您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹dreamweaver 8如何通過代碼設置頁面高寬顏色,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
dreamweaver是一款網頁設計軟件,可以通過設置按鈕和寫很少的代碼實現想要的頁面設計。下面看看怎么加一個div并設定寬度、高度和背景顏色。
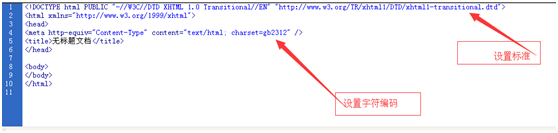
1、打開dreamweaver 8軟件,然后新建一個html頁。如圖:

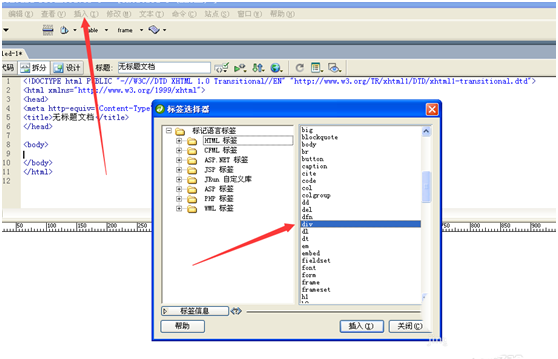
2、接下來頁面插入div標簽,選擇工具欄“插入DIV標簽”按鈕,在打開對話框中ID項給這個div命名,我們給它起個名字叫layout(可以根據自己需要寫)。如圖:

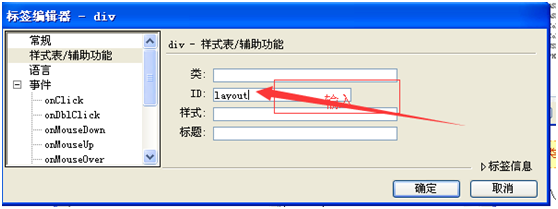
3、點擊“插入”后,如圖,給div起個名,如圖:

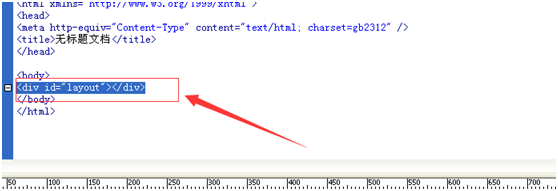
4、點“確定”后代碼會多出來,如下:

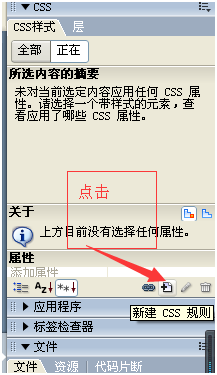
5、增加樣式:在右邊點擊css樣式的圖標

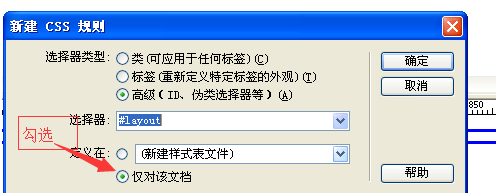
6、勾選“僅對該文檔”,如圖:

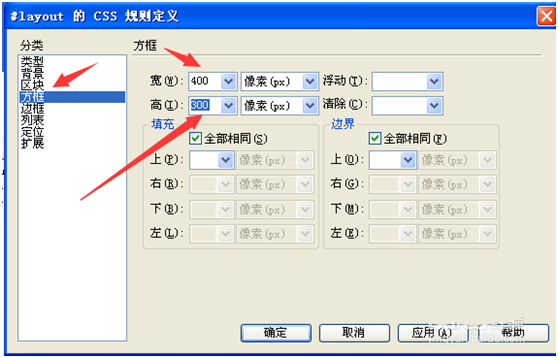
7、設置寬高和背景,如圖:

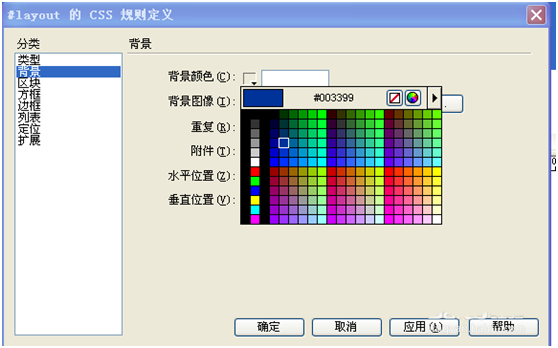
8。點擊應用確定即可,設置背景顏色:

9、勾選想要的顏色,點應用,確定即可。整體效果:

以上是“dreamweaver 8如何通過代碼設置頁面高寬顏色”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。