溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹AJAX中XMLHttpRequest對象的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
AJAX是一種創建交互式網頁應用的網頁開發技術,是異步Javascript和XML的集合。其核心是XMLHttpRequest對象,可以在不向服務器端提交整個頁面的情況下,實現局部更新網頁,它是AJAX的Web應用程序架構的一項關鍵技術。
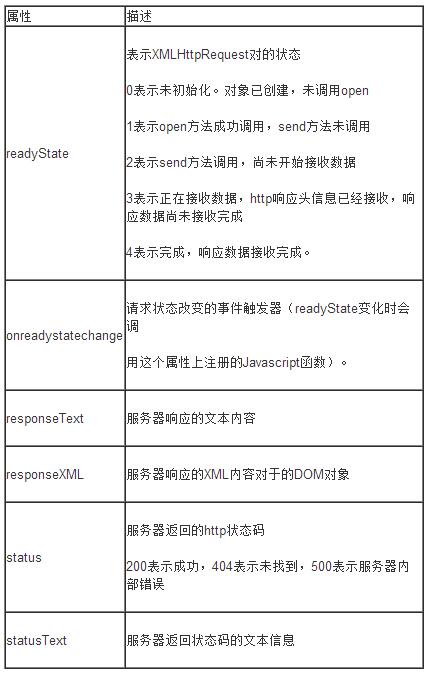
基本屬性:

基本方法:

XMLHttpRequest五步法:
第一:創建XMLHttpRequest對象
第二:注冊回調函數
第三:設置和服務器交互的參數
第四:設置向服務器端發送的數據,啟動和服務器端的交互
第五:判斷和服務器端的交互是否完成,還有判斷服務器端是否返回正確的數據
HTML代碼:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript" >
var xmlhttp;
function submit() {
//1、創建XMLHttpRequest對象
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
if (xmlhttp.overrideMineType) {//針對某些特定版本的mozillar瀏覽器的BUG進行修正
//將覆蓋發送給服務器的頭部,強制 text/xml 作為 mime-type
xmlhttp.overrideMineType("text/xml");
}
} else if (window.ActiveXObject) {//針對IE瀏覽器進行處理
var activexName = ["MSXML2.XMLHTTP.6.0", "MSXML2.XMLHTTP.5.0",
"MSXML2.XMLHTTP.4.0", "MSXML2.XMLHTTP.3.0",
"MSXML2.XMLHTTP", "Miscrosoft XMLHTTP"];
for (var i = 0; i < activexName.length; i++) {
try{
xmlhttp=new ActiveXObject(activexName[i]);
break;
} catch (e) { }
}
}
if (xmlhttp == undefined || xmlhttp == null) {
alert("當前瀏覽器不支持插件XMLHttpRequest對象,請更換瀏覽器");
return;
}
//2、注冊回調函數
xmlhttp.onreadystatechange = callback;
//獲取當前值
var username = document.getElementById("userName").value;
//設置字符串參數,并進行編碼(用于POST提交方式)
var args = "username=" + encodeURIComponent(username);
//GET 交互
//3、設置和服務器端交互的參數
//xmlhttp.open("GET", "XMLHttpRequest.aspx?username=" + username, true);
//POST交互
//3、設置和服務器端交互的參數
//使用Post方式不用擔心緩存
xmlhttp.open("POST", "XMLHttpRequest.aspx?username=" + username, true);
//設置Content-Type類型,告知服務器實體中有參數
xmlhttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
//4、設置向服務器端發送的數據,啟動和服務器端的交互
//用于GET提交
//xmlhttp.send(null);
//用于POST提交
xmlhttp.send(args);
function callback() {
//5、判斷和服務器端的交互是否完成,還有判斷服務器端是否正確返回了數據
if (xmlhttp.readyState == 4) {//readyState=4表示交互完成
if (xmlhttp.status == 200) {//status=200表示正確返回了數據
//純文本數據的接收方法
var message = xmlhttp.responseText;
var div = document.getElementById("message");
div.innerHTML = message;
}
}
}
}
</script>
</head>
<body>
<input type="text" id="userName" />
<input type="button" value="用戶名校驗" onclick="submit()" />
<br />
<div id="message"></div>
</body>
</html>aspx中的代碼:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace XMLHttpRequest五步法
{
public partial class XMLHttpRequest : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//Response.Clear();
//獲取當前值,get提交使用Request.QueryString方法
//string username = Request.QueryString["username"];
//POST提交,使用Request.Form
string username = Request.Form["username"];
Response.Write("姓名:'"
+ username + "'<br/>時間:'" + DateTime.Now.ToString() + "'");
Response.End();
}
}
}以上是“AJAX中XMLHttpRequest對象的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。