您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹如何在CSS中使用keyframes動畫屬性,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
1.先來一個最基礎的
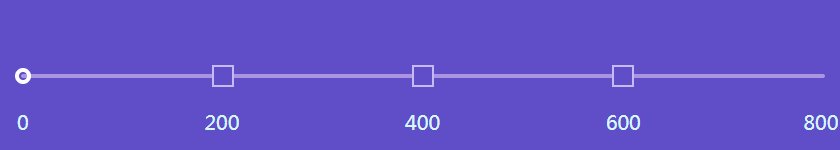
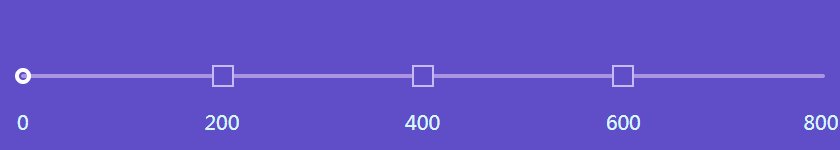
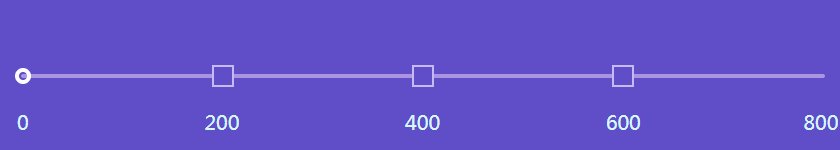
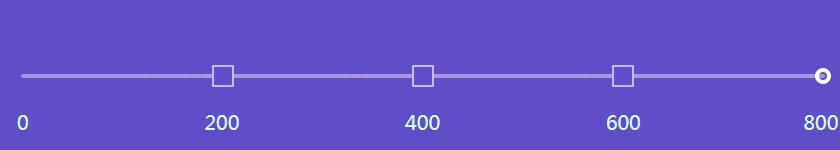
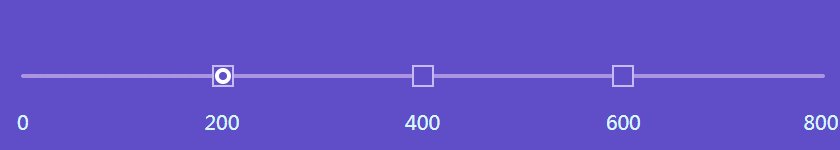
CSS部分定義一個最基礎的位移動畫,4s完成,線性速度case-關鍵幀演示1-基礎 。
@keyframes move{
0%{transform:translateX(0)}
100%{transform:translateX(800px)}
}
.c_move{animation:move 4s linear both} /*both:運動結束后停留在終點*/這個發揮作用主要是在定義了無限循環動畫時。

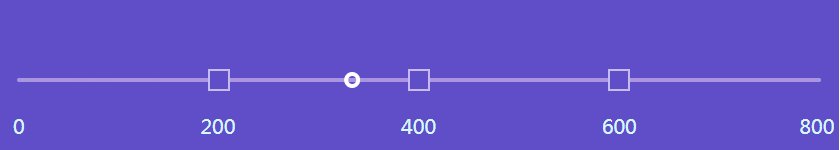
基礎的設置自然帶來毫無特色平淡無奇的基礎動效。
2.延遲開始
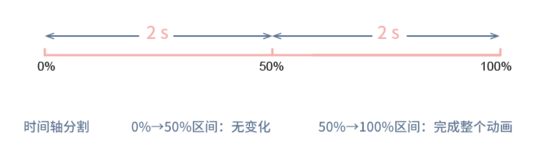
下面,我想讓圓圈在起點停留2s后再開始移動,第一反應是用動畫屬性中的延遲 animation-delay ,把時間定義成2s,行不行?行,但這里用個更高級的方法。我們在定義關鍵幀時用了大量的百分比,這里百分比值代表的是 時間節點 ,也就是說 關鍵幀定義的是不同時間節點的狀態屬性。 下面再來看一張圖,這張圖一定不要和上面的路徑演示弄混了,這是一張動畫的時間軸的圖。

