您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Ajax如何實現注冊并選擇頭像后上傳功能,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
在初次接觸ajax后,我們做了一個crm訓練的項目,大多數小組都有注冊用戶這一項,但是都忽略掉了一個功能,那就是,很多網站的注冊是可以上傳頭像的,在這里我做了一個在已有的頭像數組里選擇圖片上傳作頭像的小型crm(當然,可以從本地照片上傳并裁剪的那種我還沒做出來,不過只要有時間我就會研究的,相信時間也不會太久的)。
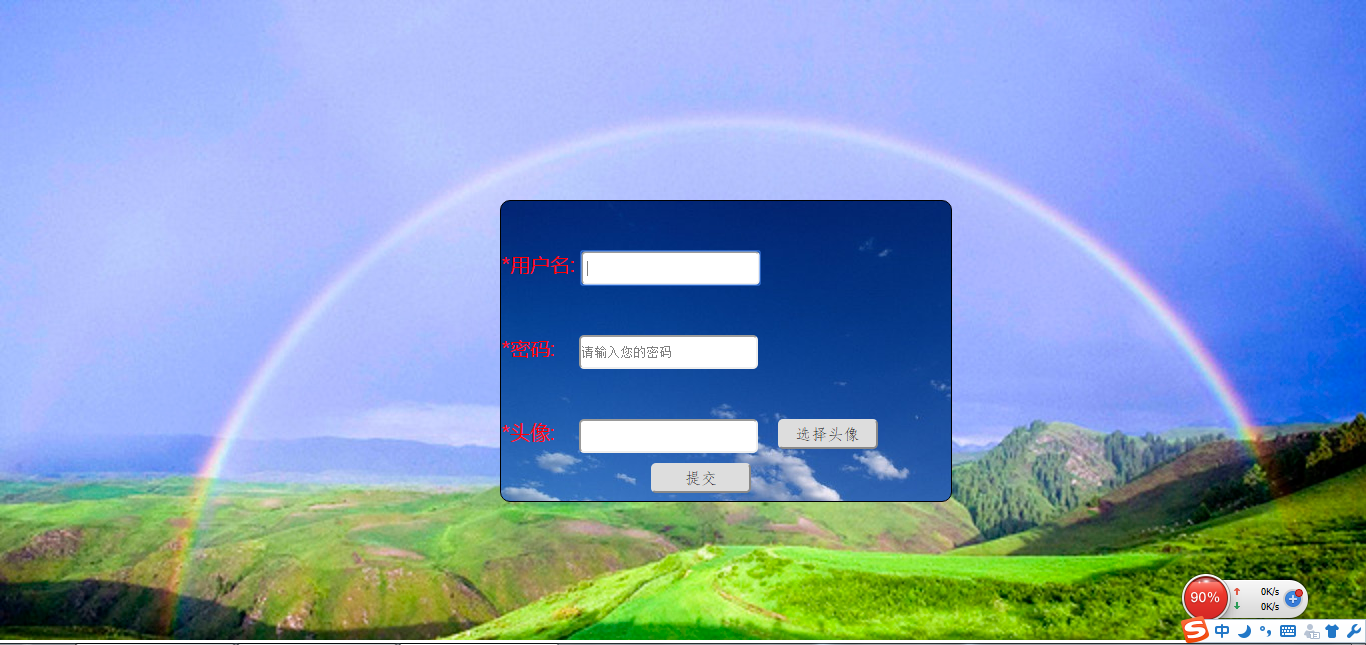
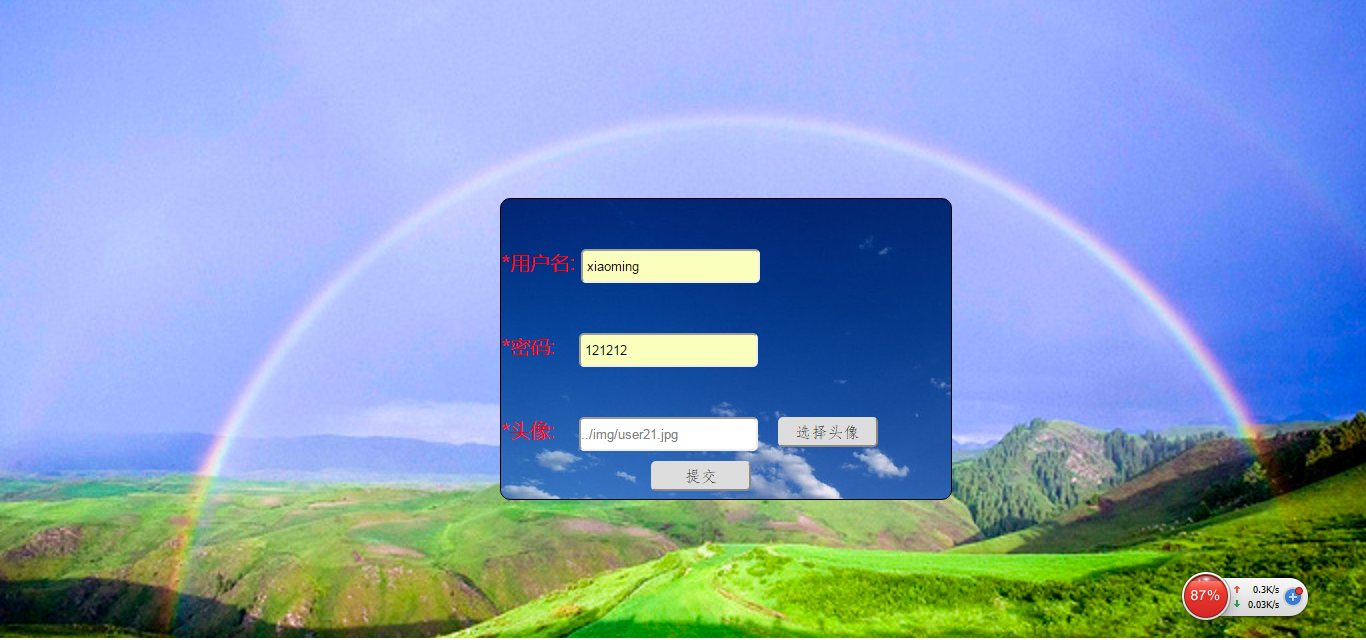
1.先寫出一個注冊頁面以及css樣式我命名為regist.html,css文件名為regist.css,在這里我省略掉具體代碼,上圖看效果吧:(頁面有點丑,別介意)

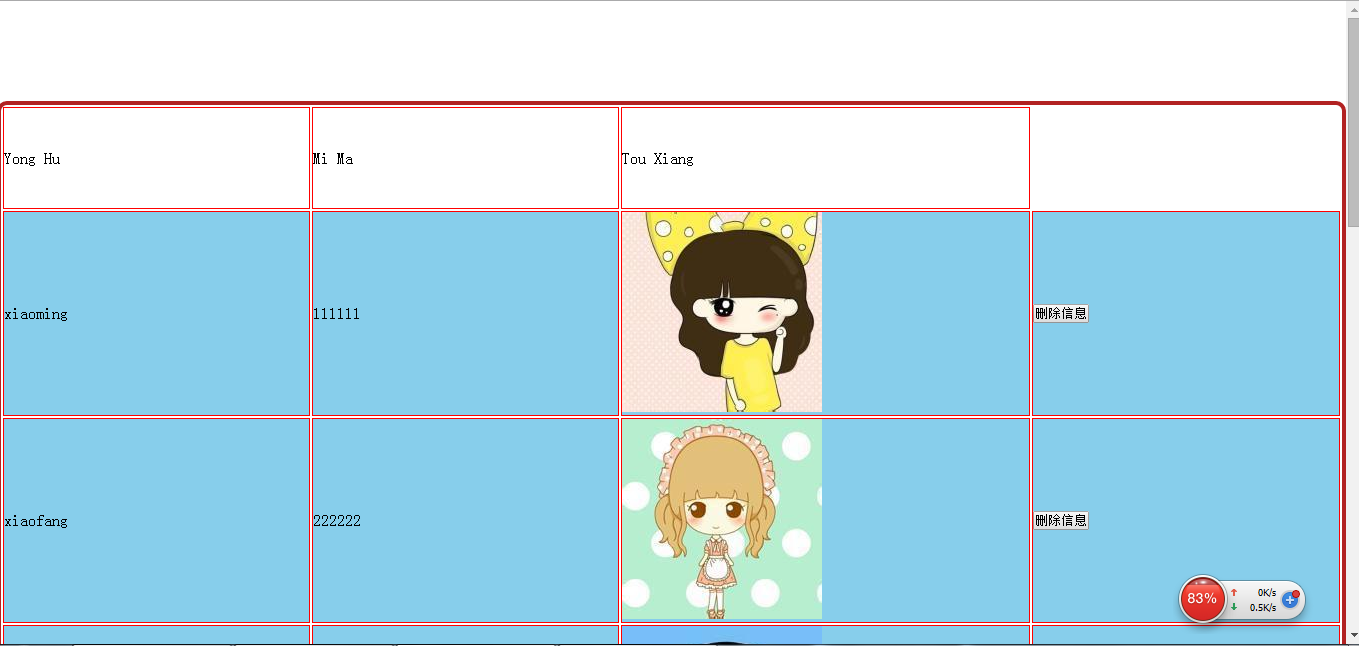
