您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么在css3打包后自動追加前綴插件:autoprefixer ,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
用vue-cli構建的項目腳手架已經幫你把autoprefixer的配置做好了,自己不需要做什么改動就會自動加前綴:

下面一起看看涉及到autoprefixer這個插件的一些配置:
1,postcss配置寫在.postcssrc.js,

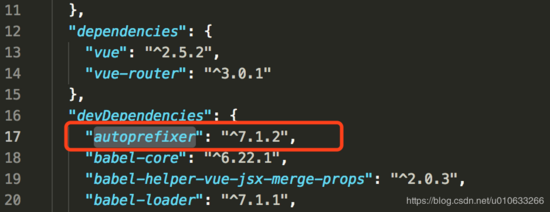
2,瀏覽器規則則寫在package.json上,

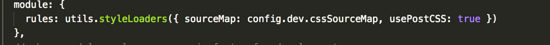
3,開發環境(build/webpack.dev.conf.js)樣式相關的loader

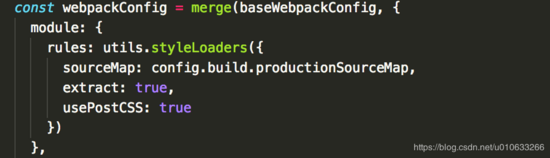
4,生產環境(build/webpack.prod.conf.js)樣式相關的loader

上述的配置設置不需要自己配置,cli腳手架環境搭建的時候已經配置好了。
vue-cli的開發環境和生產環境都是使用了postcss的,并且配置是一樣的
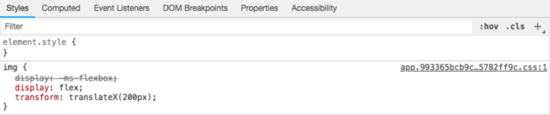
這里有一個問題,網上有博主說項目打包前和打包后的css前綴不一致:
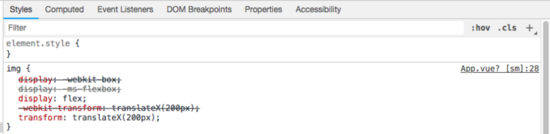
--給app.vue下的img添加樣式
img{
display: flex;
transform: translateX(200px)
}--打包前(即開發環境)img的樣式

--打包后(即生產環境)img的樣式

根據上面可看出打包前和打包后元素所帶的css前綴不一致了。
然后給出的解決方案:
從上面可以看出,vue-cli的開發環境和生產環境都是使用了postcss的,并且配置是一樣的,那么為什么打包前和打包后元素所帶的css前綴不一致呢,
鎖定問題
我們可以分析對比下build/webpack.dev.conf.js和build/webpack.prod.conf.js這兩個文件,影響css的無非就module里處理樣式的loader和處理css的插件plugin,從上面可以看出影響前綴的postcss的loader在兩個環節中是一致的,那么就可以知道問題出在處理css的插件上了。
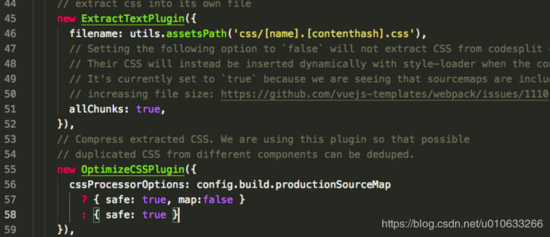
經過排查發現,webpack.prod.conf.js配置里是多了兩個css處理插件的,如下

ExtractTextPlugin這是提取分離css文件,不會影響css前綴,排除,那么問題就鎖定到OptimizeCSSPlugin插件身上。再進一步,當我們把OptimizeCSSPlugin插件注釋掉,然后打包測試,居然發現這時開發環境和生產環境的css前綴一致了,就是它了!!!
我們打開到npm官網搜一下這家伙
https://www.npmjs.com/package/optimize-css-assets-webpack-plugin
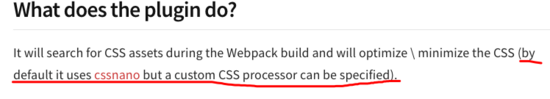
這是一個優化壓縮css代碼的插件,但很失望,文檔說明很少
但我們注意到有一句話很關鍵:

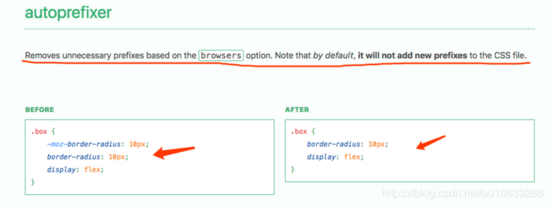
這貨里面依賴了cssnano,這插件也是用來優化處理css格式、前綴什么的。同時也有個autoprefixer配置參數,直接到它官網 https://cssnano.co/ 找到autoprefixer:

這里的翻譯是:根據browsers選項刪除不必要的前綴。請注意,默認情況下,它不會向CSS文件添加新前綴,這就可以解析清除我們的問題了,原來這插件的autoprefixer(默認應該是為true)把它認為不必要的前綴刪掉了,而postcss的autoprefixer是將我們設定的瀏覽器范圍的前綴加上,因此完美沖突了
解決問題
在build/webpack.prod.conf.js文件中OptimizeCSSPlugin插件的屬性cssProcessorOptions加上autoprefixer:false來禁用它,避免沖突

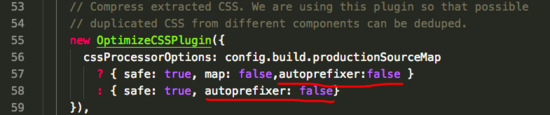
上代碼:
new OptimizeCSSPlugin({
cssProcessorOptions: config.build.productionSourceMap
? { safe: true, map: false,autoprefixer:false }
: { safe: true, autoprefixer: false}
}),以上是“怎么在css3打包后自動追加前綴插件:autoprefixer ”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。