您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關CSS3動畫特效在活動頁中的應用示例的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
背景
在不知不覺中,忙碌的一年將要結束,又到了一年一度的活動期了,為了展現喜慶的節日氣氛,活動頁面動態效果必不可少。
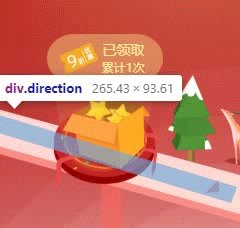
先上效果圖:

一、整體分析
從圖中可 以看到主要的動態效果有動態指示箭頭和漫天飄雪效果,如果偷懶的話并直接使用這張效果圖作為背景的話很不可取,因為張圖片大小足有 3M多,這對于服務器和用戶體驗來說簡直就是災難,由于是活動頁面訪問量自然少不了,在并發量較高的情況下服務器自然不堪重負、同時也心疼用戶的流量和用戶等待響應的時間,作為一個精益求精的人,我們的原則是能用程序實現的效果堅決不用 gif ,能節省多少資源就節省多少資源。
二、動態指示箭頭
從程序實現角度來看,我們首先要做的是封裝變化點,將變與不變相分離,圖中的五個關卡形式大體一致,每個關卡都有底座和箭頭,將關卡封裝好后再用數據驅動每個關卡的位置和箭頭指示方向。
相關數據如下:
[
{
state: 0,
left: 9,
top: -2,
direction: { rotateZ: 290, color: "#d26754" }
},
{
state: 0,
left: 66,
top: 10,
direction: { rotateZ: 24, color: "#f58351" }
},
{
state: 0,
left: 18,
top: 20,
direction: { rotateZ: 30, color: "#f78351" }
},
{
state: 0,
left: -2,
top: 36.5,
direction: { rotateZ: 295, color: "#e19d47" }
},
{
state: 0,
left: 52,
top: 49.5,
direction: { rotateZ: 293, color: "#e19d47" }
}
]1.動態效果分析
仔細觀察效果圖后發現,整體是有一個 3D 透視效果,視角并非垂直俯視,而像是 45 °角俯視。首先想到的是強大的 css3 的 3D 旋轉,箭頭效果可分為運行軌道 + 箭頭運行效果。這樣只需要對軌道做 3D 透視,箭頭沿著外層軌道做重復運動就可以了。

2.具體實現
<div class="item" flex="main:center cross:center"
:style="{left:item.left+'%',top:item.top+'%'}"
v-for="item in items" @click="showReceive(item)">
<div class="bottom" flex="main:center cross:center">
<div class="direction" flex="dir:top" :style="{transform:`rotateX(34deg) rotateY(0deg) rotateZ(${item.direction.rotateZ}deg)`}">
<div class="half"></div>
<div class="half track">
<div class="arrow"
:style="{transform: `rotate(${item.direction.rotate}deg`,
right:`${item.direction.right}px`,
'border-color': `${item.direction.color} transparent transparent`
}"></div>
</div>
</div>
</div>
</div>
.direction {
position: absolute;
width: 20px;
height: 260%;
.half {
flex: 1;
}
.track {
position: relative;
// margin-top: 90px;
margin-top: 2em;
.arrow {
position: absolute;
width: 0;
height: 0;
border: 10px solid;
border-color: red transparent transparent;
animation: dynamicArrow 3000ms infinite linear;
}
}
}
/* //動態箭頭 */
@keyframes dynamicArrow {
0% {
opacity: 1;
bottom: 100%;
}
70% {
opacity: 1;
}
90% {
opacity: 0.1;
bottom: -20px;
}
100% {
opacity: 0;
}
}三、漫天飄雪
仔細觀察效果圖,雪花有大有小、速度有快有慢、位置有近有遠、顏色有深有淺雪花整體飄動的方向是從上往下從左到右,并且要下的很均勻。
1.實現思路
雪花飄動軌道 +雪花飄動效果,將軌道傾斜一定角度后平鋪整個屏幕,用數據控制每條軌道的位置、層級、軌道內雪花的大小、運行延遲、運行速度、顏色深淺。為了更直觀的看到實現效果,將軌道設置背景色如下圖:

2.具體實現
<div class="snows">
<div class="s_track" :style="{transform:`rotate(45deg) translate(${snow.deviation}px,${-snow.deviation}px)`,'z-index':snow.zindex}" v-for="snow in snows">
<img class="snow" src="/static/original/img/DoubleDenierActivies/cbp_snow.png" :style="{opacity:snow.opacity,animation: `dynamicSnow ${snow.speed}ms ${snow.delay}ms infinite linear`,width:snow.size*1.14+'px',height:snow.size+'px'}"/>
</div>
</div>
.s_track {
position: absolute;
width: 220%;
// height: 10px;
top: -10px;
transform-origin: 0 0 0;
.snow {
visibility: hidden;
position: absolute;
z-index: 2;
animation: dynamicSnow 2000ms infinite linear;
}
}
/* //雪花 */
@keyframes dynamicSnow {
0% {
visibility: visible;
top: 0;
left: 0;
transform: rotate(0);
}
100% {
visibility: visible;
top: 100%;
left: 100%;
transform: rotate(360deg);
}
}
let snows = [],
initCount = 16;
for (let i = 0; i < initCount; i++) {
let unit = i - 8,
speed = i > 3 ? i % 3 : i,
size = 0;
speed++;
if (i % 5 == 0) {
size = 10;
} else if (i % 8 == 0) {
size = 20;
} else {
size = Math.random() * 10;
}
snows.push({
deviation: unit * 40, //位置
delay: Math.random() * 1000, //延遲
speed: speed * 3000, //速度
opacity: speed / 4,
size: size,
zindex: size >= 10 ? 4 : 0
});
}
let snows2 = [];
snows.forEach(f => {
snows2.push({
...f,
deviation: snows[parseInt(Math.random() * initCount)].deviation - 10,
delay: f.delay + 1000 //延遲
});
});
let snows3 = [];
snows.forEach(f => {
snows3.push({
...f,
deviation: snows[parseInt(Math.random() * initCount)].deviation - 20,
delay: f.delay + 2000 //延遲
});
});
snows = snows.concat(snows2);
snows = snows.concat(snows3);
snows.sort((a, b) => a.deviation - b.deviation);
this.snows = snows;感謝各位的閱讀!關于“CSS3動畫特效在活動頁中的應用示例”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。