您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Ajax必須要學的知識點有哪些”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Ajax必須要學的知識點有哪些”這篇文章吧。
一、Ajax簡介、優劣勢、應用場景以及技術
Ajax簡介 :
Asynchronous Javascript And XML (異步的JavaScript和XML)
它并不是一種單一的技術,而是有機利用一系列交互式網頁應用相關的技術所形成的結合體
AJAX 是一種用于創建快速動態網頁的技術。通過在后臺與服務器進行少量數據交換,AJAX 可以使網頁實現異步更新。這意味著可以在不重新加載整個網頁的情況下,對網頁的某部分進行更新。
優點:
頁面無刷新,用戶體驗好。
異步通信,更加快的響應能力。
減少冗余請求,減輕了服務器負擔
基于標準化的并被廣泛支持的技術,不需要下載插件或者小程序
缺點:
ajax干掉了back按鈕,即對瀏覽器后退機制的破壞。
存在一定的安全問題。
對搜索引擎的支持比較弱。
破壞了程序的異常機制。
無法用URL直接訪問
ajax應用場景
場景 1. 數據驗證
場景 2. 按需取數據
場景 3. 自動更新頁面
AJAX 包含以下五個部分:
ajax并非一種新的技術,而是幾種原有技術的結合體。它由下列技術組合而成。
使用CSS和XHTML來表示。
使用DOM模型來交互和動態顯示。
數據互換和操作技術,使用XML與XSLT
使用XMLHttpRequest來和服務器進行異步通信。
使用javascript來綁定和調用。
在上面幾中技術中,除了XmlHttpRequest對象以外,其它所有的技術都是基于web標準并且已經得到了廣泛使用的,XMLHttpRequest雖然目前還沒有被W3C所采納,但是它已經是一個事實的標準,因為目前幾乎所有的主流瀏覽器都支持它

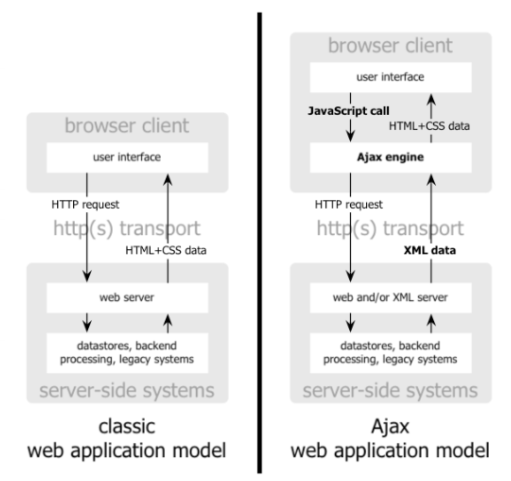
第一張圖尤其說明了傳統Web 應用程序的結構與采用了 AJAX 技術的 Web應用程序的結構上的差別
主要的差別,其實不是 JavaScript,不是 HTML/XHTML和 CSS,而是采用了 XMLHttpRequest 來向服務器異步的請求 XML 數據

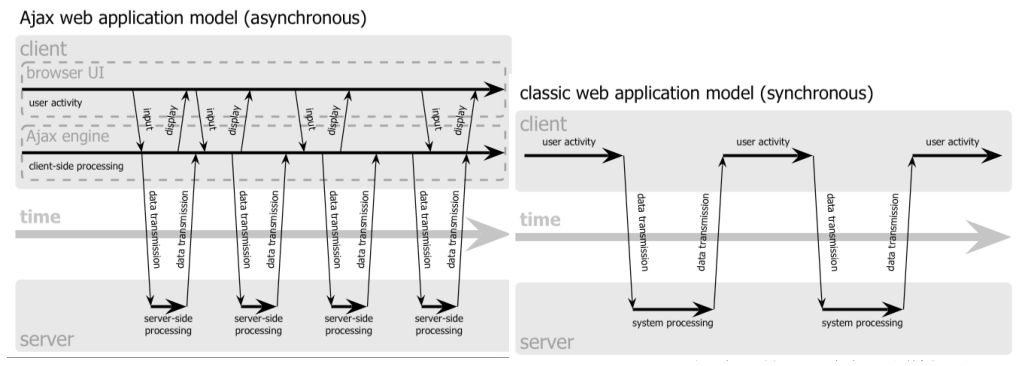
再來看第二張圖,傳統的 Web 應用模式,用戶的體驗是割裂的,點擊->等待->看到新的頁面->再點擊->再等待。而采用了AJAX技術之后,大部分的計算工作,都是在用戶不察覺的情況下,交由服務器去完成了


二、創建ajax的步驟
Ajax的原理簡單來說通過XmlHttpRequest對象來向服務器發異步請求,從服務器獲得數據,然后用javascript來操作DOM而更新頁面。這其中最關鍵的一步就是從服務器獲得請求數據。原生創建ajax可分為以下四步
1、創建XMLHttpRequest對象
Ajax的核心是XMLHttpRequest對象,它是Ajax實現的關鍵,發送異步請求、接受響應以及執行回調都是通過它來完成
所有現代瀏覽器(IE7+、Firefox、Chrome、Safari 以及 Opera)均內建 XMLHttpRequest 對象。
創建 XMLHttpRequest對象的語法:
var xhr = new XMLHttpRequest();
老版本的 Internet Explorer(IE5 和 IE6)使用ActiveX 對象:
var xhr = new ActiveXObject("Microsoft.XMLHTTP");為了應對所有的現代瀏覽器,包括 IE5 和 IE6,請檢查瀏覽器是否支持 XMLHttpRequest對象。如果支持,則創建XMLHttpRequest對象。如果不支持,則創建ActiveXObject:
