您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Dreamweaver怎么創建簡單的html頁面并保存”,在日常操作中,相信很多人在Dreamweaver怎么創建簡單的html頁面并保存問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Dreamweaver怎么創建簡單的html頁面并保存”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
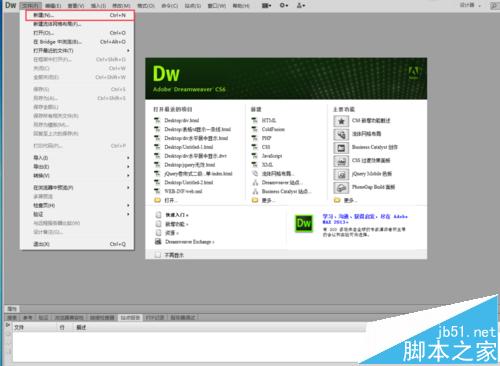
1、打開Dreamweaver軟件,點擊文件菜單下的“新建”,也可以按快捷鍵Ctrl+n。如圖

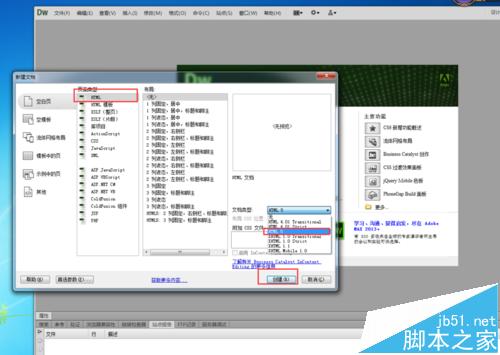
2、在彈出的對話框中選擇頁面類型為:html,文檔類型選擇html5后點擊“創建”按鈕。如圖:

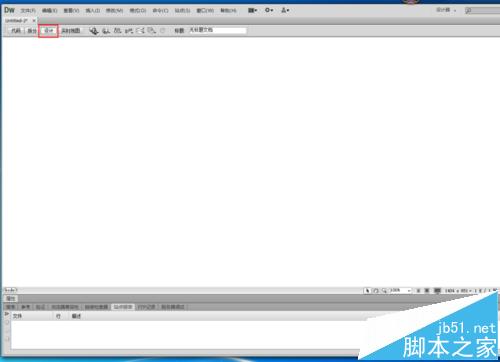
3、在新建的html頁面中點擊菜單欄下的“設計”按鈕。如圖:

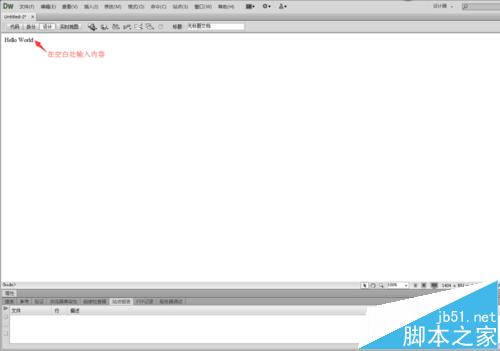
4、在頁面空白處輸入需要顯示的信息。如圖:

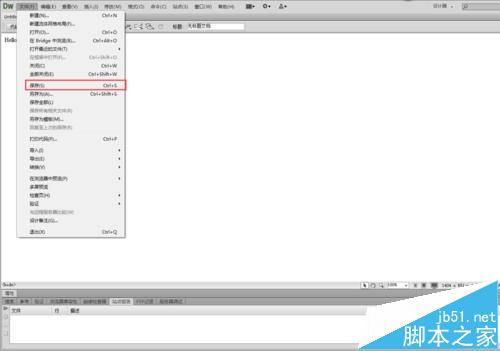
5、輸入好信息后點擊菜單欄的“文件”下的保存,或者是按快捷鍵Ctrl+s

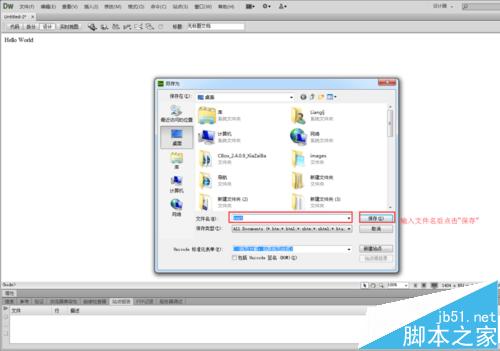
6、在彈出的保存對話框中選擇要保存的位置后,輸入保存的html名字,然后點擊保存

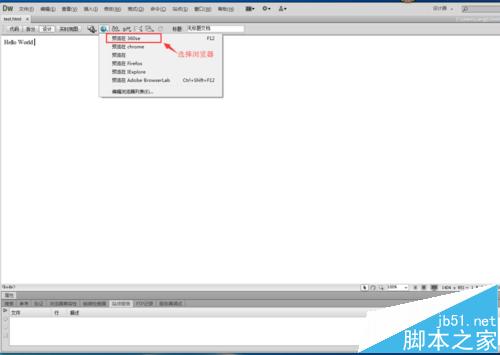
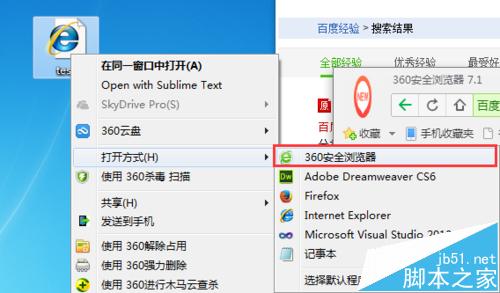
7、回到Dreamweaver頁面選擇要預覽的軟件,或者直接打開已保存的文件。如圖:


8、瀏覽器顯示html頁面輸入的信息。如圖:

到此,關于“Dreamweaver怎么創建簡單的html頁面并保存”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。