還有一個用于顯示添加后記錄的information.html頁面,此時只有表頭:

2.寫出創建連接池模塊(dbutil.js),也即是建立鏈接的js文件,我在這里建的是users_infor表,使用的數據庫是test。
var mysql = require('mysql'); var pool = mysql.createPool({ host : 'localhost', user : 'root', password : 'lovo', database:"test", port:3306 }); exports.pool=pool;
3.寫出模塊用來連接數據庫,處理(增刪改查)用戶數據(Userdao.js),里面把操作數據庫的函數一律命名為getAllUser:
var db = require("../DBUtil/dbutil.js");
//var conn = db.conn;
var mypool =db.pool;
function getAllUser(sql,arg,fun){
mypool.getConnection(function(err,conn){
conn.query(sql,arg,fun);
conn.end();
})
}
exports.getAllUser=getAllUser;4.寫出操作數據庫的模塊,也即是對數據表的增,刪,改,查(Userservice.js):
var dao = require("../dao/UserDao.js");定義注冊函數,即往數據表user_infor添加新紀錄的函數
exports.regist = function(req,res){
var arg;
if (req.method == "get" || req.method == "GET") {
arg = [req.query.username, req.query.pwd, req.query.pics];
} else {
arg = [req.body.username, req.body.pwd, req.body.pics];
}
var sql = "insert into user_infor(u_name,u_pwd,u_pics) values(?,?,?)"
