您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css怎樣實現圖片自適應容器,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
1、img標簽的方式
我們馬上就能想到,把width、height 設置為100%啊。來看一哈效果。
<div class='div1'> <img src="./peiqi.png" alt=""> </div>
.div1 {
width:500px;
height:400px;
border:1px solid black;
}
.div1 img {
/*
width: 100%;
height:100%;
*/
}
這是正常的佩琪(如果圖片比容器大的話,圖片會超出容器)
.div1 {
width:500px;
height:400px;
border:1px solid black;
}
.div1 img {
width: 100%;
height:100%;
}
這是100%的佩琪
額,好像剛過完年。
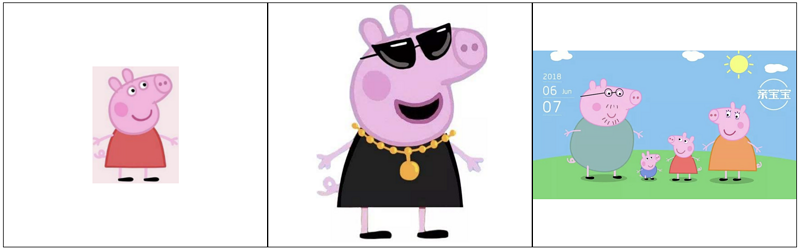
雖然符合了自適應的要求,但是如圖所見圖片失真了。這種圖片比容器小的情況強行將圖片自適應的話圖片就失真。如果說是單個圖片(logo、占位圖、等)按設計稿開發就可以了。但經常會遇到接口獲取的不規則圖片的情況,一般這種時候會將小于容器的話將其水平、垂直居中。
整理一下任務:
圖片寬高都小于容器時垂直、水平居中
圖片寬高都大于容器時保持寬高比將width或height充滿容器
<div class='div1'> <img src="./peiqi.png" alt=""> </div> <div class='div1'> <img src="./peiqi2.png" alt=""> </div> <div class='div1'> <img src="./peiqi4.jpeg" alt=""> </div>
.div1 {
width:500px;
height:400px;
border:1px solid black;
display: table-cell;
vertical-align: middle;
}
.div1 img {
max-width: 100%;
max-height: 100%;
display: block;
margin: auto;
}max-height 這個屬性會阻止 height 屬性的設置值變得比 max-height 更大。
max-height 屬性用來設置給定元素的最大高度. 如果height 屬性設置的高度比該屬性設置的高度還大,則height 屬性會失效.

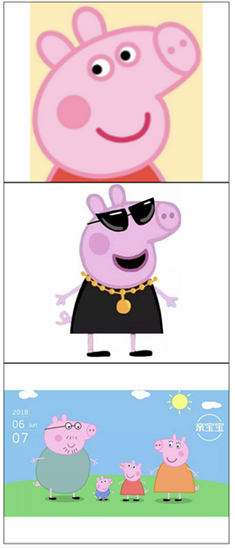
這種效果就舒服多了
2、背景圖的方式
.div {
background-size: contain;
}background-size: contain; 把圖像圖像擴展至最大尺寸,以使其寬度和高度完全適應內容區域。利用css的 background-size: contain; 屬性就能進一步優化圖片的寬高都小于容器的情況了。
上代碼
div {
height: 400px;
width: 500px;
border: 1px solid black;
background-repeat: no-repeat;
background-size: contain;
background-position: center;
}
.div1 {
background-image: url(./peiqi1.png);
}
.div2 {
background-image: url(./peiqi2.png);
}
.div3 {
background-image: url(./peiqi4.jpeg);
}<div class='div1'></div> <div class='div2'></div> <div class='div3'></div>

當然最后還得看需求,產品是咋要求的。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“css怎樣實現圖片自適應容器”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。