溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關dreamweaver如何制作文本框的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
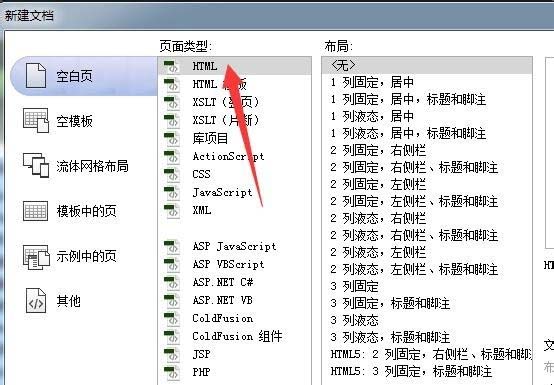
首先我們建立一個空白的html,小編這里用的是Dreamweaver CS6做演示,其他版本類似。

方法一:適合知道一點html知識的朋友。
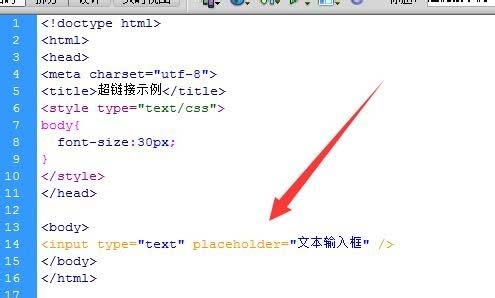
直接寫代碼<input type="text" placeholder="文本輸入框" />,這個就是輸入框。

方法二:如果是新手,那么可以采用插入的方式。
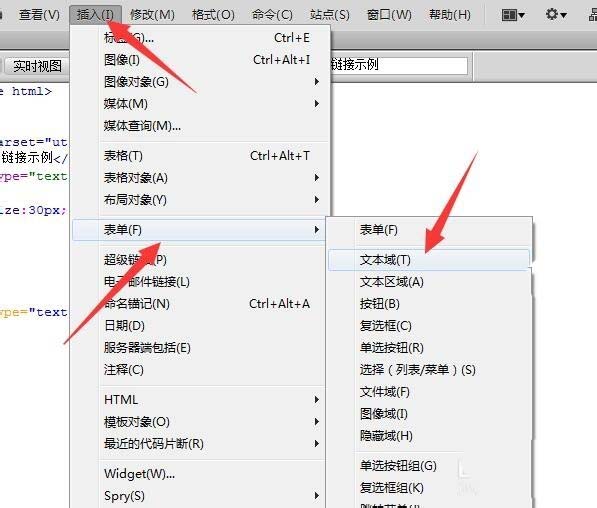
1、點擊菜單欄的“插入”,然后選擇“表單”,在表單的子菜單中有“文本域”的選項,這個就是輸入框。

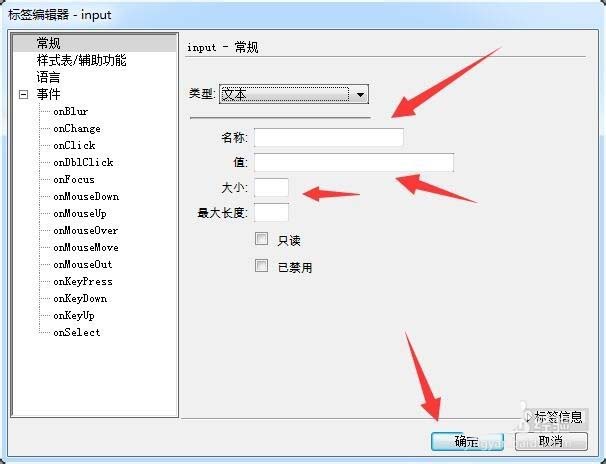
2、然后會彈出一個對話框,我們可以設置文本框的名字、大小等屬性。

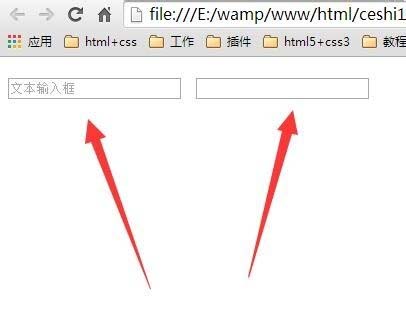
最后在瀏覽器中看一下效果,第一個是手寫的,第二個是插入的。

感謝各位的閱讀!關于“dreamweaver如何制作文本框”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。