您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何在CSS中使用placeholder-shown偽類實現輸入框浮動文字效果?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
浮動的文字標簽
當我們處理輸入框時,會想方設法提供給用戶更好的體驗。有兩個標簽屬性是我們經常會用到的:
label標簽是關聯表單元素,提供說明信息最適合的元素。
輸入框的placeholder屬性允許您指定沒有輸入內容時出現在<input>元素內的文本。它用于顯示示例文字,而不是解釋或提示。
這兩個標簽屬性可以組合起來創建“浮動文字標簽”的效果,這種效果具體指的是:
首先,用戶看到一個帶有placeholder屬性的input標簽,顯示了一些示例性質的問題。label元素默認是隱藏的。
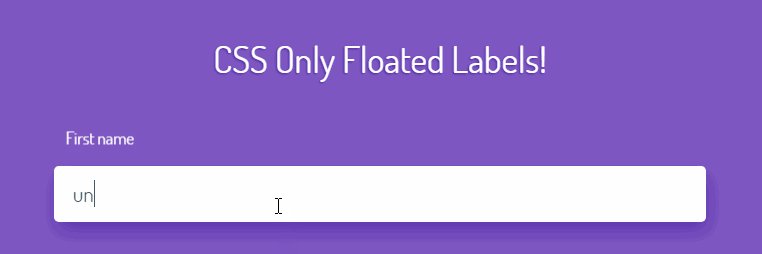
當input輸入框被激活并開始輸入內容時,label元素會浮動顯示在輸入框的上方。
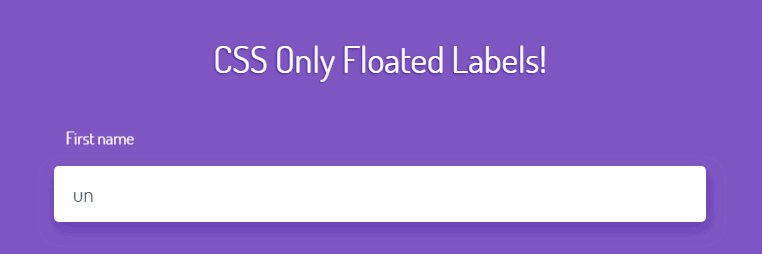
當輸入框內有文字內容時,label元素就一直保持顯示在輸入框的上方,用于標示用戶輸入的內容。
純CSS實現浮動的標簽文字
注冊focus事件,判斷是否輸入有值,隱藏一個元素,并根據輸入框是否有內容來決定是否顯示這個元素。這聽起來像是JavaScript的工作,對嗎?并不是的!因為有一個CSS偽類:placeholder-shown可以實現上述的效果。MDN中是這樣解釋這個偽類的:
:placeholder-shown CSS 偽類 在 <input> 或 <textarea> 元素顯示 placeholder text
換句話說,如果輸入框中有任何值,我們都可以認為:placeholder-shown偽類不會被觸發。
下面是我使用這個偽類來實現浮動標簽的思路:
構建HTML代碼,通過相鄰兄弟選擇器就可以選擇input元素所對應的label標簽,并將這兩個元素包裹在一個div中。
設置input,label以及::placeholder偽元素的樣式。
將label元素放置在起始位置,并在div中垂直居中,然后隱藏它。
通過:not, :focus和:placeholder-shown偽類的組合決定什么時候顯示label標簽:如果placeholder text消失了,則顯示label — input:not(:placeholder-shown) + label;如果輸入框獲取到了焦點,并且沒有顯示placeholder text,則顯示label — input:focus:not(:placeholder-shown) + label
下面就按照上面的思路來完成HTML與CSS。
HTML & CSS
HTML的結構實際上非常簡單,就像這樣:
<div class="Input"> <input type="text" id="input" class="Input-text" placeholder="Your first name, e.g. Nicholas"> <label for="input" class="Input-label">First name</label> </div>
CSS代碼:
.Input {
/**
* 容器的相對定位很重要, 因為label元素的浮動位置是相對于它計算的
*/
position: relative;
}
.Input-text {
/**
* 設置輸入框的樣式。 字體大小和行高對于確定標簽的精確定位非常重要
*/
display: block;
margin: 0;
width: 100%;
/**
* 這些屬性在示例中會通過自定義屬性的方式一次性設置:
*
* padding
* font-size
* line-height
*/
}
.Input-text:focus {
/**
* 輸入框獲取焦點時的樣式
*/
}
.Input-label {
/**
* label元素設置為絕對定位,并根據父元素和輸入框計算出它的位置與移動距離
*/
display: block;
position: absolute;
opacity: 0;
/**
* 這些屬性在示例中會通過自定義屬性的方式一次性設置:
*
* bottom
* left
* font-size
* line-height
* transform
* transform-origin
* transition
*/
}
.Input-text:placeholder-shown + .Input-label {
/**
* 當占位文字可見時,會隱藏label
*/
visibility: hidden;
z-index: -1;
}
.Input-text:not(:placeholder-shown) + .Input-label,
.Input-text:focus:not(:placeholder-shown) + .Input-label {
/**
* 當占位文字消失后,例如當輸入內容時,label元素會顯示并浮動在輸入框的上面
*/
visibility: visible;
z-index: 1;
opacity: 1;
/**
* 這些屬性在示例中會通過自定義屬性的方式一次性設置
*
* transform
* transition
*/
}完整的演示效果
完整的HTML和CSS代碼你可以在下面的演示鏈接中看到:

效果鏈接
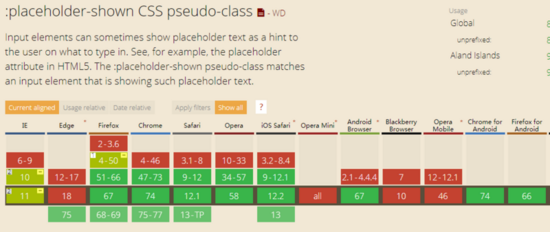
瀏覽器支持
到目前為止,瀏覽器支持度還不錯,除了Edge。

css的基本語法是:1、css規則由選擇器和一條或多條聲明兩個部分構成;2、選擇器通常是需要改變樣式的HTML元素;3、每條聲明由一個屬性和一個值組成;4、屬性和屬性值被冒號分隔開。
關于如何在CSS中使用placeholder-shown偽類實現輸入框浮動文字效果問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。