您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css如何實現可控虛線的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
前言
css生成虛線,前端小兒科。一般都會用border來實現,不做深入考究,但是生成如下虛線?如何操作?

實現方式
實現方式,有的人用多個span生成,一個小圓點就是一個span,這樣是可以,但是整個狀態改變比較麻煩,有什么方式生成可以控制的虛線呢?
生成dashed
生成橫向線
生成dashed虛線,一般是通過linear-gradient + background-size實現的,實現代碼如下:
height: 2px; background: linear-gradient(to right, #000000, #000000 7.5px, transparent 7.5px, transparent); background-size: 15px 100%;
height,控制虛線的高度,linear-gradient和background-size控制間距和步長
生成豎向線
豎向線和橫向線正好相反,倒過來就可以了
width: 2px; background: linear-gradient(to bottom, #000000, #000000 7.5px, transparent 7.5px, transparent); background-size: 100% 15px;
延伸
橫向線和豎向線都有了,那么是不是就有了加減號了?
css生成加減號按鈕
.btn {
display: inline-block;
background: #f0f0f0 no-repeat center;
border: 1px solid #d0d0d0;
width: 24px; height: 24px;
border-radius: 2px;
box-shadow: 0 1px rgba(100,100,100,.1);
color: #666;
transition: color .2s, background-color .2s;
}
.btn:active {
box-shadow: inset 0 1px rgba(100,100,100,.1);
}
.btn:hover {
background-color: #e9e9e9;
color: #333;
}
.btn-plus {
background-image: linear-gradient(to top, currentColor, currentColor), linear-gradient(to top, currentColor, currentColor);
background-size: 10px 2px, 2px 10px;
}
.btn-minus {
background-image: linear-gradient(to top, currentColor, currentColor);
background-size: 10px 2px;
}
<a href="javascript:" class="btn btn-plus" role="button" title="增加"></a>
<input value="1" size="1">
<a href="javascript:" class="btn btn-minus" role="button" title="減少"></a>生成dotted
上面是生成線,是沒有圓角的,假如生成小圓點怎么生成呢?
如下圖

同樣,用radial-gradient漸變可以生成
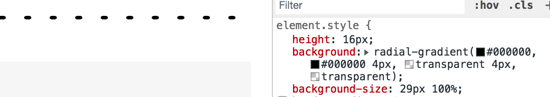
代碼如下:
height: 29px; background: radial-gradient(#000000, #000000 4px, transparent 4px, transparent); background-size: 29px 100%;
備注: 這里,小圓點的寬高是由radial-gradient得到的 height 變小,小圓點就會壓扁,變成橢圓,如下圖

擴展
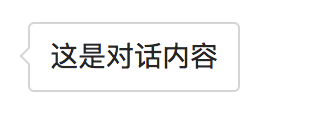
關于CSS3 gradient漸變 可以實現很多其他的效果,例如空心對話框的三角。
如下:

代碼如下:
width: 6px; height: 6px; background: linear-gradient(to top, #ddd, #ddd) no-repeat, linear-gradient(to right, #ddd, #ddd) no-repeat, linear-gradient(135deg, #fff, #fff 6px, hsla(0,0%,100%,0) 6px) no-repeat; background-size: 6px 1px, 1px 6px, 6px 6px; transform: rotate(-45deg);
這種空心三角實現用漸變是很不錯的,實心三角,肯定首選border,空心三角也可以用birder2邊,通過旋轉來實現,但是有一定的局限性。
感謝各位的閱讀!關于“css如何實現可控虛線”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。