您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹CSS怎么實現多層嵌套結構最外層旋轉其它層不旋轉效果,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
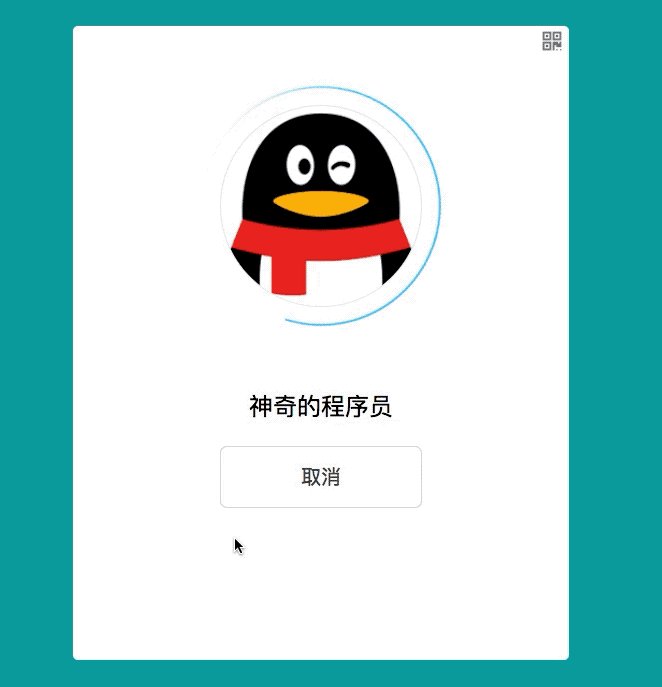
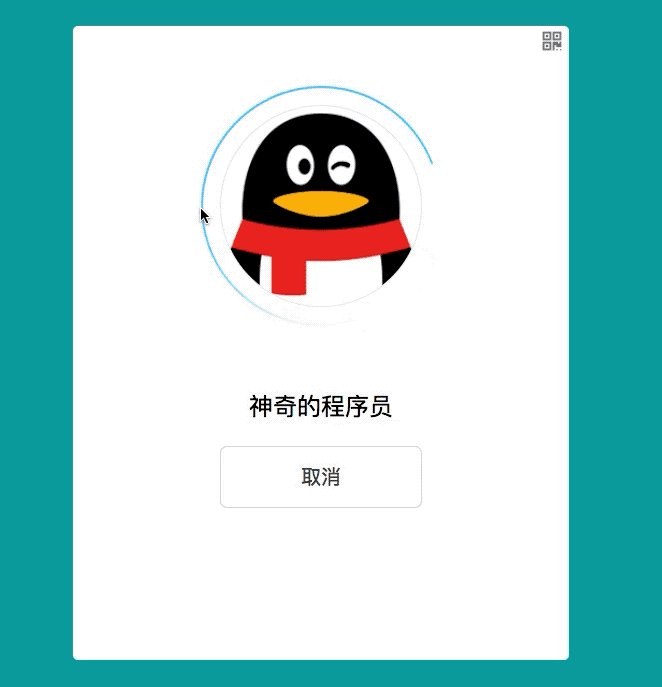
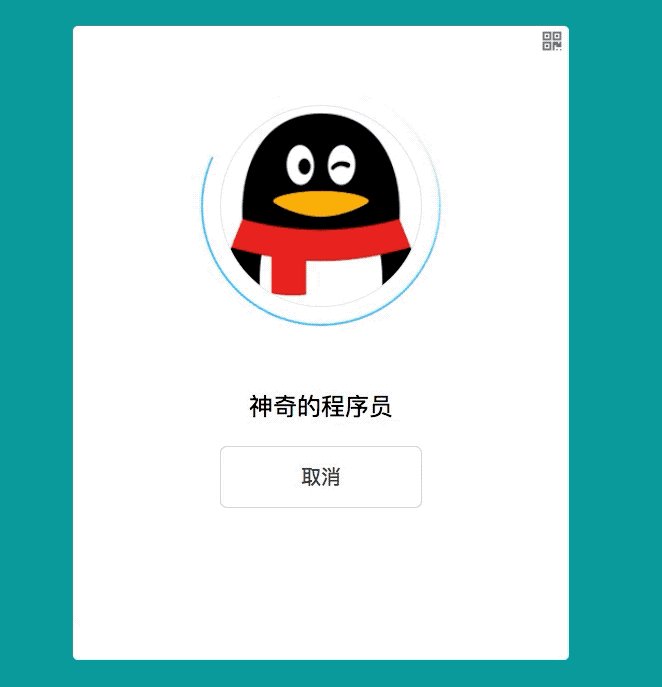
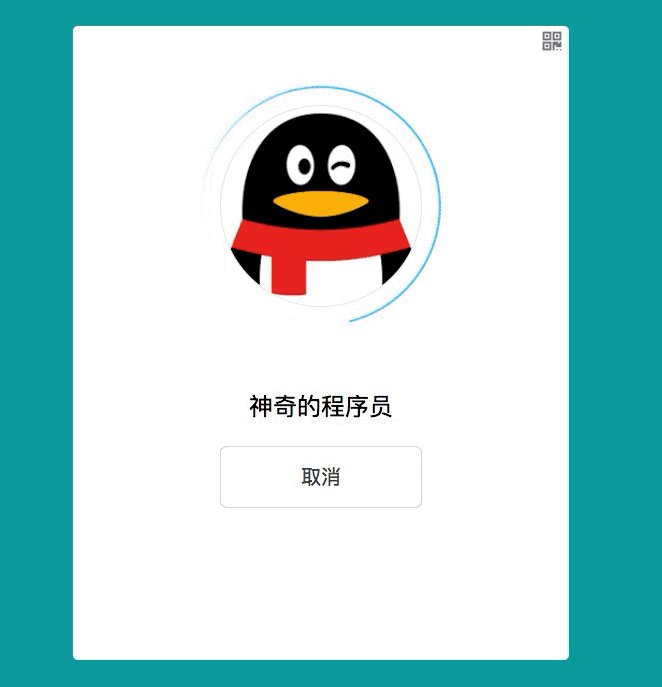
有這樣一個場景:一個圓形容器,最外層容器的背景為圓弧,現在要將最外層的圓弧進行旋轉,保證里面的容器里面的內容不進行旋轉,接下來將跟大家分享一種解決方案,先看下最終實現的效果:

實現思路
最外層div設置邊框倒角百分之50,溢出隱藏
設置最外層背景為圓弧的背景圖
定義外層旋轉動畫,旋轉度數為正數
定義內層旋轉動畫,旋轉度數為負數
啟動動畫,開始旋轉
外層為正數旋轉,內層為負數旋轉,剛好抵消,理想效果實現
實現過程
dom結構部分:布局外層div和內層div
load-panel為外層div, headPortrait-img-panel 為內層div, loadWhirl 為外層旋轉動畫, avatarRotation 為內層旋轉動畫。
<!--頭像區域--> <div class="headPortrait-panel"> <!--加載層--> <div class="load-panel loadWhirl"> <!--頭像顯示層--> <div class="headPortrait-img-panel avatarRotation"> <img src="../assets/img/login/LoginWindow_BigDefaultHeadImage@2x.png"/> </div> </div> </div>
css部分:對樣式進行布局,實現旋轉動畫邏輯。
/*頭像區域*/
.headPortrait-panel{
width: 100%;
height: 200px;
display: flex;
justify-content: center;
align-items: center;
margin-top: 50px;