讓圓圈在起點停留2s那是表象說法,轉化成我們的動畫定義語言,就是在4s動畫周期內前2s是沒有動畫效果的。所以,動畫規則我來這樣定義:
@keyframes move{
0%{transform:translateX(0)}
50%{transform:translateX(0px)}
100%{transform:translateX(800px)}
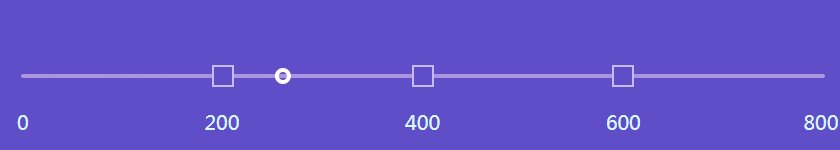
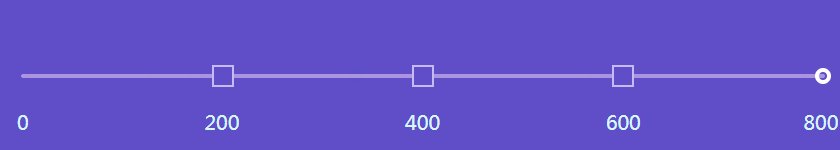
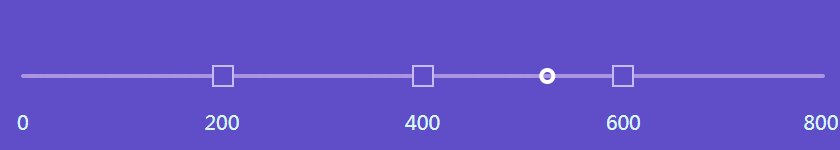
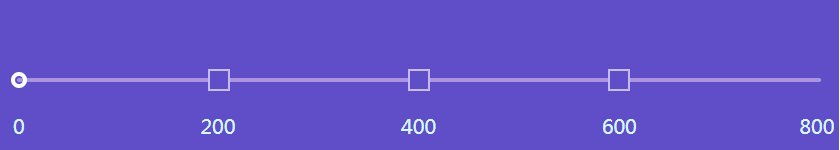
}對照上面時間軸的分割來看,更容易理解一些,這樣就得到了在起點處停留2s后,在后面的2s完成整個動畫的動效。這里亦或用一種更簡單的寫法為 0%, 50%{transform:translateX(0)} ,屬性相同的可以合并在一起,用逗號分隔。 case-關鍵幀演示-延遲開始

3.提前結束
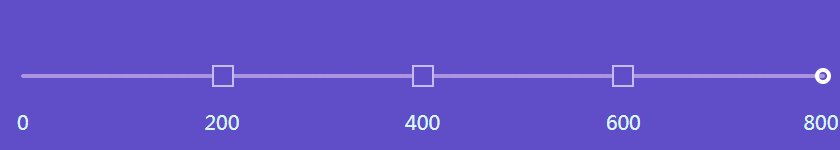
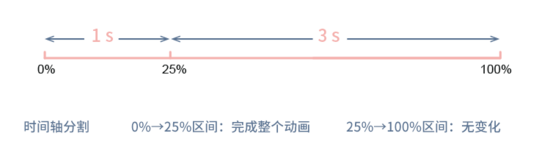
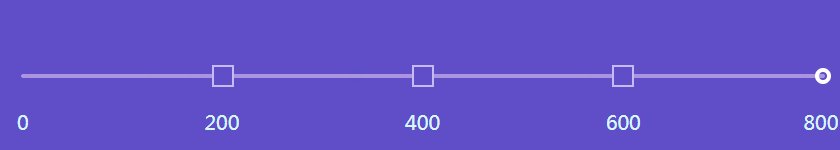
有了延遲開始的基礎,提前結束是不是已經可以類推出來了。為了區分一下,我讓動畫提前3s結束。照例先畫出時間軸的解析。

