您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么用提高網站訪問速度,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
最近公司開始考核企業站下所有站點,首先從itpub開始進行。為此,開始學習關于如何優化一個網站使之提高訪問速度這方面的知識。得知page speed 是個不錯的工具,就下載下來了。介紹下這個工具吧,Page Speed 是開源 Firefox/Firebug 插件。網站管理員和網絡開發人員可以使用 Page Speed 來評估他們網頁的性能,并獲得有關如何改進性能的建議。對網站的網絡服務器配置和前端代碼執行若干測試。這些測試基于一組已知可增強網頁性能的最佳實踐。在網頁上運行 Page Speed 的網站管理員會獲得一組針對各網頁的分數,以及有關如何改善網頁性能的有用建議。它會使你的網站更快速,減少帶寬成本。
1 首先你得安裝這個插件,具體怎么按,略過;
2 安裝后,按F12出現下圖

3 點擊上圖花圈的 出現下圖:

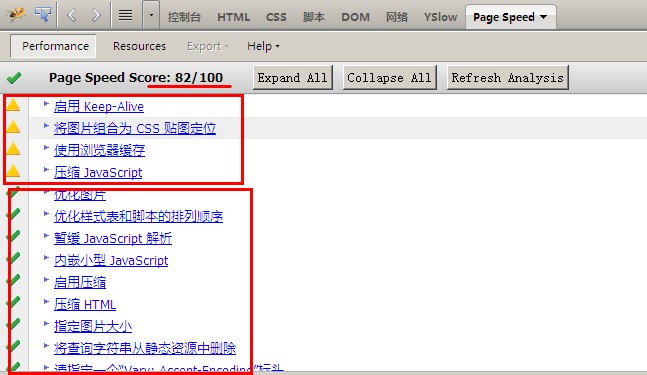
這個82/100是你這個站按照page speed的考核獲得分數
自己決定還是不錯的。
黃色的表示 警告 可以進一步優化的
綠色的表示做的不錯
紅色的表示做的不行需要優化了
(itpub沒有紅色的 這點做的還是不錯的)
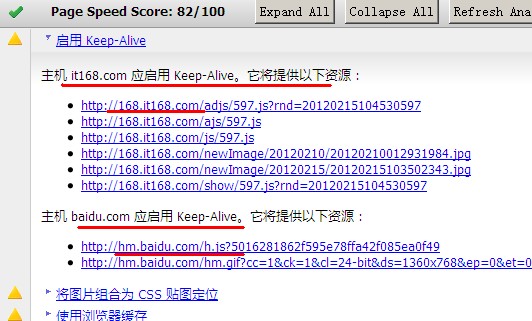
4 看下“啟用keep-alive” 關于keep-alive 我會在我的另外一篇博文中著重寫下。待續

說明it168.com這臺主機需要啟用keep-alive,可是這是其他項目組的主機,我這邊無權修改。所以,在這說下,以后非自己管轄的主機,就直接pass了不管。
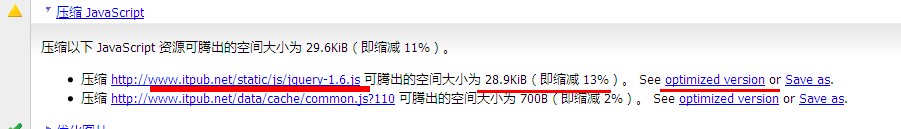
5 說下下面的壓縮javascript

pagespeed給你的建議是 進行壓縮以下的2個js。你點擊后面的op...它會給你生成個壓縮后的js。然后你可以替換原先的js即可。這地方只說明怎么做。當然了jquery也有min版的壓縮后的js。
6 上CDN
其實做了這些 還有個更重要的方面,如果你的公司沒錢的話,可以按照上面的來做。如果公司有錢,可以加動態CDN
明后天開始給ITPUB上動態CDN,同時對圖片 附件 分離出來用單獨的域名。目前首頁首屏時間為3.156s

