您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Springboot中如何整合thymleaf模板引擎”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
1. thymeleaf入門
1.1 引入坐標
<!--springBoot整合thymeleaf--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
1.2 編寫controller類
@GetMapping("/index")
public String index(Model model){
model.addAttribute("msg","hello");
return "index";
}1.3 前端頁面
頁面中的html標簽必須添加這個地址,否則無法使用thymeleaf,且html標簽內只能寫這個網址,如果添加其他網址,則會造成頁面異常。
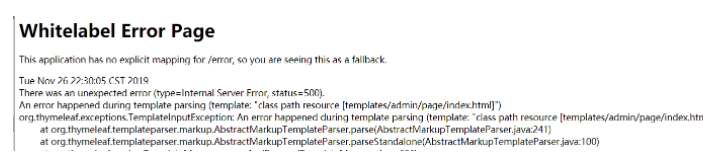
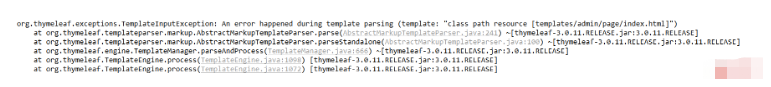
異常:

<html lang="en" xmlns:th="http://www.thymeleaf.org">
<cite th:text="${msg}">王超</cite>結果為cite標簽里的內容“王超”被替換為hello.
th:text 是thymeleaf的語法之一,他的作用就是文本替換。不管標簽內是否有內容,都會被替換成存儲的內容。同時也要注意 thymeleaf比較嚴格,如果標簽取不到值就會報錯。

常見的thymeleaf便簽如下:

在實際開發中由于ModelAndView是request級別的,所以如果要在其他頁面也展示數據,就需要使用session進行存儲。最常見的就是登陸之后要在index頁面展示用戶信息。
2. thymeleaf使用session內置對象(不推薦)
2.1 controller類
HttpServletRequest request = HttpContextUtil.getHttpServletRequest();
request.getSession().setAttribute("user", (SysUser)SecurityUtils.getSubject().getPrincipal());2.2 前臺頁面
<cite th:text="${session.user.getUsername()}">王超</cite>我登陸的賬號名稱是admin,所以標簽內的王超會被替換為admin。如果用model的話是無法獲取到username的值,頁面會報錯。所以需要用session進行會話存儲,但是thymeleaf不推薦使用內置對象。
“Springboot中如何整合thymleaf模板引擎”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。