溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Dreamweaver如何制作鼠標點擊隱藏事件的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
方法如下:
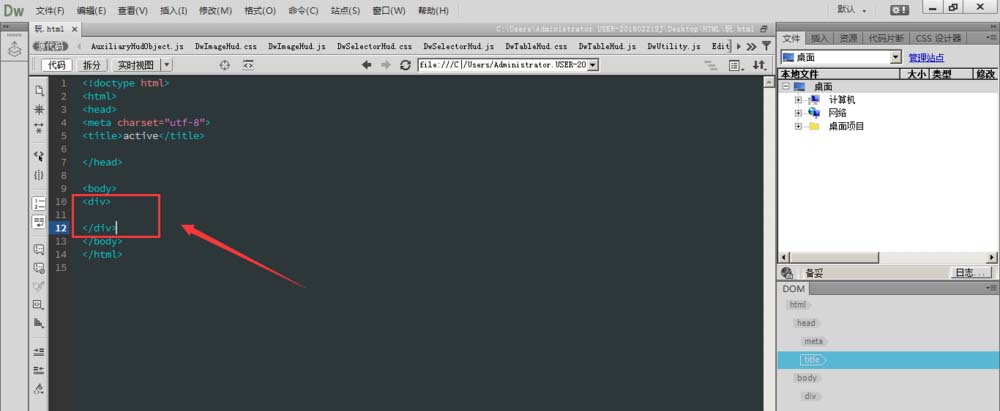
1、打開Dreamweaver軟件,新建一個html文檔,在body中輸入一個div標簽

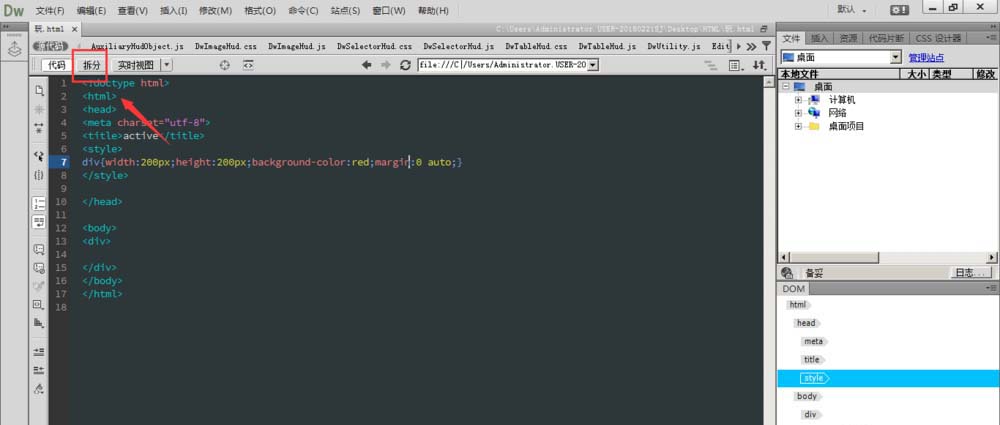
2、在head中建立CSS樣式,對div添加style修飾,margin:0 auto;將其居中

