您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css+svg怎么實現b站充電效果,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
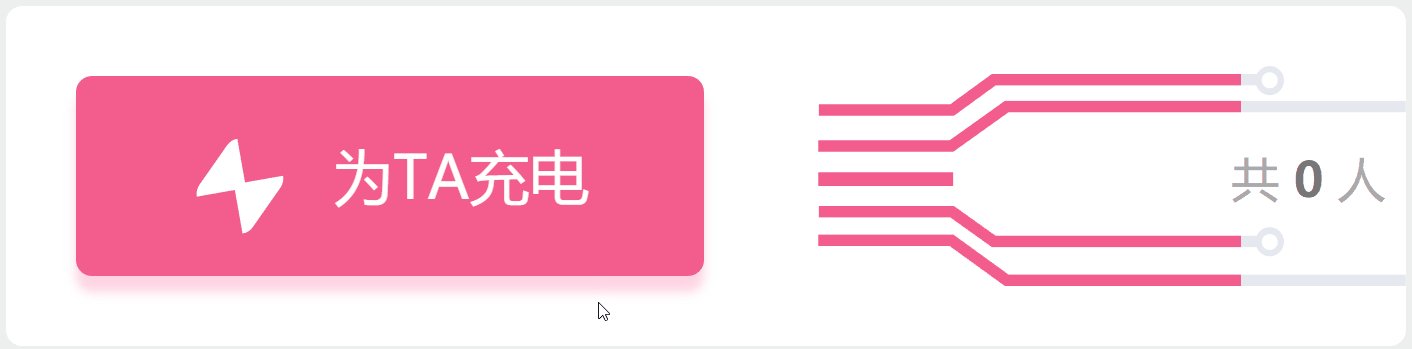
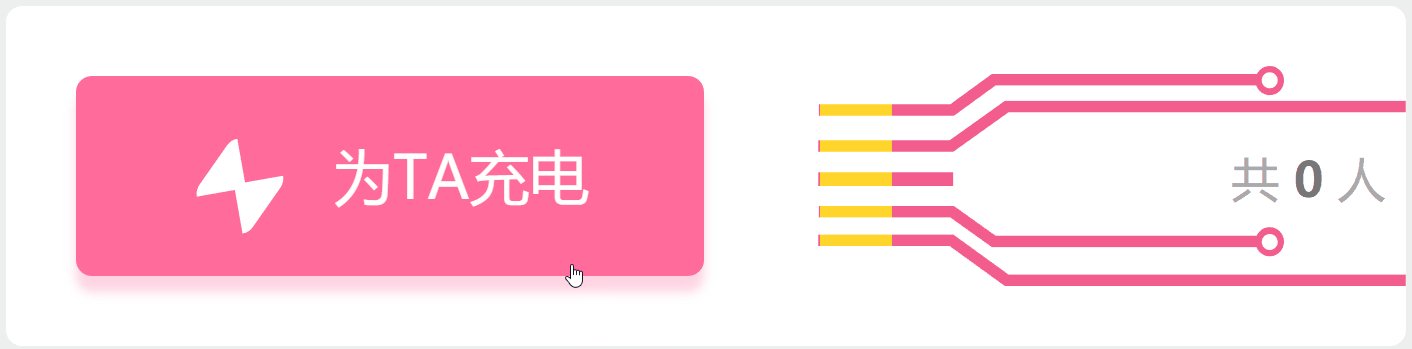
效果圖:

難點
svg圖形的兩塊蒙版制作
先上代碼
這是左邊粉色框框的內容
這個沒啥好說的
<div id="con"> <div id="TA-con"> <div id="text-con"> <div id="linght"></div> <div id="TA">為TA充電</div> </div> </div>
body {
margin: 0;
padding: 0;
background-color: #eee;
}
/* 設置白色容器 */
#con {
width: 350px;
height: 85px;
background-color: #fff;
position: relative;
border-radius: 4px;
margin:50px auto;
}
#TA-con {
width: 157px;
height: 50px;
background-color: #f25d8e;
box-shadow: 0 4px 4px rgba(255, 112, 159, .3);
position: absolute;
top: 50%;
left: 5%;
transform: translateY(-50%);
border-radius: 4px;
cursor: pointer;
}
/* 設置文本居中容器 */
#text-con {
width: 100px;
height: 100%;
margin: 0 auto;
position: relative;
}
/* 做一個小閃電 */
#linght {
width: 0;
height: 0;
position: absolute;
top: 36%;
left: 4px;
border-color: transparent;
border-style: solid;
border-width: 10px;
border-top: 10px solid #fff;
border-radius: 4px;
transform: rotate(-55deg);
}
#linght::after {
position: absolute;
top: -13px;
left: -11px;
content: "";
width: 0;
height: 0;
border-color: transparent;
border-style: solid;
border-width: 10px;
border-top: 10px solid #fff;
transform: rotate(180deg);
border-radius: 4px;
}
/* 文字 */
#TA {
float: right;
line-height: 50px;
font-size: 15px;
color: #fff;
}
#TA-con:hover {
background-color: #ff6b9a;
}這里做的就是創建一個svg的圖形,背景色是灰色,看著是不是很多很復雜,沒事,這也不是我寫的
<div id="tube-con"> <svg viewBox="0 0 1028 385" fill="none" xmlns="http://www.w3.org/2000/svg"> <path d="M1 77H234.226L307.006 24H790" stroke="#e5e9ef" stroke-width="20" /> <path d="M0 140H233.035L329.72 71H1028" stroke="#e5e9ef" stroke-width="20" /> <path d="M1 255H234.226L307.006 307H790" stroke="#e5e9ef" stroke-width="20" /> <path d="M0 305H233.035L329.72 375H1028" stroke="#e5e9ef" stroke-width="20" /> <rect y="186" width="236" height="24" fill="#e5e9ef" /> <ellipse cx="790" cy="25.5" rx="25" ry="25.5" fill="#e5e9ef" /> <circle r="14" transform="matrix(1 0 0 -1 790 25)" fill="white" /> <ellipse cx="790" cy="307.5" rx="25" ry="25.5" fill="#e5e9ef" /> <circle r="14" transform="matrix(1 0 0 -1 790 308)" fill="white" /> </svg>
用的是這玩意,網頁版在線的,畫好后就可以右擊了,是不是很簡單! www.figma.com/

既然svg圖畫好了,就要想怎么完成了
需要的東西:
1:svg底色為灰色的圖;
2:一個粉色的svg圖,當我鼠標hover到左邊粉色框時,粉色svg圖完全展開,初始為0;
3:快速移動的黃色小方塊;
底色灰色做好了,還差粉色和黃色的svg圖
mask是用來做粉色svg的蒙版的
<div id="mask">
跟灰色svg沒有任何的區別,就是改改顏色