對應關鍵幀的定義如下:
@keyframes move{
0%{transform:translateX(0)}
25%,100%{transform:translateX(800px)}
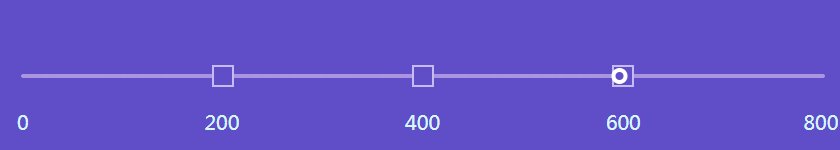
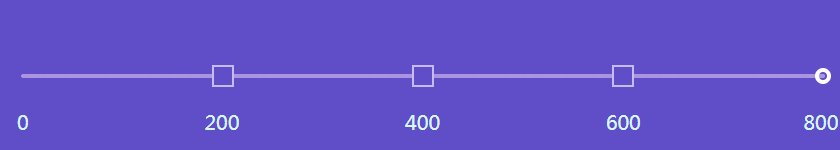
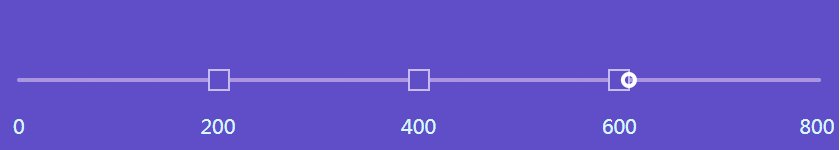
}最終結果圓圈一定是4倍速度全力以赴加速完成旅程(畢竟要把原來4s的時間壓縮到1s完成),然后怡然自得的在終點等待整個動畫時間結束。 case-關鍵幀演示-提前結束

4.中途停留
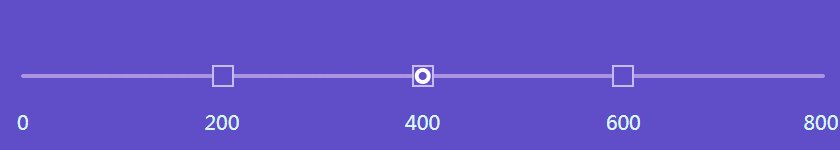
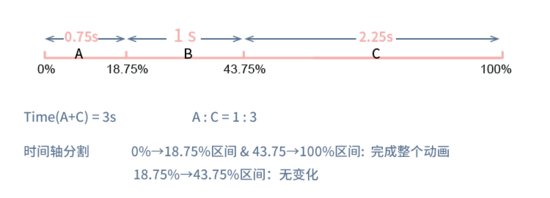
那些已準備妥當的驛站,現在可以發揮作用了,我希望圓圈這樣運動:整個旅程中僅在第一個驛站(移動200px后)停留1s,稍作整頓。映射到時間軸上是什么樣子的呢?