兼容各個瀏覽器的創建Ajax的工具函數
function createRequest (){
try {
xhr = new XMLHttpRequest();
}catch (tryMS){
try {
xhr = new ActiveXObject("Msxm12.XMLHTTP");
} catch (otherMS) {
try {
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}catch (failed) {
xhr = null;
}
}
}
return xhr;
}2、準備請求
初始化該XMLHttpRequest對象,接受三個參數:
xhr.open(method,url,async);
第一個參數表示請求類型的字符串,其值可以是GET或者POST。
GET請求:
xhr.open("GET",demo.php?name=tsrot&age=24,true);POST請求:
xhr.open("POST",demo.php,true);第二個參數是要作為請求發送目標的URL。
第三個參數是true或false,表示請求是以異步還是同步的模式發出。(默認為true,一般不建議為false)
false:同步模式發出的請求會暫停所有javascript代碼的執行,知道服務器獲得響應為止,如果瀏覽器在連接網絡時或者在下載文件時出了故障,頁面就會一直掛起。
true:異步模式發出的請求,請求對象收發數據的同時,瀏覽器可以繼續加載頁面,執行其他javascript代碼
3、發送請求
xhr.send();
一般情況下,使用Ajax提交的參數多是些簡單的字符串,可以直接使用GET方法將要提交的參數寫到open方法的url參數中,此時send方法的參數為null或為空。
GET請求:
xhr.open("GET",demo.php?name=tsrot&age=24,true);
xhr.send(null);POST請求:
如果需要像 HTML 表單那樣 POST 數據,請使用 setRequestHeader()來添加 HTTP 頭。然后在send()方法中規定您希望發送的數據:
xhr.open("POST",demo.php,true);
xhr.setRequestHeder("Content-Type","application/x-www-form-urlencoded;charset=UTF-8");
xhr.sen4、處理響應
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(xhr.responseText);
}
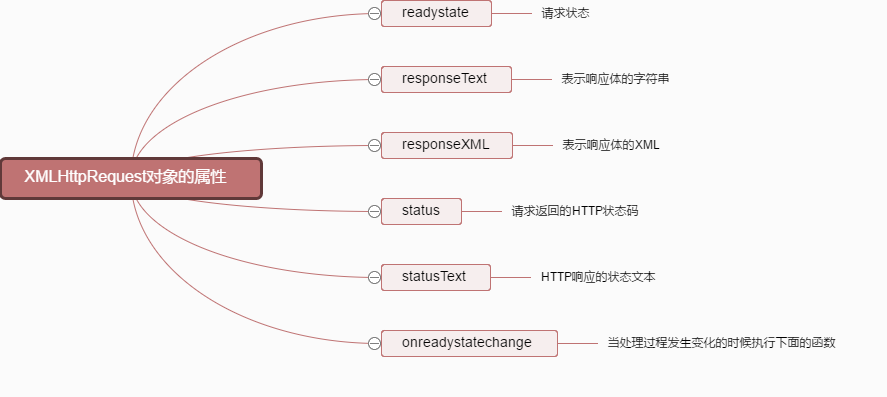
}onreadystatechange :當處理過程發生變化的時候執行下面的函數
readyState :ajax處理過程
0:請求未初始化(還沒有調用 open() )。
1:請求已經建立,但是還沒有發送(還沒有調用 send() )。
2:請求已發送,正在處理中(通常現在可以從響應中獲取內容頭)。
3:請求在處理中;通常響應中已有部分數據可用了,但是服務器還沒有完成響應的生成。
4:響應已完成;您可以獲取并使用服務器的響應了。
status屬性:
200:”OK”
404: 未找到頁面
responseText:獲得字符串形式的響應數據
responseXML:獲得 XML形式的響應數據
對象轉換為JSON格式使用JSON.stringify
json轉換為對象格式用JSON.parse()