<svg viewBox="0 0 1028 385" fill="none" xmlns="http://www.w3.org/2000/svg"> <path d="M1 77H234.226L307.006 24H790" stroke="#f25d8e" stroke-width="20" /> <path d="M0 140H233.035L329.72 71H1028" stroke="#f25d8e" stroke-width="20" /> <path d="M1 255H234.226L307.006 307H790" stroke="#f25d8e" stroke-width="20" /> <path d="M0 305H233.035L329.72 375H1028" stroke="#f25d8e" stroke-width="20" /> <rect y="186" width="236" height="24" fill="#f25d8e" /> <ellipse cx="790" cy="25.5" rx="25" ry="25.5" fill="#f25d8e" /> <circle r="14" transform="matrix(1 0 0 -1 790 25)" fill="white" /> <ellipse cx="790" cy="307.5" rx="25" ry="25.5" fill="#f25d8e" /> <circle r="14" transform="matrix(1 0 0 -1 790 308)" fill="white" /> </svg> </div>
orange-mask是用來做黃色svg的蒙版
<div id="orange-mask" >
跟灰色svg沒有任何的區別,就是改改顏色
<svg viewBox="0 0 1028 385" fill="none" xmlns="http://www.w3.org/2000/svg"> <path d="M1 77H234.226L307.006 24H790" stroke="#ffd52b" stroke-width="20" /> <path d="M0 140H233.035L329.72 71H1028" stroke="#ffd52b" stroke-width="20" /> <path d="M1 255H234.226L307.006 307H790" stroke="#ffd52b" stroke-width="20" /> <path d="M0 305H233.035L329.72 375H1028" stroke="#ffd52b" stroke-width="20" /> <rect y="186" width="236" height="24" fill="#ffd52b" /> <ellipse cx="790" cy="25.5" rx="25" ry="25.5" fill="#ffd52b" /> <circle r="14" transform="matrix(1 0 0 -1 790 25)" fill="white" /> <ellipse cx="790" cy="307.5" rx="25" ry="25.5" fill="#ffd52b" /> <circle r="14" transform="matrix(1 0 0 -1 790 308)" fill="white" /> </svg> </div> <p id="people">共 <b>0</b> 人</p> </div> </div>
css的代碼
/* 創建圖形容器 */
#tube-con {
width: 157px;
height: 55px;
position: absolute;
right: -5px;
top: 15px;
}
/* 對svg圖形設置寬高 */
svg {
width: 100%;
height: 100%;
}
/* 創建一個蒙版 寬度為0,當我hover充電框的時候,寬度展開 */
#mask {
width: 0px;
height: 100%;
overflow: hidden;
position: absolute;
top: 0;
left: 0;
transition:all 0.5s;
}
/* 對蒙版的sbg單獨設置寬高,保證寬度高低有一個固定值而不是百分比 */
#mask svg {
width: 157px;
height: 55px;
}
/* 對充電框hover的時候開始動畫,將粉色線條鋪開 */
#TA-con:hover+#tube-con>#mask{
width:157px;
}
/* 對充電框hover的時候開始動畫,添加黃色快速移動的動畫 */
#TA-con:hover+#tube-con>#orange-mask{
animation: move1 0.5s linear 0.2s infinite;
}
#TA-con:hover+#tube-con>#orange-mask svg{
animation: movetwo 0.5s linear 0.2s infinite;
}
/* 創建黃色移動的蒙版 */
#orange-mask{
width: 18px;
height: 100%;
overflow: hidden;
position:absolute;
left:-15px;
top:0px;
}
/* 創建黃色移動的內容 */
#orange-mask svg {
position: absolute;;
top:0;
left:15px;
width: 157px;
height: 55px;
}
@keyframes move1 {
0%{
left:-15px;
}
100%{
left:140px;
}
}
@keyframes movetwo {
0%{
left:15px;
}
100%{
left:-140px;
}
}
#people{
position:absolute;
right:10px;
top:8px;
font-size:12px;
font-family:"雅黑";
color:#aaa;
}
#people>b{
color:#777;
}其中css處理最難的地方在于黃色svg和黃色svg蒙版的地方
