溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了CSS如何實現三欄布局中間一欄自適應且隨文字大小變化寬,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
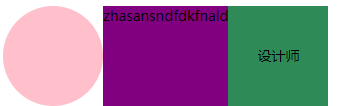
百度面試碰到的題,要實現如下布局效果

其中中間這紫色的一欄的大小隨字體的多少而變寬/變窄,且多出的文字自動省略為[...],右邊的綠色欄要緊緊連著紫色這一欄。 主要對紫色這一欄的操作為:
1.flex: 0 1 auto (自適應)
2.text-overflow:ellipsis;(自動省略文字)
overflow:hidden;
white-space: nowrap;
完整的代碼如下
// CSS 部分
.container {
display: flex;
}
.pic {
width: 100px;
height: 100px;
border-radius: 50%;
background-color: pink;
}
.name {
flex:0 1 auto;
height: 100px;
background-color: purple;
text-overflow:ellipsis;
overflow:hidden;
white-space: nowrap;
}
.tag {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
background-color: seagreen;
}// HTML 部分 <div class="container"> <div class="pic"></div> <div class="name"> zhasansndfdkfnald </div> <div class="tag">設計師</div> </div>
感謝你能夠認真閱讀完這篇文章,希望小編分享的“CSS如何實現三欄布局中間一欄自適應且隨文字大小變化寬”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。