返回值一般為json字符串,可以用JSON.parse(xhr.responseText)轉化為JSON對象
從服務器傳回的數據是json格式,這里做一個例子說明,如何利用
1、首先需要從XMLHttpRequest對象取回數據這是一個JSON串,把它轉換為真正的JavaScript對象。使用JSON.parse(xhr.responseText)轉化為JSON對象
2、遍歷得到的數組,向DOM中添加新元素
function example(responseText){
var saleDiv= document.getElementById("sales");
var sales = JSON.parse(responseText);
for(var i=0;i<sales.length;i++){
var sale = sales[i];
var div = document.createElement("div");
div.setAttribute("class","salseItem");
div.innerHTML = sale.name + sale.sales;
salseDiv.appendChild(div);
}
}
5、完整例子
var xhr = false;
if(XMLHttpRequest){
xhr = new XMLHttpRequest();
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
};
if(xhr) {//如果xhr創建失敗,還是原來的false
xhr.open("GET","./data.json",true);
xhr.send();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4 && xhr.status == 200){
console.log(JSON.parse(xhr.responseText).name);
}
}
}data.json
{
"name":"tsrot",
"age":24
}這個過程是一定要記在腦子里的
function ajax(url, success, fail){
// 1. 創建連接
var xhr = null;
xhr = new XMLHttpRequest()
// 2. 連接服務器
xhr.open('get', url, true)
// 3. 發送請求
xhr.send(null);
// 4. 接受請求
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if(xhr.status == 200){
success(xhr.responseText);
} else { // fail
fail && fail(xhr.status);
}
}
}
}XMLHttpRequest 在異步請求遠程數據時的工作流程
談談JSONP
要訪問web服務器的數據除了XMLHttpRequest外還有一種方法是JSONP
如果HTML和JavaScript與數據同時在同一個機器上,就可以使用XMLHttpRequest
什么是JSONP?
JSONP(JSON with Padding)是一個非官方的協議,它允許在服務器端集成Script tags返回至客戶端,通過javascript callback的形式實現跨域訪問(這僅僅是JSONP簡單的實現形式)
JSONP有什么用?
由于同源策略的限制,XmlHttpRequest只允許請求當前源(域名、協議、端口)的資源,為了實現跨域請求,可以通過script標簽實現跨域請求,然后在服務端輸出JSON數據并執行回調函數,從而解決了跨域的數據請求
如何使用JSONP?
