您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關網頁設計的4項原則指的是什么,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
小編將討論這4項與web設計相關的原則。只要在腦海中牢牢記住了這4項原則,你就一定可以設計出更加整潔漂亮的網頁。
1.反差效果
好的反差效果設計可以給用戶一個極好的第一印象。如果用戶的眼睛沒有焦點,注意力就會在處處是相同尺寸的元素和排版界面中迷失。設計師需要設計出很明顯的突出視覺元素來引導用戶的體驗。你可以通過選擇圖片、顏色和字體等來形成良好的反差效果。
圖片反差
當需要在很多小元素后面展示一個大尺寸的插圖時,這種方法很有效。嗯,我的意思就是,比如:
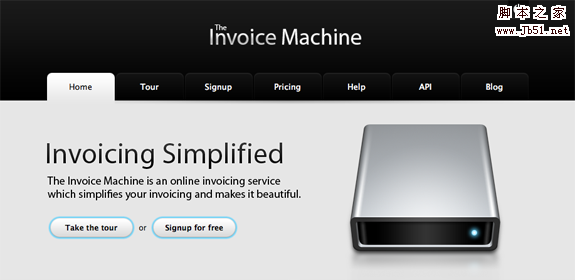
The Invoice Machine
這個網頁利用一張大圖片來吸引用戶的注意。而同時網頁很自然的單色又讓很少的藍色應用有了更好的效果。

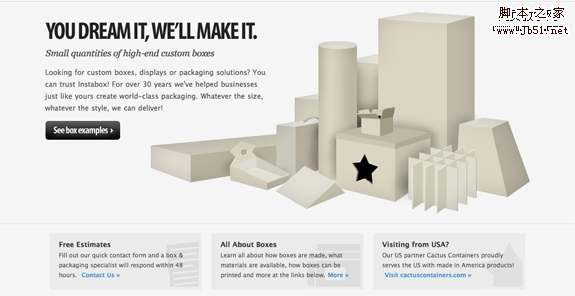
Instabox

當你眼睛看到這個頁面的時候,首先你會注意到什么?最有可能的就是盒子上面的那個星星了。跟 The Invoice Machine 一樣,它們都是通過用一張大圖片和很少的顏色來制造一個視覺焦點。
顏色反差
恰到好處地使用少量顏色,是網頁中另一種制造視覺反差的有效方法。可以在網頁的頭部和文本拷貝中使用不同的顏色,也可以在一張圖片或插圖的顏色里面應用。
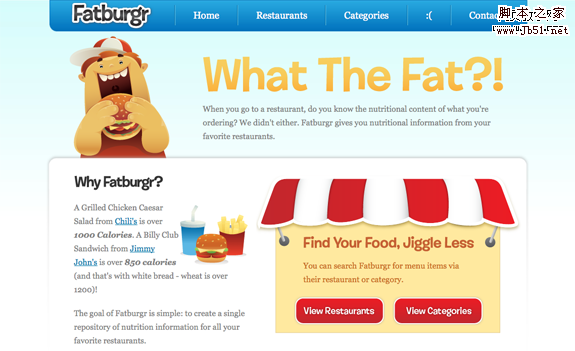
Fatburgr

這個網站是極出色的一個所有設計原則的應用實例。關于顏色反差我們來看看它大大的黃色頭部和小小的淡灰文字。排列、圖片反差、重復和分類這幾個原則做得都很徹底。
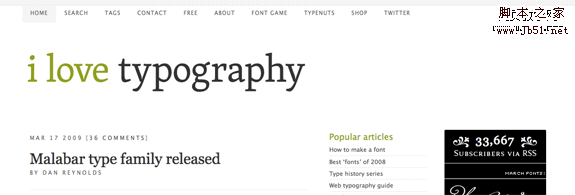
I Love Typography