dao.getAllUser(sql, arg, function (err, result) {
if (err) {
console.log(err);
} else {
if (result.affectedRows>0){
res.sendfile("./static/html/information.html")
} else {
res.sendfile("./static/html/regist.html")
}
}
})
}定義顯示information.html頁面所有記錄的函數,即查詢user_infor表所有內容的函數
exports.listAll=function(req,res){
var sql = " select * from user_infor ";
dao.getAllUser(sql,function (err, result, fields) {
if (err){
console.log(err);
} else {
if (result.length>0){
res.json(result);console.log(result)
} else {
res.send("failed");
}
}
})
}5.當然,不要忘了引入2個模塊express和mysql,新建一個文件夾node_module,將這2個模塊包含在其中。
6.然后,就是寫一個主要的js文件了(main.js),也即是跟用戶交互的js:
var http = require("http");
var express = require("express");
var userser = require("./route/UserService.js");
var url= require("url");
var app = express();
app.use(express.cookieParser());
app.use(express.session({
secret:"123456",
name:"userLogin",
cookie:{maxAge:9999999}
}))
app.set("port",8888);
app.use(express.static(__dirname+"/static"));
app.use(express.methodOverride());
app.use(express.bodyParser());
app.post("/regist",userser.regist);
app.post("/list",userser.listAll);
http.createServer(app).listen(app.get("port"),function(){
console.log("服務啟動成功!監聽"+app.get("port")+"端口");
})7.下面的js文件時針對于regist和information的,分別如下:
--------------------------------regist頁面選擇頭像的函數------------------------------------------------------------
function xuanze() {
var pics=document.getElementById("pics");
var picsdiv = document.getElementById("login_pics");
picsdiv.style.display = 'block';
var img=document.getElementsByTagName("img");