/*加載層*/
.load-panel{
width: 240px;
height: 240px;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
background: url("../img/login/loading-circle@2x.png");
img{
width: 100%;
height: 100%;
}
// 頭像旋轉動畫
.avatarRotation{
animation: internalAvatar 3s linear;
// 動畫無限循環
animation-iteration-count:infinite;
}
/*頭像顯示層*/
.headPortrait-img-panel{
width: 200px;
height: 200px;
border-radius: 50%;
overflow: hidden;
border: solid 1px #ebeced;
img{
width: 100%;
height: 100%;
}
}
}
// 外部旋轉動畫
.loadWhirl{
animation: externalHalo 3s linear;
// 動畫無限循環
animation-iteration-count:infinite;
}
}
// 定義外部光環旋轉動畫
@keyframes externalHalo {
0%{
transform: rotate(0deg);
}
25%{
transform: rotate(90deg);
}
50%{
transform: rotate(180deg);
}
100%{
transform: rotate(360deg);
}
}
// 定義內部頭像旋轉動畫
@keyframes internalAvatar {
0%{
transform: rotate(0deg);
}
25%{
transform: rotate(-90deg);
}
50%{
transform: rotate(-180deg);
}
100%{
transform: rotate(-360deg);
}
}以上是“CSS怎么實現多層嵌套結構最外層旋轉其它層不旋轉效果”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。