因為既要保證黃色svg的蒙版從左向右移動,又要保證黃色svg位置保證不變;
蒙版為父元素,黃色svg為子元素,
父元素添加定位后,父元素移動,子元素一定會跟著移動,
如果子元素添加定位,父元素不添加定位 或者 父元素正常定位,子元素定位為fixed,
這有會導致父元素蒙版不能對子元素溢出的部分進行隱藏,在這我糾結了好久
!!!然后我就突然發現
父元素無論以多塊的速度移動多遠的距離,子元素只要以相同的速度移動相反的距離,
子元素就能保證一直以一個位置保持不變!!!子元素就相對body是靜止的!!
move1是父元素蒙版的,movetwo是黃色svg圖形的,請不要吐槽起名。。。。
move1移動多遠,movetwo就移動相反的距離
@keyframes move1 {
0%{
left:-15px;
}
100%{
left:140px;
}
}
@keyframes movetwo {
0%{
left:15px;
}
100%{
left:-140px;
}
}全部的代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
margin: 0;
padding: 0;
background-color: #eee;
}
/* 設置白色容器 */
#con {
width: 350px;
height: 85px;
background-color: #fff;
position: relative;
border-radius: 4px;
margin:50px auto;
}
/* 設置文本內容容器 */
#TA-con {
width: 157px;
height: 50px;
background-color: #f25d8e;
box-shadow: 0 4px 4px rgba(255, 112, 159, .3);
position: absolute;
top: 50%;
left: 5%;
transform: translateY(-50%);
border-radius: 4px;
cursor: pointer;
}
/* 設置文本居中容器 */
#text-con {
width: 100px;
height: 100%;
margin: 0 auto;
position: relative;
}
/* 做一個小閃電 */
#linght {
width: 0;
height: 0;
position: absolute;
top: 36%;
left: 4px;
border-color: transparent;
border-style: solid;
border-width: 10px;
border-top: 10px solid #fff;
border-radius: 4px;
transform: rotate(-55deg);
}
#linght::after {
position: absolute;
top: -13px;
left: -11px;
content: "";
width: 0;
height: 0;
border-color: transparent;
border-style: solid;
border-width: 10px;
border-top: 10px solid #fff;
transform: rotate(180deg);
border-radius: 4px;
}
/* 文字 */
#TA {
float: right;
line-height: 50px;
font-size: 15px;
color: #fff;
}
#TA-con:hover {
background-color: #ff6b9a;
}
/* 創建圖形容器 */
#tube-con {
width: 157px;
height: 55px;
position: absolute;
right: -5px;
top: 15px;
}
/* 對svg圖形設置寬高 */
svg {
width: 100%;
height: 100%;
}
/* 創建一個蒙版 寬度為0,當我hover充電框的時候,寬度展開 */
#mask {
width: 0px;
height: 100%;
overflow: hidden;
position: absolute;
top: 0;
left: 0;
transition:all 0.5s;
}
/* 對蒙版的sbg單獨設置寬高,保證寬度高低有一個固定值而不是百分比 */
#mask svg {
width: 157px;
height: 55px;
}
/* 對充電框hover的時候開始動畫,將粉色線條鋪開 */
#TA-con:hover+#tube-con>#mask{
width:157px;
}
/* 對充電框hover的時候開始動畫,添加黃色快速移動的動畫 */
#TA-con:hover+#tube-con>#orange-mask{
animation: move1 0.5s linear 0.2s infinite;
}
#TA-con:hover+#tube-con>#orange-mask svg{
animation: movetwo 0.5s linear 0.2s infinite;
}
/* 創建黃色移動的蒙版 */
#orange-mask{
width: 18px;
height: 100%;
overflow: hidden;
position:absolute;
left:-15px;
top:0px;
}
/* 創建黃色移動的內容 */
#orange-mask svg {
position: absolute;;
top:0;
left:15px;
width: 157px;
height: 55px;
}
@keyframes move1 {
0%{
left:-15px;
}
100%{
left:140px;
}
}
@keyframes movetwo {
0%{
left:15px;
}
100%{
left:-140px;
}
}
#people{
