您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么樣自定義CSS滾動條,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
0.需求
有的時候我們不想使用瀏覽器默認的滾動條樣式,因為不夠定制化和美觀。那么如何自定義滾動條的樣式呢?下面一起來看看吧。
1 基礎知識
1.1 Webkit內核的css滾動條選擇器
::-webkit-scrollbar CSS偽類選擇器影響了一個元素的滾動條的樣式
屬性:
::-webkit-scrollbar — 整個滾動條
::-webkit-scrollbar-track — 滾動條軌道
::-webkit-scrollbar-thumb — 滾動條上的滾動滑塊
::-webkit-scrollbar-button — 滾動條上的按鈕 (上下箭頭)
::-webkit-scrollbar-track-piece — 滾動條沒有滑塊的軌道部分
::-webkit-scrollbar-corner — 邊角,即當同時有垂直滾動條和水平滾動條時交匯的部分
::-webkit-resizer — 某些元素的corner部分的部分樣式(例:textarea的可拖動按鈕)
注意:
(1)瀏覽器的支持情況:
::-webkit-scrollbar 僅僅在支持Webkit的瀏覽器 (Chrome, Safari)可以使用。
(2)可設置豎直/水平方向的滾動條
可以設置水平方向的滾動條(:horizontal),不加默認是豎直方向(:vertical)。
(3)滾動條上的按鈕(:decrement、:increment)
可以設置圖片,這點會在下面demo中展示。
1.2 IE自定義滾動條樣式
可自定義的樣式比較少,只能控制滾動條各個部分顯示的顏色,定制性較低。這里我只列舉了部分樣式,諸如scrollbar-3dlight-color、scrollbar-highlight-color等樣式試了下沒有效果,這里不再列出:
scrollbar-arrow-color — 滾動條三角箭頭的顏色 scrollbar-face-color — 滾動條上滾動滑塊顏色
scrollbar-track-color— 滾動條軌道、按鈕背景的顏色 scrollbar-shadow-color— 滾動框上滑塊邊框的顏色
2.demo快速上手
2.1 Webkit內核的瀏覽器自定義滾動條樣式 (chrome, safari)
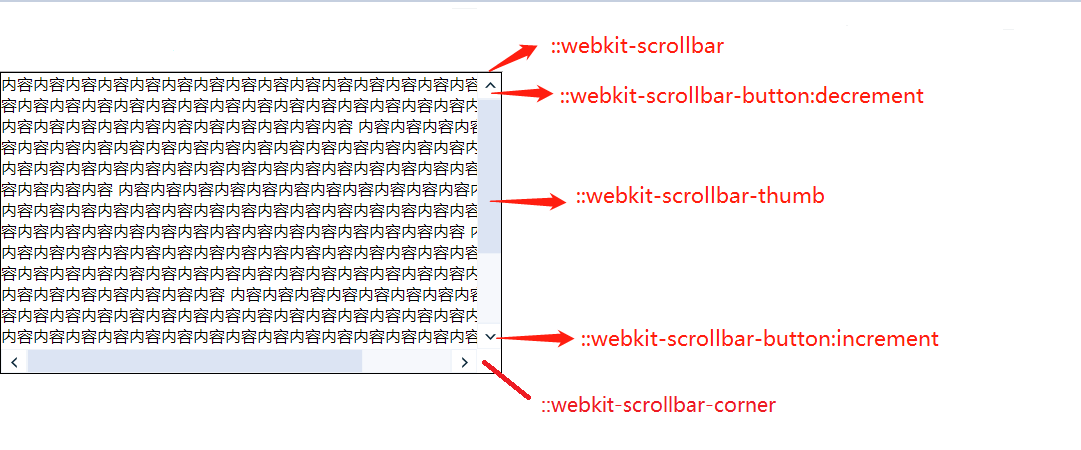
如果覺得上述說明有些抽象,可以直接在瀏覽器中打開demo,結合demo中的注釋來理解各個屬性的意義。圖中我對其中的一些屬性做了標注,滾動條外層軌道屬性并未在圖中標注,可打開chrome瀏覽器控制臺查看屬性:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scrollbar的demo--lynnshen</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.scolltable {
width: 500px;
height: 300px;
border: 1px solid black;
/*實現水平垂直居中*/
position: absolute;
left: 50%;
top: 50%;
margin-left: -250px;
margin-top: -150px;
overflow: scroll;
}
.content {
/*要設的比.scolltable更寬一些*/
width: 600px;
}
/*整個滾動條*/
::-webkit-scrollbar {
width: 24px;
background-color: transparent;
}
/*水平的整個滾動條*/
::-webkit-scrollbar:horizontal {
height: 24px;
background-color: transparent;
}
/*滾動條軌道*/
::-webkit-scrollbar-track {
background-color: #f6f8fc;
border-right: 1px solid #f1f5fa;
border: 1px solid #f1f5fa;
;
}
/*豎直的滑塊*/
::-webkit-scrollbar-thumb {
background-color: rgba(220, 228, 243, 1);
border-radius: 0px;
border-top: 1px solid #edf2f9;
border-bottom: 1px solid #edf2f9;
border-left: 1px solid #f1f5fa;
}
/*水平的滑塊*/
::-webkit-scrollbar-thumb:horizontal {
/* background-color: rgba(220, 228, 243, 1); */
border-radius: 0px;
border-top: 1px solid #edf2f9;
/* border-right: 1px solid #f1f5fa;
border-left: 1px solid #f1f5fa; */
}
/*滾動條上的按鈕--豎直滾動條向上*/
::-webkit-scrollbar-button:decrement {
border-bottom: 1px solid #edf2f9;
height: 26px;
background: url("./images/scroll_up.png") 7px 9px no-repeat;
border-right: 1px solid #f1f5fa;
border-left: 1px solid #f1f5fa;
}
/*滾動條上的按鈕--豎直滾動條向下*/
::-webkit-scrollbar-button:increment {
