溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何解決flex布局space-between最后一行左對齊的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
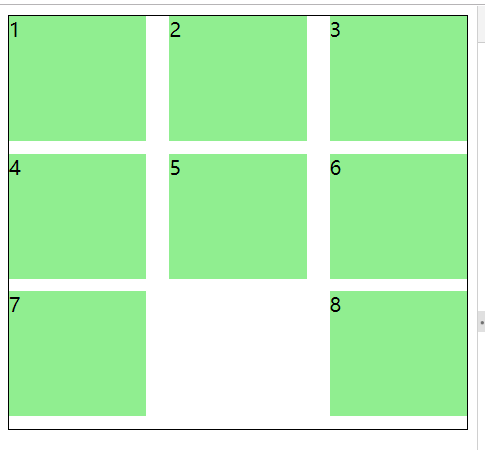
首先看代碼和效果↓
<style>
.main {
outline: 1px solid;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.main>div {
width: 100px;
height: 100px;
margin-bottom: 10px;
background-color: lightgreen;
}
</style>
<body>
<div class="main">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
</div>
</body>
可以看到最后一個div并沒有在中間,而是在最后了
因為我們設置了justify-content為space-between,意思就是兩邊貼邊
這時候我們可以給最外層div設置個偽元素,寬度和里面的div寬度一樣就好了
只需要兩行css就可以
.main:after {
content: "";
width: 100px;
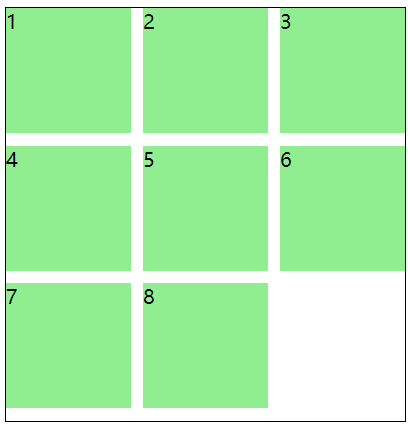
}這時候看效果

其實原理就是最后一個偽元素把他擠過來了
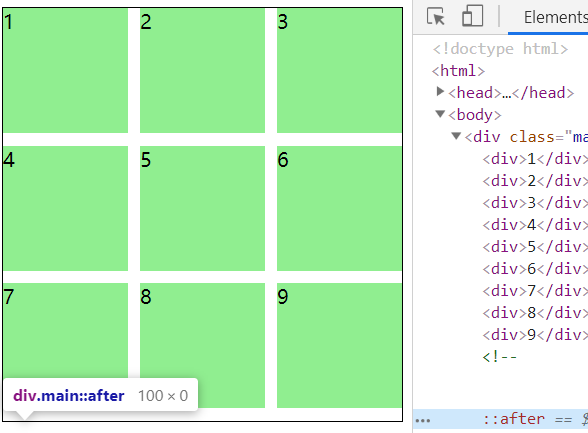
就算有9個也沒影響,因為他的高度是0,看下圖↓

關于“如何解決flex布局space-between最后一行左對齊的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。