您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何讓Dreamweaver支持cshtml、phtml等其他文件類型,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
(1)添加文件類型:
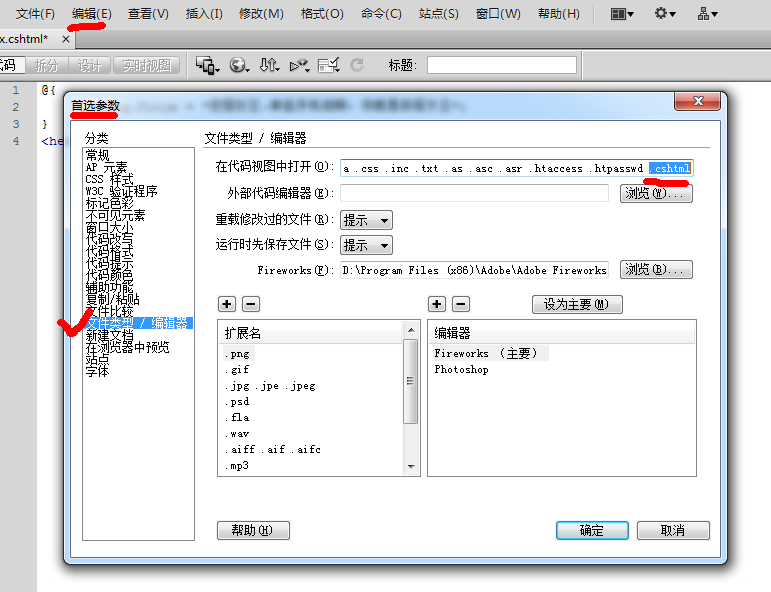
打開DW,點擊工具欄的“編輯”,最下面的“首選參數”,選中“文件類型/編輯器”,在“在代碼視圖中打開”那里添加你需要添加的文件類型,按確定。

(2)打開 Dreamweaver 安裝目錄下的configuration\DocumentTypesand找到 MMDocumentTypes.xml 打開
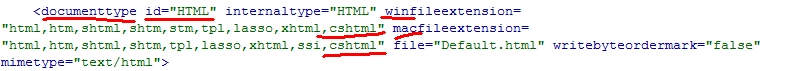
然后修改id為“HTML” 的documenttype標簽里面的winfileextension和macfileextension屬性,在那兩個屬性里面添加文件類型

(3)打開 Dreamweaver 安裝目錄下的configuration找到Extensions.txt 打開
然后找到第一行和第二行的結尾, 其實就是 “ : All Documents ”結尾和“ : HTML Documents ”結尾,在這兩個冒號前添加你的文件類型

(4)打開C:\Users\**(你的用戶名)\AppData(可能隱藏了)\Roaming\Adobe\Dreamweaver CS5\en_US(中文版是zh_CN)\Configuration\DocumentTypes
然后就像步驟(2),打開MMDocumentTypes.xml 再修改
(5)同樣位置,打開C:\Users\**(你的用戶名)\AppData(可能隱藏了)\Roaming\Adobe\Dreamweaver CS5\en_US(中文版是zh_CN)\Configuration
也像步驟(3),打開Extensions.txt 再修改
(6)修改完之后重啟DW。
讓Dreamweaver支持phtml:
ZendFramework模板默認擴展名是.phtml,用DW打開后默認是使用純文本編輯,不能高亮顯示也不能顯示代碼提示等。只需簡單修改Dreamweaver的配置文件,即可讓DW打開phtml后是使用php引擎解析:
找到如下文件:
%Dreamweaver安裝目錄%\ configuration\documenttypes\mmdocumenttypes.xml
將原始內容:
保存后重新啟動DW即可。
以上是“如何讓Dreamweaver支持cshtml、phtml等其他文件類型”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。