您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了CSS中overflow-wrap新屬性值anywhere的使用方法,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
一、先了解下overflow-wrap屬性

CSS overflow-wrap 屬性其實就是以前的 word-wrap 屬性,MDN現在直接把 word-wrap 的文檔頁跳轉到 overflow-wrap 屬性的文檔頁了。
由于 overflow-wrap 屬性IE瀏覽器不支持,而其他現代瀏覽器依然支持老的 word-wrap 屬性語法,因此,沒有任何理由使用 overflow-wrap 屬性。
直到有一天 overflow-wrap 屬性突然支持了一個新的屬性值 anywhere , overflow-wrap 屬性就有了使用的理由了。
overflow-wrap 屬性的正式語法如下:
overflow-wrap: normal | break-word | anywhere
二、anywhere有什么用
在展開技術屬性值 anywhere 的作用之前,先給大家科普一個概念,關于“硬換行”和“軟換行”。
硬換行在文本的換行點處插入了實際換行符,而軟換行的文本實際上仍在同一行,但看起來它被分成了幾行,例如 word-break:break-all 讓長英文單詞就屬于軟換行。
anywhere和break-word的異同
在正常狀態下, anywhere 和 break-word 的表現是一樣的,即如果行中沒有其他可接受的斷點,則可以在任何點斷開原本不可斷開的字符串(如長單詞或URL),并且在斷點處不插入連字符。
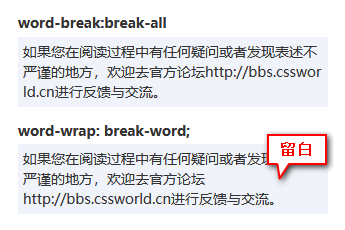
用人話解釋就是連續的英文字符如果可以不用斷就不斷,如果實在不行,就斷開,因此相比break-all可能會留白。如下圖所示:

具體可參見這篇文章:“ word-break:break-all和word-wrap:break-word的區別 ”。
下面講下不同支持, anywhere 和 break-word 的不同之處在于,在 overflow-wrap:anywhere 計算最小內容尺寸的時候會考慮軟換行,而 overflow-wrap:break-word 不會考慮軟換行。
例如下面這個例子:
<p class="anywhere">I'm zhangxinxu.</p>
<p class="break-word">I'm zhangxinxu.</p>
p {
display: inline-block;
width: min-content;
padding: 10px;
border: solid deepskyblue;
vertical-align: top;
}
.anywhere {
overflow-wrap: anywhere;
}
.break-word {
overflow-wrap: break-word;
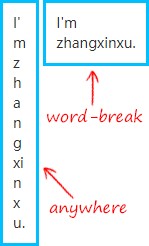
}結果在Chrome瀏覽器下的效果就像下圖這樣:

可以看到,應用了 overflow-wrap:anywhere 聲明的元素的最小寬度是把每一個英文單詞都破開后的寬度,而應用了 overflow-wrap:break-word 聲明的元素還是按照默認的最小寬度規則進行計算。
有此可見, overflow-wrap:anywhere 就像是 overflow-wrap:break-word 和 word-break:break-all 聲明的混合體,主要用在彈性布局中,即元素尺寸足夠的時候單詞盡量完成顯示,不隨便中斷,如果尺寸不夠,那就能斷則斷。
三、兼容性和結語
overflow-wrap:anywhere 聲明目前兼容性還不算樂觀,目前(2020年3月)Safari瀏覽器還不支持,Chrome瀏覽器也是剛剛支持,具體信息參見表:

因此目前還不適合在實際項目中使用,大家了解即可。
而且,常規的文字排版大家也不會用到這個屬性,就算知道這個屬性值,也不會想到使用。
注定是一個日后被人遺忘的CSS特性。
就說這么多,帶大家簡單了解一個新特性。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“CSS中overflow-wrap新屬性值anywhere的使用方法”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。