這里,出現了一些看上去很奇怪的數字,需要解釋一下。先來明確一點,我們分析時間軸,最終要獲得是時間節點。針對我們的設計,停留1s,那運動的時間就是3s,而這3s的時間是分成兩部分的,第一部分是前200px,第二部分是后600px,因為是線性勻速,所以當時間軸分成A+B+C三部分后,在A時間段跑完200px,在C時間段跑完600px,計算出A對應的時間0.75s,C對應的時間2.25s,B的時間是停留的時間1s,再換算成對應的百分比,這就是最終中間兩個時間節點的計算方法。時間軸解析完成后,CSS部分的定義手到擒來:
@keyframes move{
0%{transform:translateX(0)}
18.75%, 43.75%{transform:translateX(200px)} /*對應停留的1s*/
100%{transform:translateX(800px)}
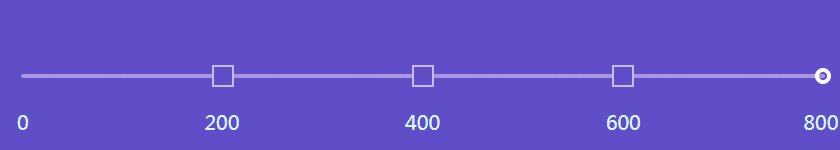
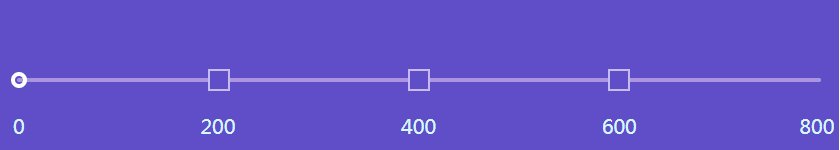
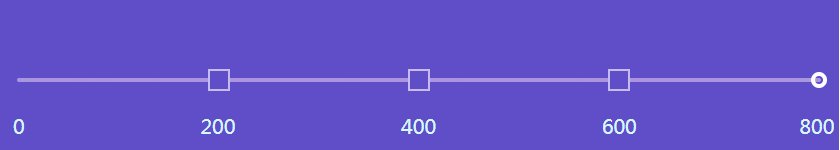
}case-關鍵幀演示-第一個驛站停留1s

5.像蟲洞一樣跳躍式前進
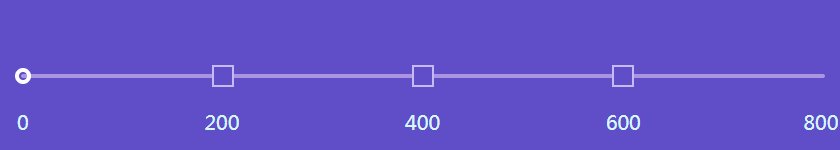
增加些難度,在中途任意點作停留已經不是什么問題了,停留在一個點和多個點是相同的思路,現在,我讓圓圈跳躍式前進,進入第一個驛站后,停留1s,跨過第二個驛站,直接進入第三個驛站,停留1s,完成旅程。根據空間折疊原理,200和600處發生了躍遷。分析時間軸:

重點看紅色的部分,那里就是躍遷的時間點,在無時間變化的情況下位移了200px。按照時間軸的分析,CSS部分理論上是這樣的:
@keyframes move{
0%{transform:translateX(0)}
25%,50%{transform:translateX(200px)}
50%,75%{transform:translateX(600px)}
100%{transform:translateX(800px)}
}效果如何呢?

完全和想象的不一樣,問題出在哪里呢?就是時間的50%節點處,瀏覽器可不知道你真實的想法,它只會以為你定義錯了,當有兩個相同的50%的關鍵幀的不同屬性值定義時,會自動忽略第一個,而以最后一個有效值為準,所以上面的定義相當于給瀏覽器傳達的訊息是這樣的:
@keyframes move{
0%{transform:translateX(0)}
25%{transform:translateX(200px)}
50%,75%{transform:translateX(600px)} /*在位移600px后停留1s*/
100%{transform:translateX(800px)}
}這就是為什么看上去是到達第一驛站后加速跑向第三個驛站,然后停留后再完成剩下的路程的原因。現在游戲越來越有意思了,或許我們可以試試 騙過瀏覽器 。既然同樣的時間點只允許定義一個屬性值,那如果我在緊鄰的旁邊增加一個時間點來定義,會發生什么?
@keyframes move{
0%{transform:translateX(0)}
25%,50%{transform:translateX(200px)}
50.0001%,75%{transform:translateX(600px)}
100%{transform:translateX(800px)}
}看上面出現的**50.0001%**這個時間點,猜猜發生了什么?這就是上面所謂的“騙過瀏覽器”的方法了。在50%→50.0001%這個區間,發生了400px(200→600)的位移變化。所以就得到了下面這種效果:case-關鍵幀演示-躍遷

關于如何在CSS中使用keyframes動畫屬性就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。