溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了DreamWeaver中css代碼不換行顯示的實現方法,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
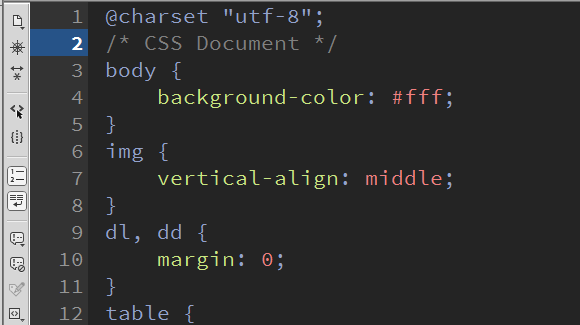
1、首先,我們打開自己電腦上的Dreamweaver軟件,然后打開一個css文件。

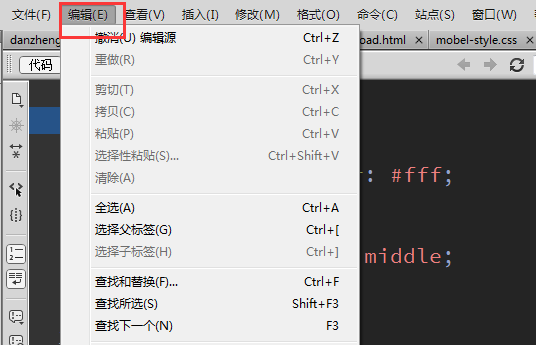
2、然后,我們點擊軟件最上方的一行選項中的“編輯”選項。

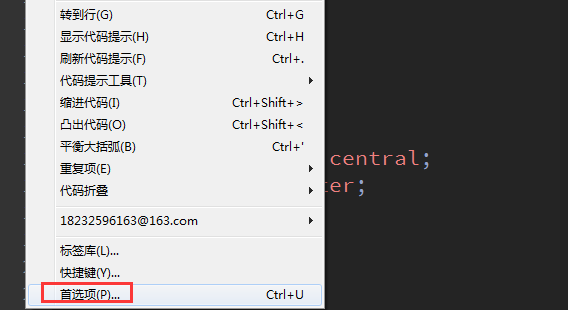
3、點擊之后,有下拉菜單出現,我們選中最下面的“首選項”選項,進入到首選項的設置中。

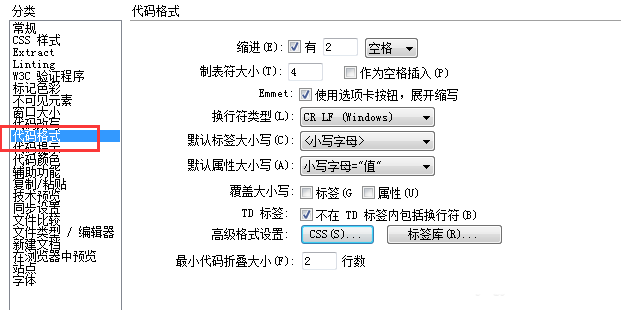
4、在首選項的左側分類欄中有很多選項,我們選擇“代碼格式”選項。

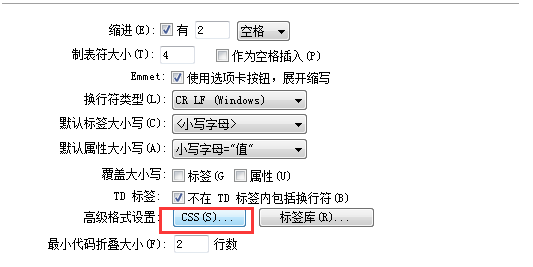
5、然后我們選擇“高級格式設置”中的css按鈕,設置css代碼的格式

6、可以看到css源格式選項。默認情況下,“每個屬性位于單獨的行上”的前面是有對勾的,我們需要將對勾去掉。可以對比一下去掉對勾之前和之后的效果、


7、然后我們點擊“確定”,再點擊“應用”就可以了。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“DreamWeaver中css代碼不換行顯示的實現方法”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。