您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關如何在CSS中優化陰影動畫,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
1.行內樣式,最直接最簡單的一種,直接對HTML標簽使用style=""。2.內嵌樣式,就是將CSS代碼寫在之間,并且用
進行聲明。3.外部樣式,其中鏈接樣式是使用頻率最高,最實用的樣式,只需要在之間加上
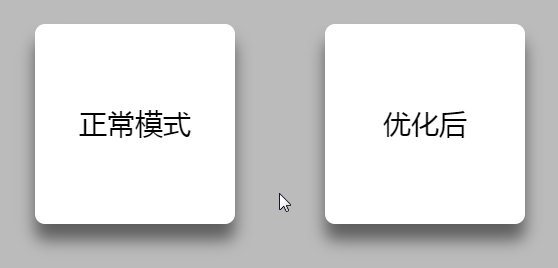
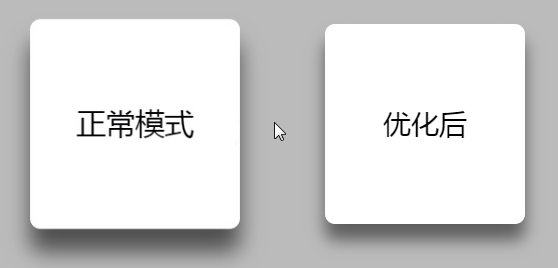
box-shaodw在我們的工作中使用以及越來越多,伴隨陰影的動畫或多或少都有一點。假設,我們有下面這樣一個盒子:
div {
width: 100px;
height: 100px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.3);
}希望 hover 的時候,盒陰影從box-shadow: 0 2px 4px rgba(0, 0, 0, 0.3)過渡到box-shadow: 0 5px 15px rgba(0, 0, 0, 0.3)。
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.3)-->box-shadow: 0 5px 15px rgba(0, 0, 0, 0.3)
OK,最簡單的方法當然是:
div:hover {
width: 100px;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.3);
}因為過渡動畫是在兩個不同的盒陰影狀態在發生,所以在過渡動畫的時間內,瀏覽器會不斷的重繪盒陰影。而又由于陰影屬于耗性能樣式,所以這種動畫給人的感覺多少有些卡頓。
這里有一個小技巧可以優化這種情況下的陰影動畫。
使用偽元素及透明度進行優化
使用偽元素及透明度進行優化,我們給上述元素添加一個 before 偽元素,大小與父 div 一致,并且提前給這個元素添加好所需要的最終的盒陰影狀態,但是元素的透明度為 0。
div {
position: relative;
width: 100px;
height: 100px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.3);
}
div::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.3);
opacity: 0;
}然后,在 hover 的時候,我們只需要將偽元素的透明度從 0 設置為 1 即可。
div:hover::before {
opacity: 1;
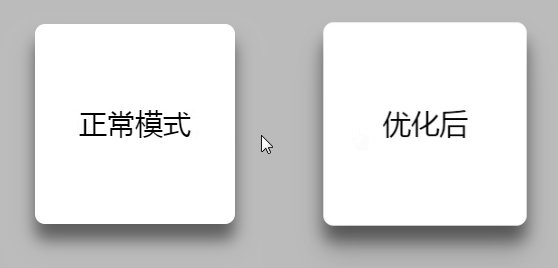
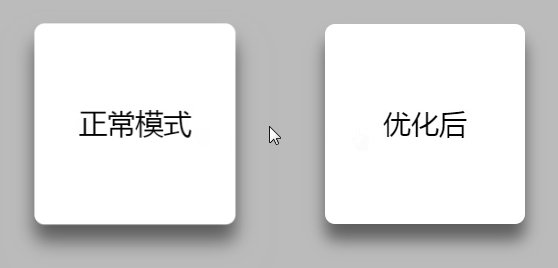
}這樣做的好處是,實際在進行的陰影變化,其實只是透明度的變化,而沒有對陰影進行不斷的重繪,有效的提升了陰影動畫的流暢程度,讓它看起來更加絲滑。

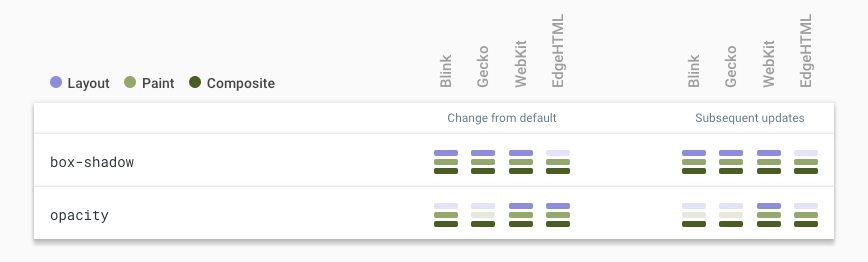
為什么對透明度opacity進行動畫要比對box-shadow進行動畫性能更好呢?可以看看這里這張表格,列舉了不同屬性變換對頁面重排、重繪的影響:

very few CSS properties
最后,Demo 可以看看:
CodePen Demo -- 優化box-shadow動畫
存在的問題,另外一種方案
原文中上述這個方案其實并不算太完美,因為最終的效果是兩個陰影的疊加效果,可能會在整體的感覺上陰影顏色更深了一點。
所以需要對最終狀態的陰影進行微調一下,削弱一點效果,盡量讓兩個陰影的疊加效果與單一一個陰影效果相近。
當然,我們可以再對上述方案進行優化,我們再使用一個::after偽元素,::after偽元素設置為初始狀態且透明度為1,::before偽元素設置為末尾狀態且透明度為0:
上述就是小編為大家分享的如何在CSS中優化陰影動畫了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。