一個用來展示排版的網站如果在它自己的頁首就為我們展示了一個極好的排版效果,那讓人覺得多驚奇啊!我喜歡他們所用的字體,也喜歡他們良好的青色和深灰色搭配。
字體反差
如果你想通過字體來產生反差效果,就應該避免使用2個很相像的字體外觀和大小。很相像的字體會造成混淆,并讓設計變得模糊。不過把字體大小弄得很不一樣就會非常有效果,或者是把字體最細和最粗的版本拼合到一起也同樣有效。同樣的,如果你將兩種外形差別明顯的兩種字體排在一塊,就會對它們帶來的視覺沖擊效果感到驚奇。把一個 san serif 字體和一個手寫字體放在一起就是一個例子。
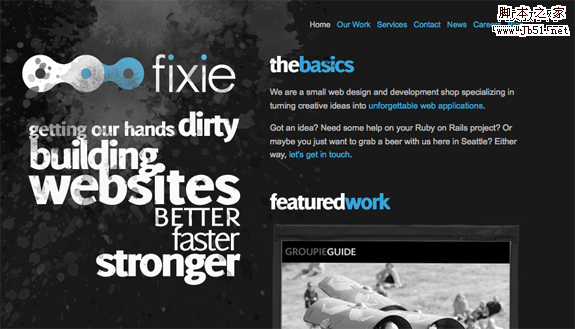
Fixie Consulting

哇噻,我真的非常喜歡這個網站上使用的排版和顏色。注意看他們標語的大小和筆畫。頁面上灑水效果和少量藍色的使用,都讓我非常欣賞。
2.重復原則
跟web設計相比,重復原則在書本設計中應用得更加普遍,不過它在兩者之間都是一樣有效的。重復的設計元素可以使頁面顯得很連貫,還能提升品牌。在web設計中,可以很好地達到這個目的的一個方式是在網頁的頭部和腳部重復放元素。看看下面這些例子吧。
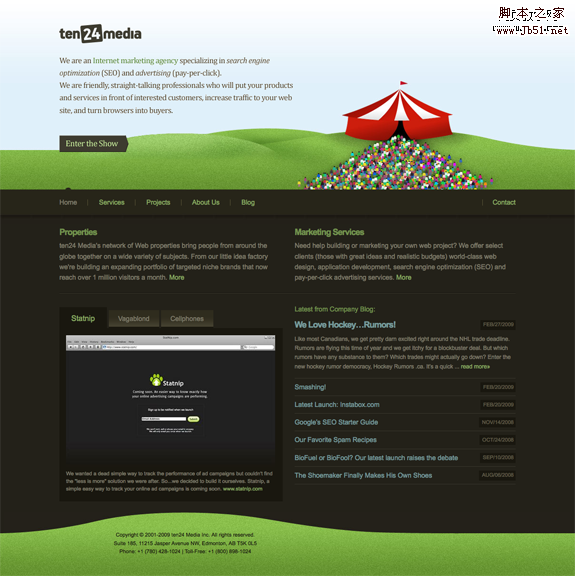
Ten24 Media

Ten24 Media 在頭部和腳部都使用了很有創意的插畫。
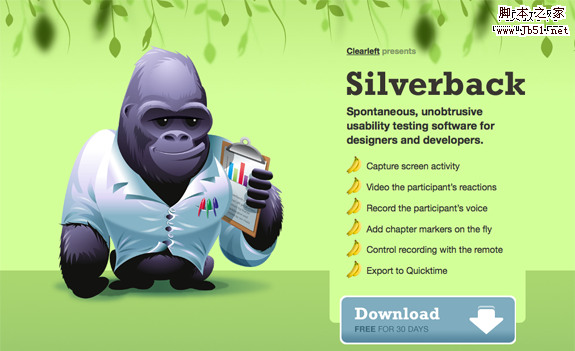
Silverback