在客戶端聲明回調函數之后,客戶端通過script標簽向服務器跨域請求數據,然后服務端返回相應的數據并動態執行回調函數
用XMLHttpRequest時,我們得到一個字符串;要用JSON.parse把字符串轉化成對象,使用jsonp時,script標志會解析并執行返回的代碼,等我們處理數據時,已經是一個JavaScript對象了
簡單實例
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<script type="text/javascript">
function jsonpCallback(result) {
alert(result.a);
alert(result.b);
alert(result.c);
for(var i in result) {
alert(i+":"+result[i]);//循環輸出a:1,b:2,etc.
}
}
</script>
<script type="text/javascript" src="http://crossdomain.com/services.php?callback=jsonpCallback"></script>
<!--callback參數指示生成JavaScript代碼時要使用的函數jsonpcallback-->注意瀏覽器的緩存問題
在末尾增加一個隨機數可避免頻繁請求同一個鏈接出現的緩存問題
`
三、 jQuery中的Ajax
jQuery中的ajax封裝案例
//ajax請求后臺數據
var btn = document.getElementsByTagName("input")[0];
btn.onclick = function(){
ajax({//json格式
type:"post",
url:"post.php",
data:"username=poetries&pwd=123456",
asyn:true,
success:function(data){
document.write(data);
}
});
}
//封裝ajax
function ajax(aJson){
var ajx = null;
var type = aJson.type || "get";
var asyn = aJson.asyn || true;
var url = aJson.url; // url 接收 傳輸位置
var success = aJson.success;// success 接收 傳輸完成后的回調函數
var data = aJson.data || '';// data 接收需要附帶傳輸的數據
if(window.XMLHttpRequest){//兼容處理
ajx = new XMLHttpRequest();//一般瀏覽器
}else
{
ajx = new ActiveXObject("Microsoft.XMLHTTP");//IE6+
}
if (type == "get" && data)
{
url +="/?"+data+"&"+Math.random();
}
//初始化ajax請求
ajx.open( type , url , asyn );
//規定傳輸數據的格式
ajx.setRequestHeader('content-type','application/x-www-form-urlencoded');
//發送ajax請求(包括post數據的傳輸)
type == "get" ?ajx.send():ajx.send(aJson.data);
//處理請求
ajx.onreadystatechange = function(aJson){
if(ajx.readState == 4){
if (ajx.status == 200 && ajx.status<300)//200是HTTP 請求成功的狀態碼
{
//請求成功處理數據
success && success(ajx.responseText);
}else{
alert("請求出錯"+ajx.status);
}
}
}jQuery中的Ajax的一些方法
jquery對Ajax操作進行了封裝,在jquery中的$.ajax()方法屬于最底層的方法,第2層是load() 、$.get() 、$.post();第3層是$.getScript() 、$.getJSON() ,第2層使用頻率很高
load()方法
load()方法是jquery中最簡單和常用的ajax方法,能載入遠程HTML代碼并插入DOM中 結構為:load(url,[data],[callback])
使用url參數指定選擇符可以加載頁面內的某些元素 load方法中url語法:url selector 注意:url和選擇器之間有一個空格
傳遞方式
load()方法的傳遞方式根據參數data來自動指定,如果沒有參數傳遞,則采用GET方式傳遞,反之,采用POST
回調參數
必須在加載完成后才執行的操作,該函數有三個參數 分別代表請求返回的內容、請求狀態、XMLHttpRequest對象
只要請求完成,回調函數就會被觸發
$("#testTest").load("test.html",function(responseText,textStatus,XMLHttpRequest){
//respnoseText 請求返回的內容
//textStatus 請求狀態 :sucess、error、notmodified、timeout
//XMLHttpRequest
})load方法參數
| 參數名稱 | 類型 | 說明 |
| url | String | 請求HTML頁面的URL地址 |