var picarrs=["../img/user1.jpg",
"../img/user2.jpg",
"../img/user3.jpg",
"../img/user4.jpg",
"../img/user5.jpg",
"../img/user6.jpg",
"../img/user7.jpg",
"../img/user8.jpg",
"../img/user9.jpg",
"../img/user10.jpg",
"../img/user11.jpg",
"../img/user12.jpg",
"../img/user13.jpg",
"../img/user14.jpg",
"../img/user15.jpg",
"../img/user16.jpg",
"../img/user17.jpg",
"../img/user18.jpg",
"../img/user19.jpg",
"../img/user20.jpg",
"../img/user21.jpg",
"../img/user22.jpg",
"../img/user23.jpg",
"../img/user24.jpg"];
for(var i=0;i<picarrs.length;i++){
img[i].src=picarrs[i];
}
for(var j=0;j<img.length;j++){
img[j].onclick=function(e){
var target= e.target|| e.srcElement;
var imgroute=target.src;//此處若彈出imgroute,可以看到完全路徑是http:localhost:8888/img/users20.jpg
pics.value=".."+imgroute.substr(21);/*此處要截取后面的部分才是圖片的路徑,前面的http:localhost:8888要省去,不是我們需要的路徑,若不截取將無法識別*/
}
}
}-----------------------information頁面顯示所有記錄的函數,window一加載即全部顯示------------------------------------------------
window.onload=function(){
var xmlhttpReq;
if (window.XMLHttpRequest)
xmlhttpReq=new XMLHttpRequest();
else
xmlhttpReq=new ActiveXObject("Microsoft.XMLHTTP");
var url="http://localhost:8888/list";
//初始化信息
xmlhttpReq.open("post",url,true);
//添加請求頭
xmlhttpReq.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttpReq.send(null);
xmlhttpReq.onreadystatechange = function(){
if (xmlhttpReq.readyState==4 && xmlhttpReq.status==200) {
if (xmlhttpReq.responseText != "failed"){
var userinfor = document.getElementById("userinfor");
var users = eval("(" + xmlhttpReq.responseText + ")");
