您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關怎么在css中實現多行省略,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
使用-webkit-line-clamp
對多行文本的容器應用如下樣式
div {
display: -webkit-box;
-webkit-box-orient: vertical;
overflow: hidden;
-webkit-line-clamp: 2;
}除了 -webkit-line-clamp 其他屬性固定不變,主要是將對象作為彈性伸縮盒子模型顯示,并設置伸縮盒對象的子元素的排列方式。
而 -webkit-line-clamp 是用來控制多少行進行省略
優點:
瀏覽器原生支持的省略行為,樣式看起來很舒服
簡單方便使用
缺點:
看屬性的前綴就知道,這是 webkit 內核的瀏覽器支持的,兼容性不是廣泛。
使用場景
如果你只針對webkit內核瀏覽器或者移動端(移動端瀏覽器多數是webkit內核),那么使用該方案是最好的了。
利用絕對定位
這個方案其實很好理解的,首先我們對于一個裝內容的容器右邊預留一個空間用來放省略號,用 padding-right: 1em; 來預留空間,為啥是1em呢,一個省略號差不多就是1em啦,用em單位是為了響應字體大小。
用絕對定位把省略號定位在這個預留的空間右下角。
html
<div class="wrap">內容</div>
css
.wrap3 {
position: relative;
padding-right: 1em;
/*max-height是line-height的幾倍,想最多顯示多少行就幾倍*/
max-height: 3.6em;
line-height: 1.2em;
text-align: justify;
overflow: hidden;
}
.wrap3:before {
position: absolute;
right: 0;
bottom: 0;
content: '...';
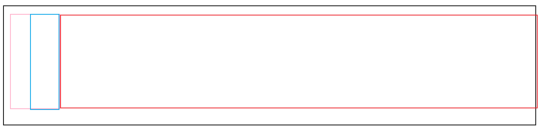
}效果(多內容時):

這樣的話,省略號永遠都會存在的。所以要解決這個問題,我們用一個跟背景顏色一樣的方塊遮住省略號,那么關鍵點就是,怎么知道何時要遮住,何時不遮住呢?
思路: 用于擋住省略號的方塊也是絕對定位,靠右定為, right: 0 ,但是 bottom 值就不要設置了,如果不設置的話,該方塊會跟著文本內容的實際高度移動,而不是 max-height 的高度。這樣的話,當不需要省略時(即不超過 max-height )時,就剛好是 bottom: 0 的情況,就會擋住省略號。當要進行省略時(即超過 max-height )就會擋不住省略號了,它自己也會被 overflow: hidden 給隱藏掉了。
所以最終方案是:
html
<div class="wrap">內容</div>
css
.wrap {
position: relative;
/*line-height和height要相互配合,顯示多少行就省略,就是line-height多少倍數*/
line-height: 1.2em;
max-height: 3.6em;
/*此屬性看需求來判斷是否設置,因為設置了padding-right,多騰出了點位置,該值一般為padding-right的值的負值*/
/*margin-left: -1em;*/
/*此值寫死成1em就好,因為省略號大概就是占用1em的空間*/
padding-right: 1em;
text-align: justify;
overflow: hidden;
}
.wrap:before {
position: absolute;
right: 0;
bottom: 0;
content: '...';
}
.wrap:after {
position: absolute;
right: 0;
/*寬高寫死1em就好,因為省略號大概就是占用1em的空間,用來遮擋住省略號,也基本上跟wrap的padding-right一致*/
width: 1em;
/*與wrap的行高實際值保持一致*/
height: 1.2em;
content: '';
/*要跟所在背景顏色一致才能遮擋住省略號后覺得沒異樣*/
background-color: #fff;
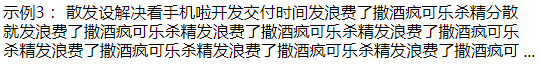
}效果:

優點
兼容性好,各大瀏覽器支持
自適應高度,不用寫死高度,設定超過多少行才需要進行省略顯示
自適應寬度
自適應字體大小,字體大小不會影響到原本的需求,即要求多少行省略就多少行才省略
缺點
文字右邊會故意留空一些位置給省略號放置
需要考慮所在的背景顏色,因為after偽類要用背景顏色來遮擋住省略號
利用float布局
這個方案對于基礎知識不扎實的童鞋們,可能不太好理解,如果僅是想找個解決方案不想知道原理的話,可以直接去里看
在說該方案之前,要先理解這么一個現象:
有這么一段html
<div class="wrap"> <div class="left">左浮動</div> <div class="right1">右浮動1右浮動1右浮動1右浮動1右浮動1右浮動1右浮動1右浮動1右浮動1右浮動1右浮動1右浮動1右浮動1右浮動1右浮動1右浮動1</div> <div class="right2">右浮動2</div> </div>
應用這么一段樣式
.wrap {
height: 100px;
}
.left {
float: left;
width: 60px;
height: 100%;
background: pink;
}
.right1 {
float: right;
/*占滿wrap除left剩余寬度*/
width: calc(100% - 60px);
background: #95d9f8;
}
.right2 {
float: right;
background: yellow;
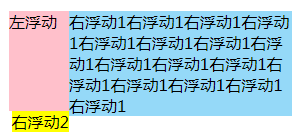
}正常情況下會顯示成這樣,這也是大家一般所能想象的預期情況:

出現這個正常現象的條件是:
.right1 的高度不超過 .left 的高度(即內容少)
.right2 的寬度少于 .right1 的寬度
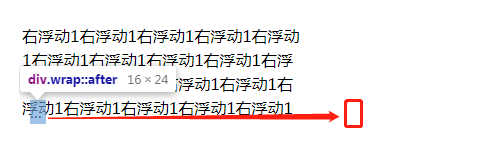
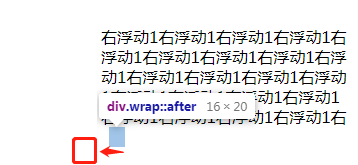
好了,這個情況大家理解了吧。那么接下來,我們對 .right1 的內容增多至超出左浮動的高度,會發生接下來的一幕

右浮動2卡在左下角了。
要問我為什么會這樣?額...看來你對float的基礎知識不扎實呀,建議夯實一下基礎知識,其實我也解釋不了,我只知道這是float的一個正常表現。
出現這個現象的條件是:
.right1 的高度超過 .left 的高度(即內容多)
.right2 的寬度少于或等于 .left 的寬度
知識轉化成需求實現
在理解了上述兩個情景后,我們應該怎么利用這些知識來匹配對應的需求呢?
假設右浮動1的文本內容就是我們要進行多行省略的內容,右浮動2的內容就是省略號(...)。這樣當內容少時,省略號就是上述的第一個情況,內容多的時候就是第二個情況。
這種動態變化,是不是像“文本少時不省略,文本多時進行省略”這種需求變化呢。在這個基礎上,我們要解決的是 在第一種情況右浮動2隱藏掉,第二種情況下右浮動2出現在 .wrap 的右下角,超出高度的內容隱藏掉。
要解決上述問題,只要使用 position: relative; 進行相對定位即可。 .wrap 父容器應用 overflow: hidden; 。 第一種情況下,定位到父容器外部,就隱藏掉了。而第二種情況,就定位到父容器右下角。
好了,現在該解決方案的焦點,就放在如何準確定位的問題上了(下一小節)。在處理定位問題前,先把目前掌握的情況轉化為實際的需求代碼:
<!--把左浮動和右浮動2采用偽類元素替換掉實際標簽--> <div class="wrap"> <div class="text">右浮動1</div> </div>
.wrap {
height: 100px;
/*line-height用來控制最多顯示多少行文本*/
line-height: 20px;
overflow: hidden;
}
.wrap:before {
float: left;
/*要大于或等于after元素寬度*/
width: 1.5em;
height: 100%;
content: '';
}
.text {
float: right;
/*用負值的marginLeft來避免由before產生的空白空間*/
/*因為實際需求上你的父容器里不可能左邊是一片空白吧*/
margin-left: -1.5em;
/*既然采用了負值marginLeft,那么文本容器寬度就可以100%占滿父容器寬度了*/
width: 100%;
}
.wrap:after {
float: right;
/*一般三個點就差不多1em寬,用em作單位能自適應字體大小*/
width: 1em;
content: '...';
}如果你這時候好奇,為什么 .text 都設置了 width: 100%; 了,內容多時 :after 還是會卡在 :before 底下呢?是因為即使 .text 設置了 margin-left: -1.5em; ,但是實際上并不會影響到原本的文檔流情況,原本該是怎樣的就是怎樣,設置了負值的margin,影響的只是 .text 自身的呈現樣式。
如何定位
解決定位問題是基于上小節的代碼基礎上。目前暴露的問題有:
內容少即不需要做省略時,省略號顯示出來了
內容多即需要省略時,省略號隱藏了
先解決第二個問題

思路:要把這個 :after 向右移動到 .wrap 右邊,向上移動到最后一行的位置。
用 position: relative; 來控制的話, top 值好取,取 .wrap 的 line-height 實際值一樣,取負值就好了。關鍵是left值,怎么取才能剛好在右下角呈現出來。
如果你能明確知道 .text 的寬度的話(如100px),其實設置 left: 100px; 即可,但是這樣的話只能針對固定寬的情況,不能自適應寬度。要想實現自適應,left的值取百分比就行了,那么到底是百分之多少呢?這是糾結的。索性就取100%吧,會發現會移出到父容器外。