希望在上完CDN后網速會得到很大的提高!!!
===============================================================================================
這里說下關于性能優化技巧方面一些認識,也是網上傳的沸沸揚揚的“軍規”:
1 啟用gzip。
gzip壓縮是一種開發的壓縮算法,目前的主流瀏覽器(Firefox, Safari, Chrome, IE4及以上)與主流服務器(Apache, Lighttpd, Nginx)均對其有很好的支持。gzip壓縮是通過HTTP 1.1協議中的Content-Encoding : gzip來進行標記說明,其可以明顯減少文本文件的大小,從而節省帶寬和加載時間。我做過的一個實驗,發現啟用gzip后,jquery 1.2.6 minify版本的大小從54.4k減少到16k,減少了70%。gzip適用的情況包括:
HTML\CSS\JavaScript文件,gzip算法對于文本文件的效率比較高,而jpg/gif/png/pdf等二進制文件本身已經進行了一次壓縮,再使用gzip的成效已經不明顯了。而且gzip壓縮需要消耗服務器的資源,而解壓縮需要消耗瀏覽器的資源,對于比較大的二進制文件具有非常高的性能消耗;
盡量使用一種大小寫方式,要么全部大寫,要么全部小寫。學過數據結構和算法的同學一定知道壓縮其本身就是對冗余信息熵進行壓縮,如何數據原素的類型種類太多,其信息冗余度會降低,從而壓縮率降低;
過小的文件(通常小于150個字節)不宜進行gzip壓縮,因為gzip會在文件頭加入相關信息,對于小文件反而會增加文件的長度;
(以上文字摘自http://www.yakecan.com/archives/3 我表示認同)
那么怎么看你的服務器是否開啟了呢?
以我這邊的一臺服務器為例說明下,我的web服務器是nginx的,就以nginx說下:
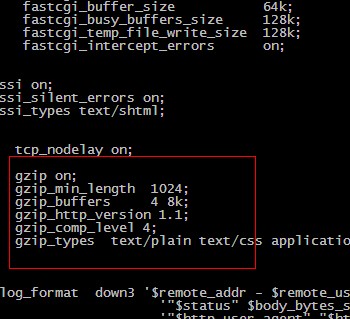
打開nginx的配置文件,你會看到相關的gzip的設置,如果沒有的話,請你們公司的運維同事設置啟用即可。

types 是使用哪些類型的文件使用到gzip。
你可以用站長工具查看你的站點是否使用gzip了,如使用http://tool.chinaz.com/Gzips/可以查看
以我的一個站點為例,

大家可以看到這個結果就知道了。
2 最小化JS和圖片
你可以用一個壓縮工具壓縮即可。對于JavaScript文件本身具有非常大的優化空間。所謂JavaScript壓縮,就是通過一些工具將函數、變量名進行優化(其實就是盡可能縮短變量名長度),消除多余字符(比如空格、換行符、注釋等),最終得到的代碼可以在分析和執行上得到性能提升。壓縮后得到的代碼對于機器而言是可讀的,對于人來說就不行了,因為文件內容已經面目全非。所以壓縮一般用于生產期的代碼,不能使用于開發期。
3 JavaScript最小化
比如jquery.form.js,最小化后減少11.9kb,減少54.8%的空間。點擊minified version,在新窗口中可以看到Page Speed為你優化好的版本,直接更新到服務器就可以了。
4 啟用瀏覽器緩存
這是經常使用的方法。當請求的資源在瀏覽器本地得到緩存后,第二次請求這些內容就可以從直接緩存中取出,減少了連線的HTTP請求。
5 JavaScript延遲加載
通常瀏覽器在解析HTML時遇到JS文件會先下載,解析執行后才會下載后面的內容,期間自然會造成一定的延時。為了提高性能,盡可能將JS文件的位置后移,如果可能,還可以通過部分代碼進行異步加載。另外,對于JS和CSS在必須放置在一起情況,需要報JS放置在CSS之后,這樣CSS與JS文件可以同步下載。
6 文件拼接,就是可以合并的文件,就合并成一個文件
7 減少HTTP請求。這個是同上面的幾個一起使用的。
8 只加載head里的部分js。其他的可以放到底部加載。
以上是“怎么用提高網站訪問速度”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。