的統稱。那是否按照那些網站的模式和架構就是叫做WEB2.0時代的網站呢?所以出現了這么多“找死的WEB2.0”。因為從一個終點描述去多向發展是根本不可能到達所謂的終點的。
第三點,很多所謂的內容為王,進而的還有以用戶作為內容來源。那么我們的用戶在哪里來?是不是就是說國內的除了Tencent、Taobao等這些有著大型用戶群體的公司以外別的公司都沒法進入WEB2.0?
大家可以看到就依耐 Tim O'Reilly整理后的演講一文《What is WEB2.0》(官方指定譯文)當中,被國人傳達后所注重的幾點是那么的漏洞百出。也就正如頁面界沒有人不知道的一本書《網站重構》到了中國就變成了DIV CSS。但是大家不知道有沒有認真地讀過這本書,里面有著 Jeffrey Zeldman所說這樣的一句話——“即大量的使用div標簽作為結構元素,沒有固定的標準和道理說不行,但事實上這是一種更高級的table濫用。”原文為“Well, if know anything about templates, you will know that you can use tables or <div> tags. Well, it's the same for nested templates. In other words, if you wanted to yank out the tables and replace them with <div> tags, you still can use nested templates and it will still work. There is no rule or technical reason that says you can't use <div> tags in templates or nested templates or library items.”(網絡的出處)。所以真正阻礙我們的發展的并不是我們“拿來”的別人的書,而是那些魯迅筆下的被無形的手掐著的鴨子。
然而本文并不是單存的像很多人一樣只是說出他的問題而不去解決他,也就是我想讓大家知道的WEB2.0的單手原則。按照Tim O'Reilly的演講中后半段以及Dale Dougherty的意向我們可以將中間的所提到的技術合并同類項按照歷史中出現的順序歸結為以下的5點(如RSS和XML合并到XHML一類等):
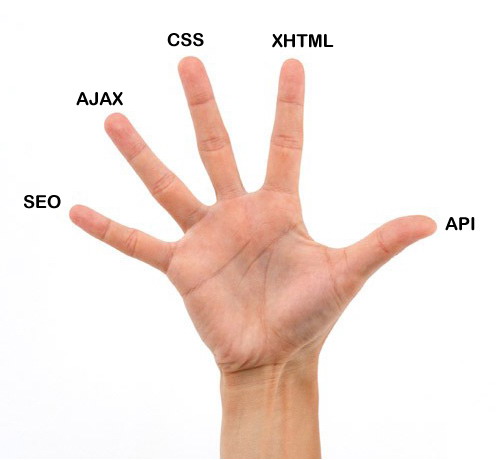
API XHTML CSS AJAX SEO
我們再將以上5個技術點按照我們手指的先后分別命名:
我們大家再將自己的一只手豎起來,正如你在物理課上面學“右手定律”和“左手定則”一樣跟著我做一個試驗:(當然前提是基于一個身體正常的人類)將任意一只手指單獨的彎曲到貼近手心,看看其余的四只手指是否還能與手背成一直線并且舒適。大家是否發現了一些奇異的事情:單只手指彎曲的時候,只有拇指[API]才能完成指定動作。
我們看看這說明了什么:
當單項技術結合到落實的時候,只有單做API能完成任務。然而單做API在我們看來在互聯網當中應當只有我們的用戶,因為這些用戶只會不斷地開源自己的“接口”(這里先不講技術上的API),不斷地輸出我們想要的資料和信息,同時我們的WEB2.0也是能單靠這一點可以先存活下來的,也就是我們常見的VC砸錢。在這樣的WEB2.0時代,冒頭的產品就已經很困難了;生存下去就更加的困難,而且在一種無期的持久戰中折騰于一個存活階段卻不懂得使用這些技術手法去維持自己的生計,不會開源節流就是等同于自己找死。
舉例一一的說明,比如尾指[SEO]也就是大家常見的垃圾站,沒有什么技術技巧單存的作靜態頁面,被移動封殺以后多少垃圾站站長要被迫轉型為服務器提供商。接著是無名指[AJAX],這里就想以飯否為例說一說,之前在群里和人打賭過一頓飯他們不能支撐過兩年,除非轉型。不看好他的原因是因為過多的使用服務器操作,無法將頁面靜態化,數據靜態化;這里會有過多的流量消耗以及服務器吐頁面的性能消耗。再談到中指[CSS],過往的WEB1.0的對應形式是什么,針對一項業務開拓新的終端平臺就需要重新的招收一批開發團隊;而在WEB2.0的時代,我們只是需要用一個開發團隊和一個出色的頁面重構人員,通過頁面當中CSS連接的media屬性連接到“screen”、“handheld”、“TV”等去展現不同的表現,從而實現開源節流。
由此可見,在WEB2.0當中,要真正的立于不敗之地就必須五個手指一同彎曲,就是五樣技術一起抓。然后很多人會奇怪,SEO和AJAX兩者技術而言其本身就是有所沖突的;那么他們兩者怎么能一起的并存于WEB2.0的技術領域呢?我們看一看我們的手,無名指[AJAX]和尾指[SEO]相近,相連。而在我們的產品形式當中這樣的狀態就只有出現在我們的“Portal端”和“client端”。我們就應當針對用戶訪問最多(對于全站而言)的client端做AJAX,靜態化模板、動態拉去數據,同時也能借助AJAX的不被搜索引擎收錄性保護起用戶未公開發布的、加密的以及點對點的信息以及內容;而另外的一方面我們應當在portal端進行頁面文件的靜態化,使得用戶想要發布的信息更加容易的去被搜索引擎所收錄增加網站以及用戶的知名度和將信息凝聚。(這里說的是信息的本身而不是像當前很多所謂WEB2.0網站做的用戶本身,當然這里存有若干的技術細節技巧。)而另外的一方面使用完善的XHMTL(當中包括語義化的頁面文件和RSS)表現頁面結構,和使用多向的CSS作為多平臺終端的低成本擴展。最后使用多支持性的插件和標準化的API(這里指的就是技術上的API)去蠶食那些不屬于你的互聯網領地,就比如 飯否的插件(11個blog服務商)、以及 嘰歪的輸入途徑(9種)和 API這一塊個人覺得就做得非常的成功;相比起來當前的其它老大哥反倒表現出一種“吃老本”的味道,比如“搬家工具”失勢的blogcn,輸入途徑失勢的滔滔……等等。
這個定則放在我這里已經快一年了。一直本著看3做2說1的方式,然而這個3看了做了也快一年了;到現在才把他說出來皆因暫時心里面還沒有看到一個更高的3。不過我相信“舍得”——有舍必有得,正如當初想通這些前也是經歷著這樣的沒有3的階段。但現在的狀況是確實需要把他寫出來的。大家也可以看到這里當中提到的五樣技術都是我們網站重構人員的職責范圍(是指網站重構而非頁面重構和頁面制作),所以我們應當有責任也有義務去把中國的WEB2.0做好。雖然我們只是技術成面,而真正的WEB2.0當然還有有其他層面的把握。
關于WEB2.0的單手定則是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。