您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹怎么在CSS3中將transforms應用于背景圖像,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
CSS transformations雖然很酷,但還沒有應用于背景圖像。這篇文章提供了一個很好的解決方法,當您確實想要旋轉背景圖像時,或者在容器元素旋轉時保持背景圖像不變。
使用css3轉換屬性可以縮放、傾斜和旋轉任何元素。它在所有沒有廠商前綴的現代瀏覽器中都得到支持。(我已經添加了-webkit-以防您希望支持一些較舊的瀏覽器。)
#myelement {
-webkit-transform: rotate(30deg);
transform: rotate(30deg);
}很棒的東西。但是,這會旋轉整個元素-其內容、邊框和背景圖像。如果你只想旋轉背景圖像怎么辦?或者如果希望在元素旋轉時背景保持不變
目前,還沒有W3C對背景圖像轉換的建議。這將是非常有用的,所以我懷疑最終會出現一個,但這對今天想要使用類似效果的開發人員沒有幫助。
幸運的是,有一個解決方案。本質上,這是一種將背景圖像應用于偽元素之前或之后的黑客行為,而不是父容器。然后可以獨立地轉換偽元素。
僅轉換背景
容器元素可以應用任何樣式,但必須將其設置為position:relative,因為我們的偽元素將定位在該元素中。您還應該設置溢出:隱藏,除非您愿意讓背景溢出容器之外。
#myelement {
position: relative;
overflow: hidden;
}我們現在可以創建一個具有轉換背景的絕對定位的偽元素。z-index設置為-1以確保它出現在容器內容的下面。
#myelement:before {
content: "";
position: absolute;
width: 200%;
height: 200%;
top: -50%;
left: -50%;
z-index: -1;
background: url(background.png) 0 0 repeat;
-webkit-transform: rotate(30deg);
transform: rotate(30deg);
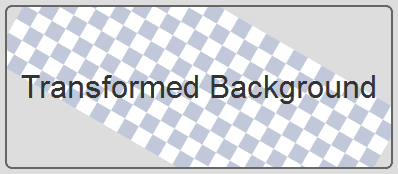
}注意,您可能需要調整偽元素的寬度、高度和位置。例如,如果使用的是重復圖像,則旋轉區域必須大于其容器才能完全覆蓋背景:

在轉換元素上固定背景
修復已轉換元素的背景。父容器上的所有轉換都應用于偽元素。因此,我們需要撤消該轉換,例如,如果容器旋轉30度,則必須將背景旋轉-30度以返回到固定位置:
#myelement {
position: relative;
overflow: hidden;
-webkit-transform: rotate(30deg);
transform: rotate(30deg);
}
#myelement:before {
content: "";
position: absolute;
width: 200%;
height: 200%;
top: -50%;
left: -50%;
z-index: -1;
background: url(background.png) 0 0 repeat;
-webkit-transform: rotate(-30deg);
transform: rotate(-30deg);關于怎么在CSS3中將transforms應用于背景圖像就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。