您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何使用CSS cross-fade()實現背景圖像半透明效果,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
一、需求描述

某元素,希望 background-image 背景圖片是半透明的,但是,元素里面的其他內容,例如文字,圖標之類的還是不透明。
如果是純色背景或者是CSS漸變背景,很好處理,使用 rgba 或者 hsla 顏色色值即可。
但是,如果是 url() 背景圖像,似乎就無能為力了。
如果是個內聯的 <img> 圖像那很好處理,無論是filter濾鏡、 mask遮罩 還是 opacity 透明度設置都可以實現我們的效果,但是偏偏這里是背景圖像,所有前面提到的這些方法都會影響文字的正常顯示。
我估計很多人會想到使用 ::before / ::after 偽元素實現,例如:
.box {
position: relative;
z-index: 0;
}
.box::before {
content: '';
position: absolute;
left: 0; right: 0; top: 0; bottom: 0;
background: url(xxx.jpg) no-repeat center / contain;
z-index: -1;
opacity: .5;
}實時效果如下(如果沒有效果請訪問原文 作者張鑫旭 ):
by-zhangxinxu
但是這個方法太啰嗦,成本太高(創建了大量的層疊上下文、尺寸是不是需要調整),無法大規模使用。
有沒有什么好的實現方法呢?
試試使用 cross-fade() 圖像函數。
二、cross-fade()實現背景圖像半透明
cross-fade() 函數可以讓兩張圖像半透明混合。
例如:
<div class="cross-fade-image"></div>
.cross-fade-image {
width: 300px; height: 300px;
background: no-repeat center / contain;
background-image: -webkit-cross-fade(url(1.jpg), url(2.jpg), 50%);
background-image: cross-fade(url(1.jpg), url(2.jpg), 50%);
}就會有下圖所示的效果。

2.jpg 這張圖以50%的透明度和 1.jpg 進行了混合渲染。
上面案例使用的是 cross-fade() 函數的傳統語法,具體如下:
<dfn id="ltimage-combination"> <image-combination> </dfn> = cross-fade( <image>, <image>, <percentage> )
其中 <percentage> 指的是透明度,只會改變第2個圖像的透明度,最終的效果是第1個圖像完全不透明和第2個圖像半透明疊加的效果。
關于 cross-fade() 圖像函數中的百分比值改變的僅僅是后面一個圖像的透明度,我很久以前做過一個demo頁面進行過測試,您可以狠狠地點擊這里: CSS3 cross-fade屬性透明度作用對象測試
示意截圖如下:

雖然 cross-fade() 函數設計的初衷是多個圖像半透明疊加,但是,這樣的場景實際開發很少遇到,因此, cross-fade() 反而更適合控制單個背景圖像的半透明效果。
實現原理很簡單,第1張圖使用透明圖片,第2張圖使用目標圖片就可以了。
舉個例子:
某背景圖在黑暗模式下太亮了,希望調整下背景圖的明暗度,使用 cross-fade() 函數實現就是下面這段CSS代碼(寬高設置的CSS略):
.dark {
/* 兜底,IE和Firefox瀏覽器 */
background-image: url(2.jpg);
--transparent: url(data:image/gif;base64,R0lGODlhAQABAIAAAP///wAAACH5BAEAAAAALAAAAAABAAEAAAICRAEAOw==);
/* Safari最近版本已經不需要私有前綴了 */
background-image: cross-fade(var(--transparent), url(2.jpg), 40%);
/* 如使用自定義屬性,-webkit-語句需要放在沒有私有前綴語句的下面 */
background-image: -webkit-cross-fade(var(--transparent), url(2.jpg), 40%);
background-size: cover;
}效果如下:

是不是很簡單,是不是比偽元素實現要靠譜的多,對應的demo訪問 這里 。
cross-fade() 本質上就是個 <image> 圖像數據類型,和 url() 圖像,gradient漸變圖像,image-set()函數是一個性質,可以用在 border-image , mask-image 等屬性中。
因此,使用 cross-fade() 函數替換 url() 函數實現背景圖片的半透明效果決定是成本最低,效果最好的方法。
三、移動端兼容性極佳
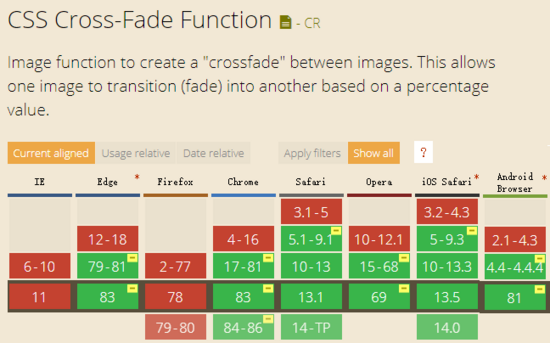
cross-fade() 函數webkit瀏覽器支持的非常早,iOS 5,Android 4.4均支持,只不過需要設置私有前綴,具體如下圖所示:

因此,在移動端可以放心使用,至于PC端,不需要考慮IE瀏覽器的項目也是可以放心使用的,就算需要考慮IE也沒毛病,不過就是背景圖還是完全不透明而已,視覺體驗稍微低了一點而已。
這世界上沒有所謂的沒有用的CSS屬性,只是沒有遇到合適的場景而已;就像依然單身的諸位,只是還沒有遇到合適的那個他/她而已。
另外, cross-fade() 函數加入CSS規范后有了新的語法,更靈活更強大,但是目前沒有任何瀏覽器支持,因此本文沒有做相關介紹。
以上是“如何使用CSS cross-fade()實現背景圖像半透明效果”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。