| data(可選) | Object | 發送至服務器的key / value數據 |
| callback(可選) | Function | 請求完成時的回調函數,無論是請求成功還是失敗 |
$.get()和$.post()方法
load()方法通常用來從web服務器上獲取靜態的數據文件。在項目中需要傳遞一些參數給服務器中的頁面,那么可以使用$.get()和$.post()或$.ajax()方法
注意:$.get()和$.post()方法是jquery中的全局函數
$.get()方法
$.get()方法使用GET方式來進行異步請求
結構為:$.get(url,[data],callback,type)
如果服務器返回的內容格式是xml文檔,需要在服務器端設置Content-Type類型 代碼如下: header("Content-Type:text/xml:charset=utf-8") //php
$.get()方法參數解析
| 參數 | 類型 | 說明 |
| url | String | 請求HTML頁的地址 |
| data(可選) | Object | 發送至服務器的key/ value 數據會作為QueryString附加到請求URL中 |
| callback(可選) | Function | 載入成功的回調函數(只有當Response的返回狀態是success才調用該方法) |
| type(可選) | String | 服務器返回內容的格式,包括xml、html、script、json、text和_default |
$.post()方法
它與$.get()方法的結構和使用方式相同,有如下區別
GET請求會將參數跟張乃URL后進行傳遞,而POST請求則是作為Http消息的實體內容發送給web服務器,在ajax請求中,這種區別對用戶不可見
GET方式對傳輸數據有大小限制(通常不能大于2KB),而使用POST方式傳遞的數據量要比GET方式大得多(理論不受限制)
GET方式請求的數據會被瀏覽器緩存起來,因此其他人可以從瀏覽器的歷史紀錄中讀取這些數據,如:賬號、密碼。在某種情況下,GET方式會帶來嚴重的安全問題,而POST相對來說可以避免這些問題
GET和POST方式傳遞的數據在服務端的獲取也不相同。在PHP中,GET方式用$_GET[]獲取;POST方式用$_POST[]獲取;兩種方式都可用$_REQUEST[]來獲取
總結
使用load() 、$.get()和$.post()方法完成了一些常規的Ajax程序,如果還需要復雜的Ajax程序,就需要用到$.ajax()方式
$.ajax()方法
$.ajax()方法是jquery最底層的Ajax實現,它的結構為$.ajax(options)
該方法只有一個參數,但在這個對象里包含了$.ajax()方式所需要的請求設置以及回調函等信息,參數以key / value存在,所有參數都是可選的
$.ajax()方式常用參數解析
| 參數 | 類型 | 說明 |
| url | String | (默認為當前頁地址)發送請求的地址 |
| type | String | 請求方式(POST或GET)默認為GET |
| timeout | Number | 設置請求超時時間(毫秒) |
| dataType | String | 預期服務器返回的類型。可用的類型如下 xml:返回XML文檔,可用jquery處理 html:返回純文本的HTML信息,包含的script標簽也會在插入DOM時執行 script:返回純文本的javascript代碼。不會自動緩存結果,除非設置cache參數。注意:在遠程請求時,所有的POST請求都將轉為GET請求 json:返回JSON數據 jsonp:JSONP格式,使用jsonp形式調用函數時,例如:myurl?call back=?,jquery將自動替換后一個?為正確的函數名,以執行回調函數 text:返回純文本字符串 |
| beforeSend | Function | 發送請求前可以修改XMLHttpRequest對象的函數,例如添加自定義HTTP頭。在beforeSend中如果返回false可以取消本次Ajax請求。XMLHttpRequest對象是唯一的參數 function(XMLHttpRequest){ this;//調用本次Ajax請求時傳遞的options參數 } |
| complete | Function | 請求完成后的回調函數(請求成功或失敗時都調用) 參數:XMLHttpRequest對象和一個描述成功請求類型的字符串 function(XMLHttpRequest,textStatus){ this;//調用本次Ajax請求時傳遞的options參數 } |
| success | Function | 請求成功后調用的回調函數,有兩個參數 (1)由服務器返回,并根據dataTyppe參數進行處理后的數據 (2)描述狀態的字符串 function(data,textStatus){ //data可能是xmlDoc、``jsonObj、html、text等 this;//調用本次Ajax請求時傳遞的options參數 } |
| error | Function | 請求失敗時被調用的函數 |
| global | Boolean | 默認為true。表示是否觸發全局Ajax事件,設置為false將不會觸發。AjaxStart或AjaxStop可用于控制各種Ajax事件 |
以上是“Ajax必須要學的知識點有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。