溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了CSS3如何實現淘寶留白,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
做一個淘寶的留白:

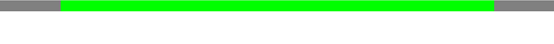
當你在縮小瀏覽器頁面的時候他的內容區并沒有縮小,是留白的變小。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.wrapper{
height: 30px;
background-color: gray;
}
.content{
width: 1200px;
height: 30px;
background-color: #0f0;
margin: 0 auto;/* 上下0,左右自適應 */
}
</style>
</head>
<body>
<div class="wrapper"><!-- 背景區 -->
<div class="content"></div><!-- 內容區 -->
</div>
</body>
</html>
這樣當你在縮放的時候,縮放的是外面灰色的部分,綠色的部分始終居中。
里面的文字就是這樣來寫了
<div> <ul style="float: left;"></ul> <ul style="float: right;"></ul> </div>
感謝你能夠認真閱讀完這篇文章,希望小編分享的“CSS3如何實現淘寶留白”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。