這個網站絕對是超贊的!我絕對可以在前面“反差原則”部分就可以把它作為一個好例子亮出來的,可它在“重復原則”部分也是一個好例子,因為它的界面風格和品牌部分都很明顯地應用了這個原則。仔細看它用香蕉來當做列表前面的圖標,還有頭部、腳部的森林插畫。
3.排列原則
你的網站外觀設計得很業余還是很專業,排列原則在其中扮演了一個很復雜的角色。最近我很主張在設計網頁時使用格欄。這么做可以讓你的設計很干凈,也可以提供一個很好的設計框架。如果你有興趣想學習更多關于格欄設計的知識,去看看我最近的文章吧(在這王婆賣瓜,自賣自夸一下),Design A Fresh Blog Theme On The 960 Grid
Black Estate Vineyard

這個網站在960 Grid website上有展示。它的版面排列很連貫也很引人注目。我很欣賞它將主要內容整齊地排在左邊的做法,盡管有些大級別的頭部破壞了這個規則并排到了左側邊欄里面。對留空的大量使用和字體反差大小的使用都非常不錯。
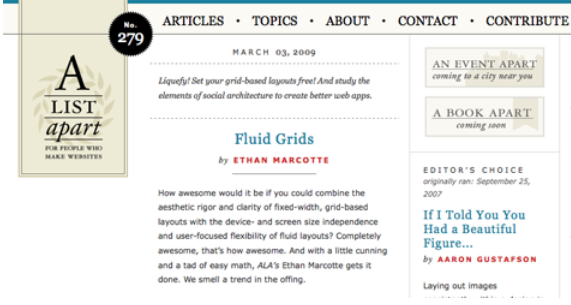
A List Apart

A List Apart中使用的可視格欄非常有特色。里面的欄目設計良好,把所有包含內容都變得易于閱讀。研究表明過寬的欄目會造成嚴重的閱讀困難。在跟隨那么寬的欄目中的文字時,你的眼睛會變得很累。 A List Apart
4.分類原則
最后一個原則是分類。只有在將相關元素分組,將無關元素分開的時候才會用到這個原則。假如你將所有東西都分到同一塊文本塊中,絕對會摧毀用戶的體驗。這就是為什么使用頭部標簽和適當的留空是那么的重要。
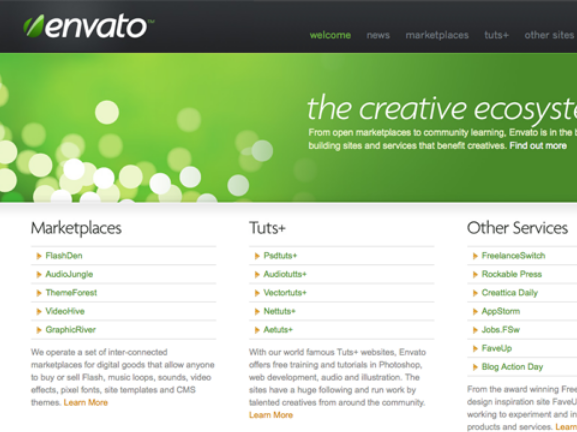
Envato

這個網站漂亮地將內容規整地組織到三個主要分類下,這些內容的定義既清晰又規整。
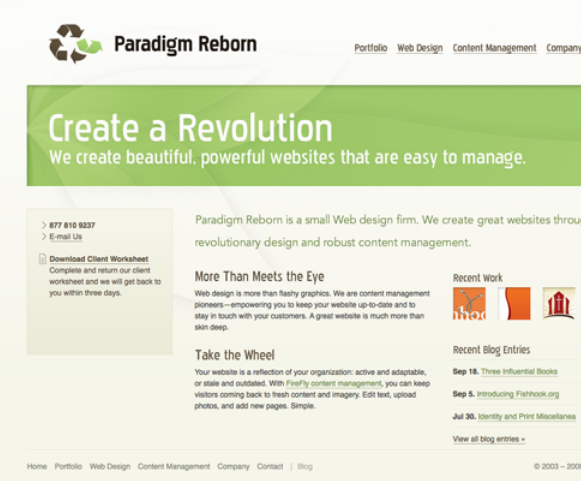
Paradigm Reborn

這個網站結構良好。頭部既整潔又簡單明了。空白留的很好,內容分開放得很有邏輯。
以上就是網頁設計的4項原則指的是什么,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。