position:absolute;
right:10px;
top:8px;
font-size:12px;
font-family:"雅黑";
color:#aaa;
}
#people>b{
color:#777;
}
</style>
</head>
<body>
<div id="con">
<div id="TA-con">
<div id="text-con">
<div id="linght"></div>
<div id="TA">為TA充電</div>
</div>
</div>
<div id="tube-con">
<svg viewBox="0 0 1028 385" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M1 77H234.226L307.006 24H790" stroke="#e5e9ef" stroke-width="20" />
<path d="M0 140H233.035L329.72 71H1028" stroke="#e5e9ef" stroke-width="20" />
<path d="M1 255H234.226L307.006 307H790" stroke="#e5e9ef" stroke-width="20" />
<path d="M0 305H233.035L329.72 375H1028" stroke="#e5e9ef" stroke-width="20" />
<rect y="186" width="236" height="24" fill="#e5e9ef" />
<ellipse cx="790" cy="25.5" rx="25" ry="25.5" fill="#e5e9ef" />
<circle r="14" transform="matrix(1 0 0 -1 790 25)" fill="white" />
<ellipse cx="790" cy="307.5" rx="25" ry="25.5" fill="#e5e9ef" />
<circle r="14" transform="matrix(1 0 0 -1 790 308)" fill="white" />
</svg>
<div id="mask">
<svg viewBox="0 0 1028 385" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M1 77H234.226L307.006 24H790" stroke="#f25d8e" stroke-width="20" />
<path d="M0 140H233.035L329.72 71H1028" stroke="#f25d8e" stroke-width="20" />
<path d="M1 255H234.226L307.006 307H790" stroke="#f25d8e" stroke-width="20" />
<path d="M0 305H233.035L329.72 375H1028" stroke="#f25d8e" stroke-width="20" />
<rect y="186" width="236" height="24" fill="#f25d8e" />
<ellipse cx="790" cy="25.5" rx="25" ry="25.5" fill="#f25d8e" />
<circle r="14" transform="matrix(1 0 0 -1 790 25)" fill="white" />
<ellipse cx="790" cy="307.5" rx="25" ry="25.5" fill="#f25d8e" />
<circle r="14" transform="matrix(1 0 0 -1 790 308)" fill="white" />
</svg>
</div>
<div id="orange-mask" >
<svg viewBox="0 0 1028 385" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M1 77H234.226L307.006 24H790" stroke="#ffd52b" stroke-width="20" />
<path d="M0 140H233.035L329.72 71H1028" stroke="#ffd52b" stroke-width="20" />
<path d="M1 255H234.226L307.006 307H790" stroke="#ffd52b" stroke-width="20" />
<path d="M0 305H233.035L329.72 375H1028" stroke="#ffd52b" stroke-width="20" />
<rect y="186" width="236" height="24" fill="#ffd52b" />
<ellipse cx="790" cy="25.5" rx="25" ry="25.5" fill="#ffd52b" />
<circle r="14" transform="matrix(1 0 0 -1 790 25)" fill="white" />
<ellipse cx="790" cy="307.5" rx="25" ry="25.5" fill="#ffd52b" />
<circle r="14" transform="matrix(1 0 0 -1 790 308)" fill="white" />
</svg>
</div>
<p id="people">共 <b>0</b> 人</p>
</div>
</div>
</body>
</html>看完了這篇文章,相信你對“css+svg怎么實現b站充電效果”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。