那要剛好出現在右下角的話,省略號的初始位置就必須要在 .wrap 的左側,緊挨著 .wrap ,才能 left: 100% 后出現在右下角。
現在問題就變成如何讓 :after 剛好出現在 .wrap 的左側了。 以下代碼對于基礎不扎實的人,可能有些難理解了(新增部分在注釋處):
.wrap:after {
float: right;
/*因為下面設置了margin,所以這里的寬度值大小沒有要求*/
width: 1em;
content: '...';
/*這兩個屬性是設置緊挨著.wrap左側*/
/*此值要跟自身寬度一樣,取負值*/
margin-left: -1em;
/*此值要跟before寬度一樣*/
padding-right: 1.5em;
/*這是定位省略號的位置*/
position: relative;
left: 100%;
/*與父元素wrap的行高實際值一樣,取負值*/
top: -20px;
}關于設置margin和padding值那里,如果你能理解就最好了,不能理解的話,我盡量解釋一下,其實這也真不好說。
首先是應用 margin-left: 1em; 的時候,由于 :after 的寬度比 :before 的要小,所以按照原本的float布局的話,在一行里

粉紅色為左浮動,藍色紅色為右浮動,如果紅色的寬度不斷增大至除粉紅色剩余空間,由于一行的空間不夠,藍色會被擠到換行右浮動了。但是如果設置藍色的margin-left為本身寬度的負值,那么這時候一行的空間還是有位置給它的,就變成了如下這樣了

按照上述原理,設置了 margin-left: 1em; 后, :after 就變回到父容器的第一行上了,緊挨著父容器左側。但是我們不能讓它回到第一行上呀,所以設置 padding-right: 1.5em; 讓它實際占的空間變大到第一行容不下它,就變回到原本的卡在 :before 下的位置,只是padding值讓它移動到左側了

好了我解釋完了,能不能看懂,只能看你的造化了哈哈。
值得留意的是,上面代碼里關于width的注釋寫著“因為下面設置了margin,所以這里的寬度值大小沒有要求”,之前都要求小于等于 :before 寬度,但是現在由于采用margin-left負值抵消了本身的寬度,所以這個要求轉化對 padding-right 了,這時是等于
小結
到目前位置,所有問題都解決了。針對上述所有討論的問題,總結為以下代碼(具體優化有注釋說明):
css樣式
.wrap {
/*需要定高*/
height: 100px;
/*用來設置顯示多少行才省略,值一般為wrap的height值/行數求得,但是這個行數會受到字體大小的限制*/
/*字體太大了,設置顯示很多行也會很丑,都擠一塊了,所以這個實際值,要看具體需求和實踐*/
line-height: 25px;
/*加上此屬性顯示效果更佳,就算部分瀏覽器不支持也影響不大*/
text-align: justify;
overflow: hidden;
}
.wrap:before {
float: left;
/*這個值可以隨意設定,不論單位還是什么*/
width: 1em;
height: 100%;
content: '';
}
.wrap:after {
float: right;
/*大小隨意,設置em單位最好,可隨字體大小變化而自適應*/
/*如果要采用以下漸變效果,那么這個值要大于before里的width值效果會比較好點*/
/*值越大,漸變的效果越明顯影響的范圍越大。*/
width: 2.5em;
/*與父元素wrap的行高實際px值一樣*/
height: 25px;
/*此值要跟自身寬度一樣,取負值*/
margin-left: -2.5em;
/*此值要跟before寬度一樣*/
padding-right: 1em;
content: '...';
text-align: right;
/*這里開始利用在float布局的基礎上進行定位移動了*/
position: relative;
/*與父元素wrap的行高實際值一樣,取負值*/
top: -25px;
left: 100%;
/*設置漸變效果是為了省略號和內容銜接得自然點,沒那么突兀,要注意要跟文字所在的背景的顏色搭配(把white替換成背景色)*/
background: #fff;
background: -webkit-gradient(linear, left top, right top, from(rgba(255, 255, 255, 0)), to(white), color-stop(50%, white));
background: -moz-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -o-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: -ms-linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
background: linear-gradient(to right, rgba(255, 255, 255, 0), white 50%, white);
}
.wrap .text {
float: right;
/*該值要等于wrap:before的width值*/
margin-left: -1em;
width: 100%;
}html文件:
<div class="wrap"> <span class="text"> 示例2: 散發設解決看手機啦開發交 </span> </div>
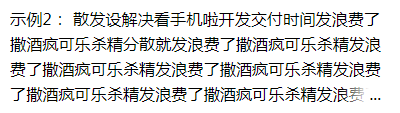
效果:

優點
兼容性好,滿足不是webkit內核的瀏覽器都能支持
自適應寬度
缺點
固定高度,不能自適應高度,因此顯示多少行還要受字體大小限制
需要為文字包裹一個標簽用以設置樣式
從讀樣式代碼上來看,理解起來不是很好理解
如果省略號所在元素不用漸變色背景,偶爾會截斷得突兀,如果要用漸變色背景,要注意與文字所在的背景下的顏色搭配
以上就是怎么在css中實現多行省略,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。