您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么設置cookie實現文件上傳”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么設置cookie實現文件上傳”吧!
HTML設置上傳文件的表單需要設置 enctype 屬性為 multipart/form-data,代碼如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鳥教程(runoob.com)</title>
</head>
<body>
<form enctype="multipart/form-data"
action="/cgi-bin/save_file.py" method="post">
<p>選中文件: <input type="file" name="filename" /></p>
<p><input type="submit" value="上傳" /></p>
</form>
</body>
</html>
save_file.py 腳本文件代碼如下:
#!/usr/bin/python3
import cgi, os
import cgitb; cgitb.enable()
form = cgi.FieldStorage()
# 獲取文件名
fileitem = form['filename']
# 檢測文件是否上傳
if fileitem.filename:
# 設置文件路徑
fn = os.path.basename(fileitem.filename)
open('/tmp/' + fn, 'wb').write(fileitem.file.read())
message = '文件 "' + fn + '" 上傳成功'
else:
message = '文件沒有上傳'
print ("""\
Content-Type: text/html\n
<html>
<head>
<meta charset="utf-8">
<title>菜鳥教程(runoob.com)</title>
</head>
<body>
<p>%s</p>
</body>
</html>
""" % (message,))
將以上代碼保存到 save_file.py,并修改 save_file.py 權限:
chmod 755 save_file.py
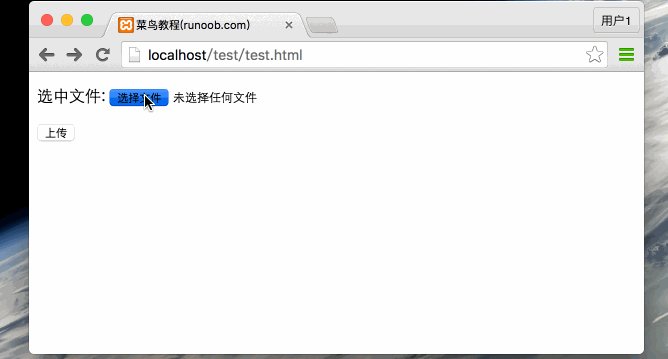
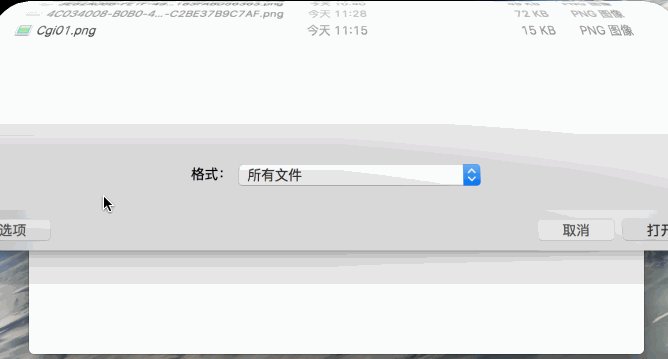
以上 cookie 設置演示 Gif 如下所示:

如果你使用的系統是Unix/Linux,你必須替換文件分隔符,在window下只需要使用open()語句即可:
fn = os.path.basename(fileitem.filename.replace("\\", "/" ))感謝各位的閱讀,以上就是“怎么設置cookie實現文件上傳”的內容了,經過本文的學習后,相信大家對怎么設置cookie實現文件上傳這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。