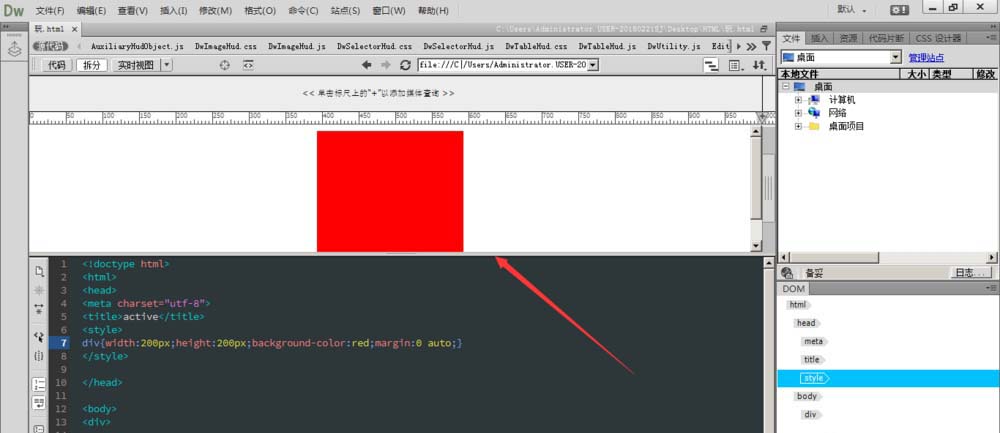
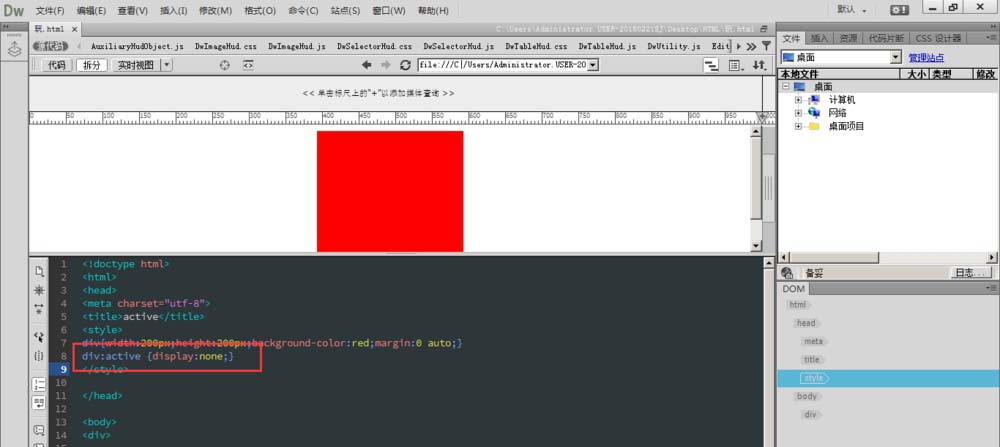
3、點擊拆分選項,可以在在軟件中預覽


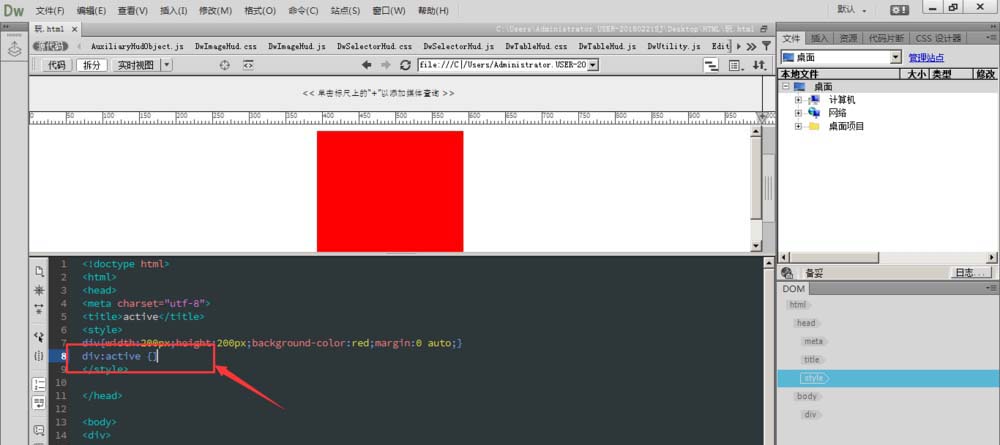
4、建立:active屬性,當鼠標點擊div時,div發生變換 div:active{},括號內為div發生的變化屬性

5、加入當點擊div時,圖形消失,則輸入 div:active {display:none;}

6、建立完成后,當鼠標點擊圖形時圖形消失,當鼠標松開時,圖形又恢復原來的樣子。active包含兩個動作,鼠標點擊和鼠標松開時。


感謝各位的閱讀!關于“Dreamweaver如何制作鼠標點擊隱藏事件”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。