for (var i = 0; i < users.length; i++){
var newRow = userinfor.insertRow();
newRow.style.height = "100px";
newRow.style.backgroundColor = "skyblue";
newRow.insertCell(newRow.cells.length).innerHTML =users[i].u_name;
newRow.insertCell(newRow.cells.length).innerHTML =users[i].u_pwd;
newRow.insertCell(newRow.cells.length).innerHTML ="<img src='"+users[i].u_pics+"'>";//此處要在這個單元格里插入img元素,將提交傳過來的路徑指定為此img的src,若沒有這個img元素,則此處顯示的仍然是路徑,將沒有圖片出現。
newRow.insertCell(newRow.cells.length).innerHTML ="<input type='button' id='del' id='" + users[i].u_id + "' value='刪除信息' onclick='shanchu(this)'/>";
}
} else if (xmlhttpReq.responseText == "failed") {
alert("添加新用戶失敗");
}
}
}
}8.還有最重要的一點,在數據庫中新建user_infor表時,指定user_pics這個字段要指定圖片存的路徑:
USE test;
DROP TABLE IF EXISTS user_infor;
CREATE TABLE user_infor(
u_id INT PRIMARY KEY AUTO_INCREMENT,
u_name CHAR(20) NOT NULL,
u_pwd CHAR(20) NOT NULL,
u_pics CHAR(100) NOT NULL
)
INSERT INTO user_infor(u_name,u_pwd,u_pics) VALUES
('xiaoming','111111','../img/user12.jpg'),
('xiaofang','222222','../img/user13.jpg'),
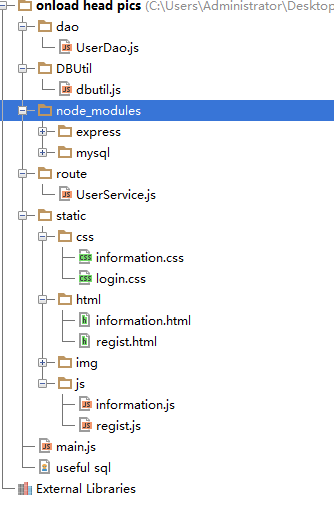
('xiaozhou','333333','../img/user14.jpg')整個工程的文件存放關系如下:

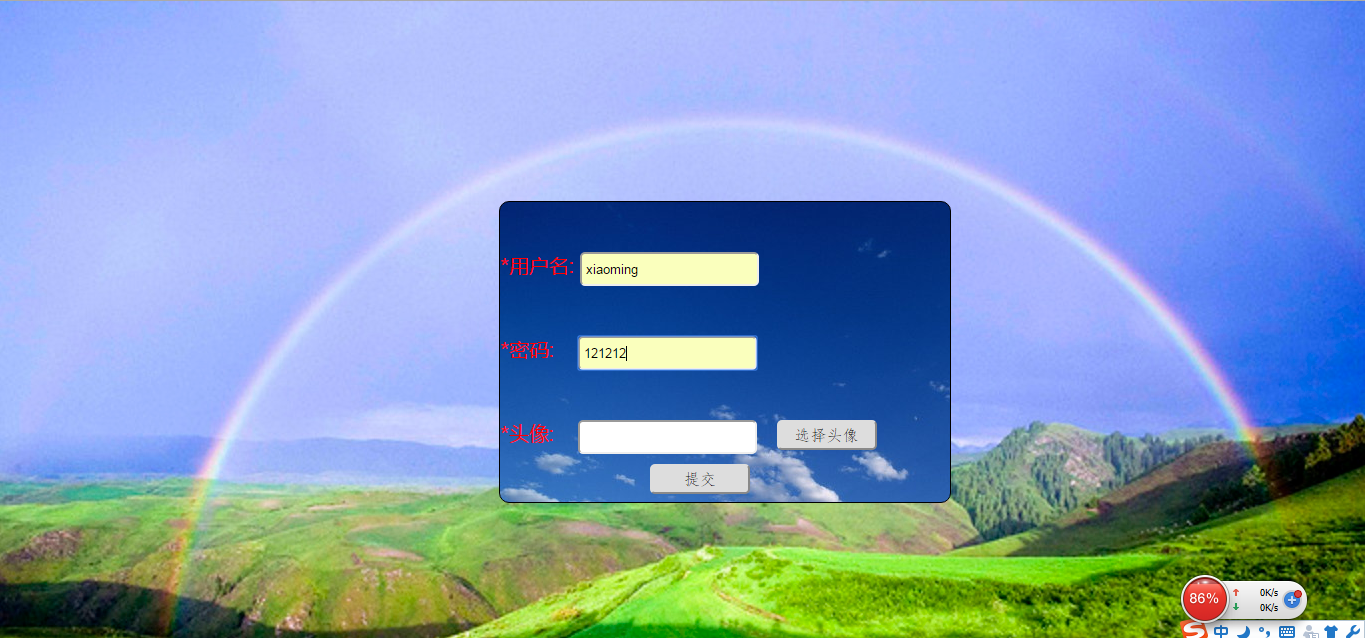
用SQLyog打開數據庫,運行main.js后,在瀏覽器里打開regist.html,開始注冊并選擇頭像:


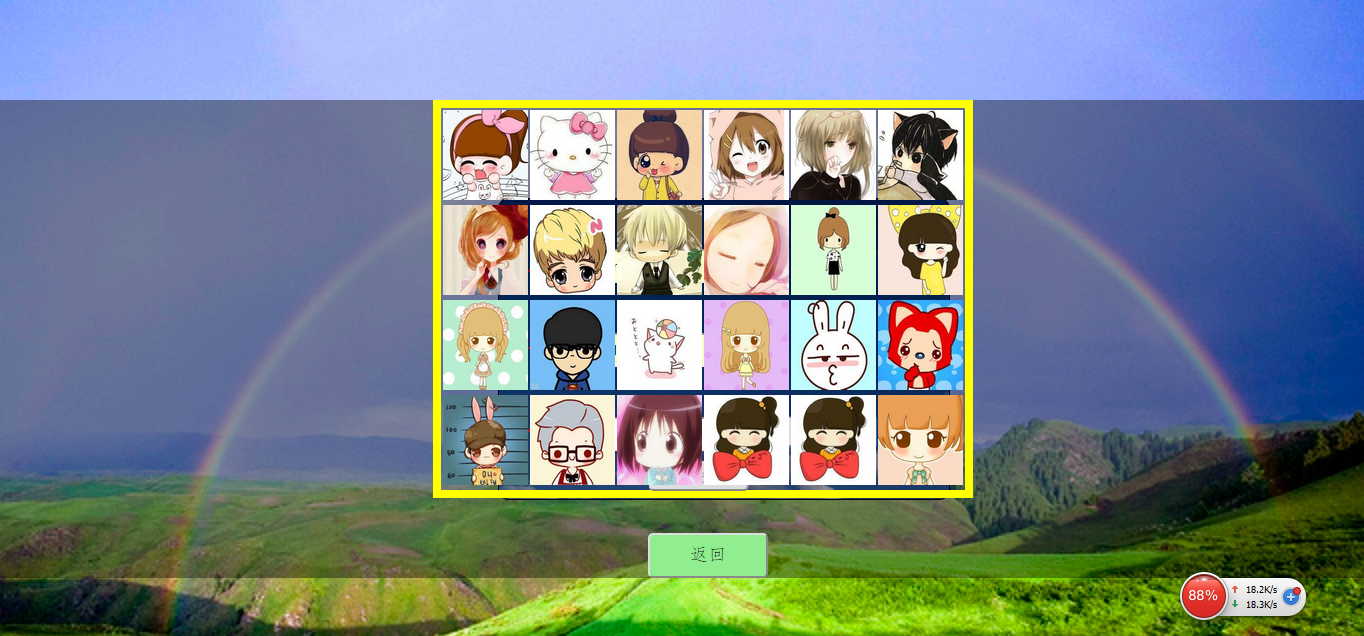
在某個頭像上點擊后并返回,頭像的text文本框里就生成了圖片的路徑,如下:

點擊提交,就完成了注冊,頁面跳轉到information頁面,幾次注冊成功后頁面就顯示成下面這樣子:

頭像也就可以上傳了,因為倉促之中寫成的,樣式不美觀,敬請諒解!
ajax是一種在無需重新加載整個網頁的情況下,能夠更新部分網頁的技術,可以通過在后臺與服務器進行少量數據交換,使網頁實現異步更新。
以上是“Ajax如何實現注冊并選擇頭像后上傳功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。