border-top: 1px solid #edf2f9;
height: 26px;
background: url("./images/scroll_down.png") 7px 10px no-repeat;
border-right: 1px solid #f1f5fa;
border-left: 1px solid #f1f5fa;
border-bottom: 1px solid #f1f5fa;
}
/*滾動條上的按鈕--水平滾動條向左*/
::-webkit-scrollbar-button:horizontal:decrement {
border-top: 1px solid #edf2f9;
width: 26px;
background: url("./images/scroll_left.png") 9px 7px no-repeat;
border-top: 1px solid #f1f5fa;
border-bottom: 1px solid #f1f5fa;
border-right:1px solid #f1f5fa;
}
/*滾動條上的按鈕--水平滾動條向右*/
::-webkit-scrollbar-button:horizontal:increment {
border-top: 1px solid #edf2f9;
width: 25px;
background: url("./images/scroll_right.png") 10px 7px no-repeat;
border-left:1px solid #f1f5fa;
}
/*邊角*/
::-webkit-scrollbar-corner{
border:1px solid #dce4f3;
}
</style>
</head>
<body>
<div class="scolltable">
<div class="content">
內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容 內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容
內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容 內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容
內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容 內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容
內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容
</div>
</div>
</body>
</html>實現效果:

WebKit內核的瀏覽器
說明:
(1)滾動條兩端的按鈕使用的圖片,四個角分別使用了四張圖片;
(2).scolltable實現了水平垂直居中的效果,具體方法是:使用絕對對位,將元素的定點定位到body的中心。然后使用負margin(即元素寬高的一半)將其拉回到body的中心。
2.2 IE自定義滾動條樣式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scrollbar for IE--lynnshen</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.scolltable {
width: 500px;
height: 300px;
border: 1px solid black;
/*實現水平垂直居中*/
position: absolute;
left: 50%;
top: 50%;
margin-left: -250px;
margin-top: -150px;
overflow: scroll;
scrollbar-face-color:greenyellow;
scrollbar-arrow-color:goldenrod;
scrollbar-shadow-color:red;
scrollbar-track-color:pink;
}
.content {
/*要設的比.scolltable更寬一些*/
width: 600px;
}
</style>
</head>
<body>
<div class="scolltable">
<div class="content">
內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容 內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容
內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容 內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容
內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容 內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容
內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容
</div>
</div>
</body>
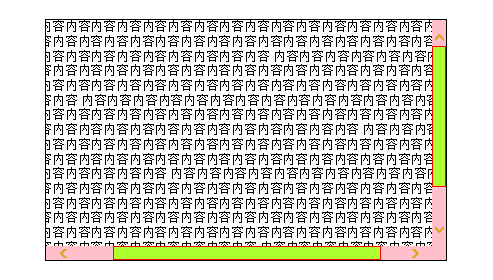
</html>實現效果:

IE
css的基本語法是:1、css規則由選擇器和一條或多條聲明兩個部分構成;2、選擇器通常是需要改變樣式的HTML元素;3、每條聲明由一個屬性和一個值組成;4、屬性和屬性值被冒號分隔開。
關于“怎么樣自定義CSS滾動條”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。